Vue 将一个组件嵌入到另一个组件中
https://github.com/JasmineQian/Vue_Sample
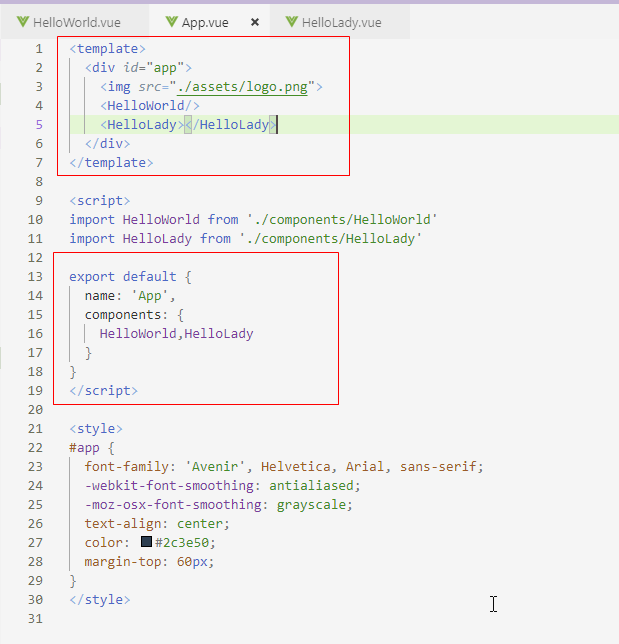
App.vue是所有组件的
要嵌入到App.vue组件中,
在script处导入
import xxx from './components/Helloxxx'
在export default中加入自己的组件
最后在template处,导入自己的组件即可
logo是在app.vue中添加的
篮框是在helloword中添加的,引入到app
红框是在helloLady中添加的,引入到app



### Vue内容
##### <!--1 模版: html结构-->
##### <template>
##### <div id="app">
#####
##### </div>
##### </template>
##### <!--2 行为: 处理逻辑-->
##### <script>
##### export default {
#####
##### }
##### </script>
##### <!--3 样式:解决样式-->
##### <style>
#####
##### </style>
 ------------------------- A little Progress a day makes you a big success... ----------------------------
------------------------- A little Progress a day makes you a big success... ----------------------------






