Vue 中的Vue Router一级路由,二级路由,三级路由以及跳转
今天编写了一下Vue中的路由
先用命令行新建一个空的项目,并且我知道要用路由,就下载了路由的相关依赖
vue init webpack demo5
完毕之后进入所在的项目 cd demo5
之后用vscode打开、引入demo5的文件夹,在vscode自带的命令行中安装依赖和启动
cnpm install
cnpm run dev
之后成功启动在8080端口
要想显示导航,限准备一些vue的页面,导航,我这边希望显示在头部
那就在header中添加
先来看一下页面,之后代码同步到github上 https://github.com/JasmineQian/Vue_Sample
先说一下跳转的用法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | methods: { goToLearnPage() { //跳转到上一次的页面 //this.$router.go(-1) //指定跳转的地址 //this.$router.replace('/learn') //指定跳转路由的名字下 //this.$router.replace({name:'menuLink'}) //通过push进行跳转 this.$router.push("/learn"); //this.$router.push({name:'/learn'}) }} |
页面如下:

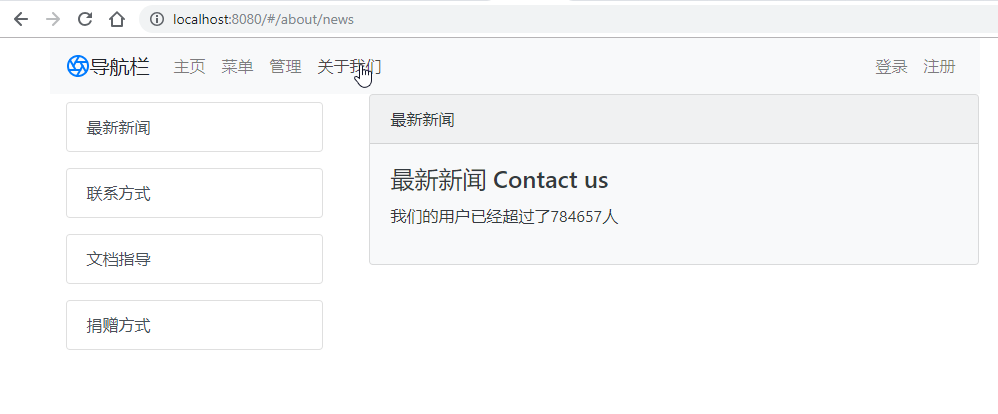
关于我们页面下有二级路由

捐赠方式下添加了三级路由

路由的配置
先说一下路由的作用:
vue-router 的基本作用就是将每个路径映射到对应的组件,并通过修改路由进行组件间的切换。
常规路径规则为在当前 url 路径后面加上 #!/path, path 即为设定的前端路由路径。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | import Vue from 'vue'import Router from 'vue-router'import Home from '@/components/Home'import Admin from '@/components/Admin'import Login from '@/components/Login'import Menu from '@/components/Menu'import Register from '@/components/Register'import About from '@/components/about/About'//二级路由import News from '@/components/about/News'import Contact from '@/components/about/Contact'import Donate from '@/components/about/Donate'import Guide from '@/components/about/Guide'//333级路由import WechatDonate from '@/components/about/donate/WechatDonate'import AlipayDonate from '@/components/about/donate/AlipayDonate'Vue.use(Router)export default new Router({ routes: [ {path: '/',component: Home}, {path: '/menu',component: Menu}, {path: '/admin',component: Admin}, {path: '/about',component: About ,children :[ {path: '/about/news',component: News}, {path: '/about/contact',component: Contact}, {path: '/about/donate',component: Donate,children:[ {path: '/about/donate/wechat',component: WechatDonate}, {path: '/about/donate/alipay',component: AlipayDonate}, {path: '/about/donate*', redirect:'/about/donate/alipay'} ]}, {path: '/about/guide',component: Guide}, {path:'/about*',redirect:'/about/news'} ] }, {path: '/login',component: Login}, {path: '/register',component: Register}, {path: '*',redirect: '/'} ]}) |
路由中添加默认,用redirect重定向
router-link 指定跳转
router-view 显示
比如About中的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <template> <div> <div class="row mb-5"> <div class="col-4"> <!--导航---- ad浩丰科技奥德赛--> <div calss="list-group mb-5"> <router-link tag="li" class="nav-link" to="/about/news"> <a class="list-group-item list-group-item-action">最新新闻</a> </router-link> <router-link tag="li" class="nav-link" to="/about/contact"> <a class="list-group-item list-group-item-action">联系方式</a> </router-link> <router-link tag="li" class="nav-link" to="/about/guide"> <a class="list-group-item list-group-item-action">文档指导</a> </router-link> <router-link tag="li" class="nav-link" to="/about/donate"> <a class="list-group-item list-group-item-action">捐赠方式</a> </router-link> </div> </div> <div class="col-8"> <!--导航对应的内容--> <router-view></router-view> </div> </div> </div></template><script>import News from '@/components/about/News'import Contact from '@/components/about/Contact'import Guide from '@/components/about/Guide'export default { components:{ News,Contact,Guide }}</script> |
 ------------------------- A little Progress a day makes you a big success... ----------------------------
------------------------- A little Progress a day makes you a big success... ----------------------------





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
2018-06-18 转载:常见的正则表达式