$.getJSON的同步与异步请求
$.getJSON是jQuery请求get服务的一种方式,请求成功后返回json数据。
请求格式为:$.getJSON(url,data,function(result){...});
url:请求路径;
data:请求参数;
function函数:请求成功后执行的代码。
*$.getJSON请求分异步和同步两种方式,需要区分不同的使用场景!!!
1.$.getJSON异步请求(默认情况都是异步的):
$.getJSON("http://localhost/WCFService/FOnwipRes.svc/GetDMDXDeviceList",
{"OrgId":118},
function(data){
var data = eval("(" + data + ")");
var DMDXData = eval("(" + data.Data + ")");
)};
但是,有时候这种方式并不可行~~
例如,在点击事件中,点击触发后发送请求,再把返回的数据进行处理。会出现请求未响应完成,后面的代码已经在对请求结果进行处理,出现对象未定义的异常。
代码演示:
弹出框使用的是layer.js来实现
//触发点击事件,弹出信息 function getDMDXInfo(e) { var DMDXDataNew = ""; //json返回数据
var DMDX =""; //需要弹出的内容
$.getJSON("http://localhost/WCFService/FOnwipRes.svc/GetMouldDMDXList", {"OrgId":118}, function(data){ var data = eval("(" + data + ")"); DMDXDataNew = eval("("+data.Data+")"); }); //此处省略一万行(╯﹏╰)~~~~~~~~~~~~~~~~~~~~~
//DMDXDataNew经过处理得到DMDX if(DMDX == ""){ layer.alert('没有数据',{ title:DeviceName }); }else{ layer.alert(DMDX,{ title:DeviceName }); } }
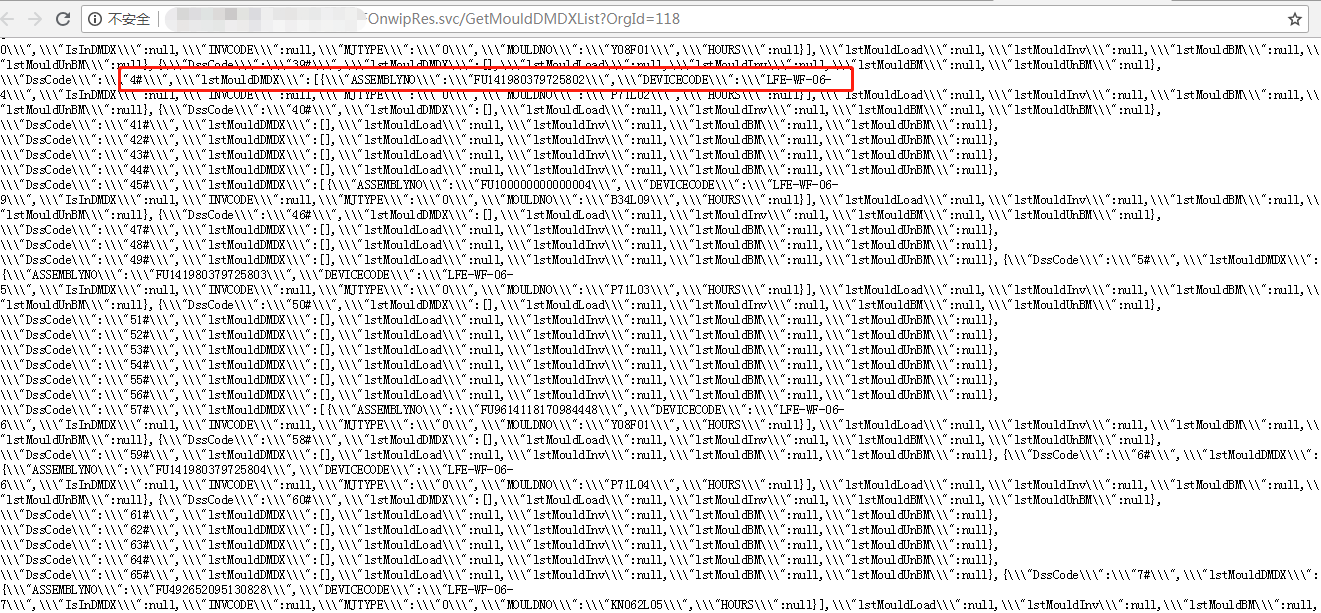
我们现在浏览器中访问接口,结果是有返回数据的,如下图:

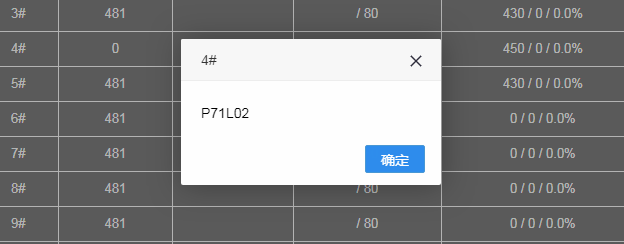
点击执行效果如下:

接口明明是返回数据的,弹出框确提示没有,Why?
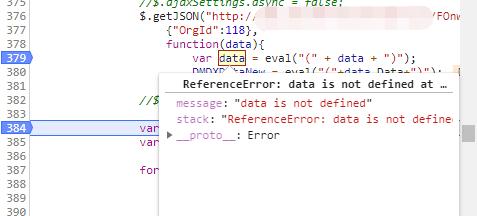
debug调试出现异常:data is not defined,这是因为ajax在请求服务还没有完成,又异步执行了下面的代码,而此时data还没有数据,故出现is not defined错误。

如何解决这种问题呢?我们只需要把异步请求改为同步请求~~
2.$getJSON同步请求
代码演示:
//触发点击事件,弹出信息 function getDMDXInfo(e) { var DMDXDataNew = ""; //json返回数据
var DMDX = ""; //需要弹出的内容
$.ajaxSettings.async = false; //设为同步请求 $.getJSON("http://localhost/WCFService/FOnwipRes.svc/GetMouldDMDXList", {"OrgId":118}, function(data){ var data = eval("(" + data + ")"); DMDXDataNew = eval("("+data.Data+")"); }); $.ajaxSettings.async = true; //设为异步请求
在ajax请求开始前将请求设为同步请求 $.ajaxSettings.async = false。
在ajax请求结束后不要忘了将请求设为异步请求,否则其他的ajax请求也都变成了同步请求 $.ajaxSettings.async = true。
点击执行效果如下:

debug调试有数据:

以上就是异步和同步ajax请求的区别,工作时需注意区分两种请求方式的使用场景。
写在最后~~
这是2020年的第一篇博客,现在时间2020.01.02 23:21,祝大家新年快乐~~新的一年里遇见更好的自己! 晚安~
浮躁的人容易问:我到底该学什么;----别问,学就对了; 浮躁的人容易问:JS有钱途吗;----建议你去抢银行; 浮躁的人容易说:我要中文版!我英文不行!----不行?学呀! 浮躁的人分两种:只观望而不学的人;只学而不坚持的人; 浮躁的人永远不是一个高手。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通