安装Vue脚手架和创建一个简单的Demo
https://www.cnblogs.com/pengjunhao/p/6762141.html
https://www.cnblogs.com/yanxulan/p/8978732.html
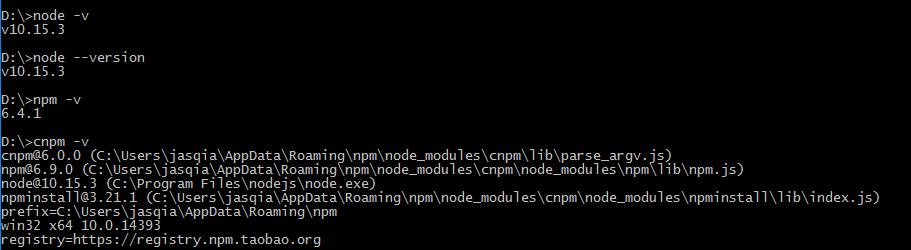
查看node和npm的版本
node -v 或者 node --version
npm -v
cnpm -v
在中国为了提高效率,一般使用淘宝的镜像
npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了

假设上面的全部安装完毕,
全局安装vue-cli
npm install --global vue-cli
如果是在mac电脑上,记得先sudo下
安装完毕,查看下 vue --version

脚手架安装成功后,就可以自己创建一个新的项目。
选择合适的目录进去,
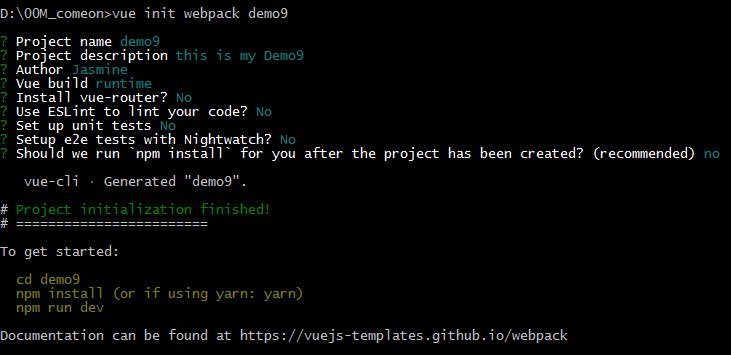
运行 vue init webpack demo9之后敲击回车键
会自行下载一些模版,稍加等待,之后跳出一些需要填写的项目,如下

项目名称: 不支持大写字符了
项目描述:
一头雾水继续往下创建
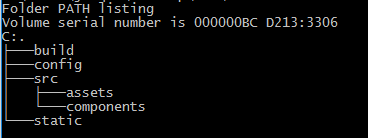
创建完毕之后,进入目录下
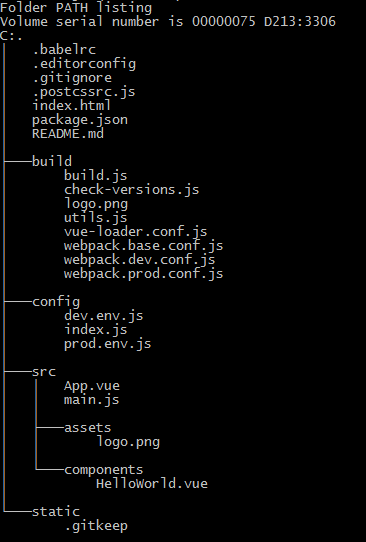
cd demo9,看下现在的目录结构


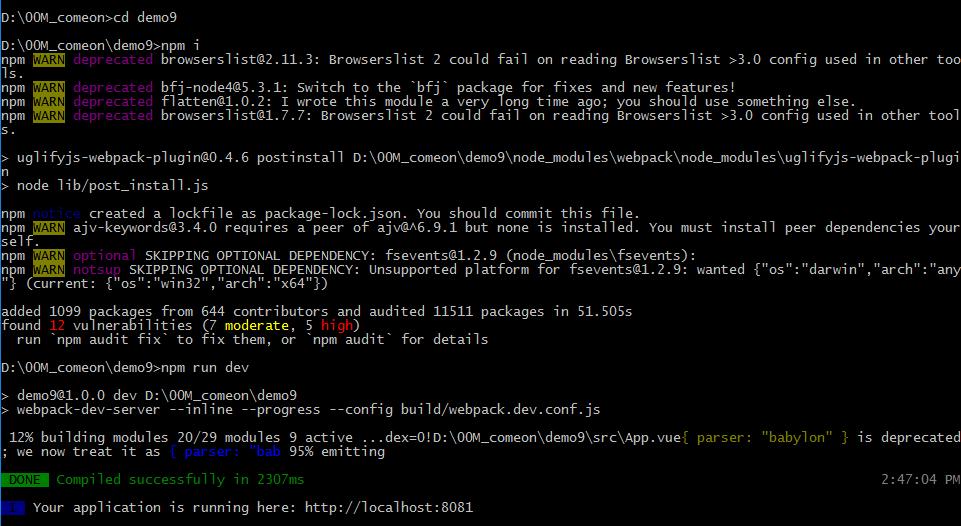
npm i 或者用npm install 去下载需要的依赖
npm run dev

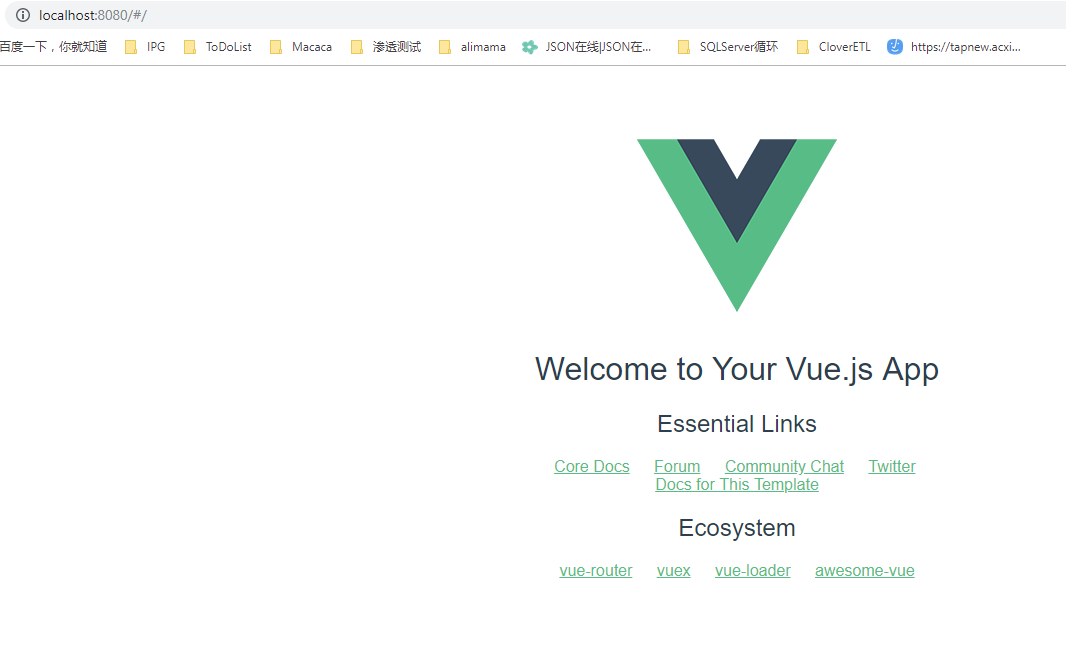
最后运行成功,告知了你的项目运行的url,自己打开浏览器输入,ok,出来了~~~

Vue.js 不支持 IE8 及其以下 IE 版本。
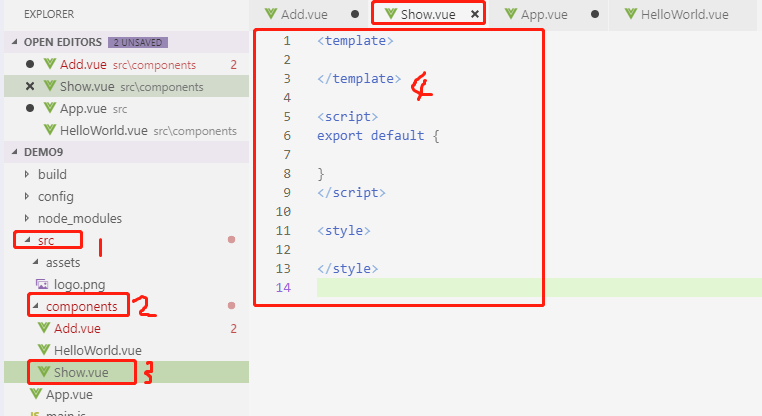
新增加一个component,在Src包下的components目录下,新建一个Show.vue,里面塞入空模版

为了显示的更有代表性,我把HelloWorld中的模版内容删除了,也换了logo
注意代码是从index.html ------ main.js -------App.vue

下一步想将vue组建,累加使用
添加路由
npm install vue-router --save
之后在main.js 中引入
 ------------------------- A little Progress a day makes you a big success... ----------------------------
------------------------- A little Progress a day makes you a big success... ----------------------------






