参考的https://www.cnblogs.com/lvdabao/p/3452858.html这位,在此基础上略有修改:
1.根据Layer,将上传附件做成弹窗显示,引入frame弹窗,在项目当中能够通用
2.附件支持上移,下移排序功能
先贴出上传html页面,JS的代码
<script type="text/javascript">
$(function () {
$('#upload').Huploadify({
auto: true,
fileTypeExts: '*.jpg;*.pdf;*.docx;*.doc;*.txt;*.ppt;*.pptx;*.gif;*.xls;*.rar;*.sql;*.ico;*.zip;*.csv;*.tiff;*.xlsx;*.mp3;*.mp4;*.vsdx;*.png',
multi: true,
formData: { key: 123456, key2: 'vvvv' },
fileSizeLimit: 99999999,//限制上传文件大小
showUploadedPercent: true,//是否实时显示上传的百分比,如20%
showUploadedSize: false,//是否实时显示已上传的文件大小,如1M/2M
removeTimeout: 9999999,
uploader: '../ashx/Upload.ashx',
onUploadStart: function (file) {
//console.log('开始上传');
},
onInit: function () {
//console.log('初始化');
InitUpload();
},
onUploadComplete: function () {
//console.log('上传完成');
},
onDelete: function (file) {
//console.log('删除的文件:' + file);
//console.log(file);
},
onUploadSuccess: function (file, data, response) {
var jsondata = eval('(' + data + ')');
if (jsondata.resultcode == "1000") {
$("#hid_filepath_" + file.index).val(jsondata.datas.FilePath);
$("#hid_filename_" + file.index).val(jsondata.datas.FileName);
$("#hid_filetitle_" + file.index).val(jsondata.datas.FileTitle);
//显示确定按钮
$("#upload_submit").show();
} else {
layer.msg(jsondata.errormsg);
$("#fileupload_1_" + file.index).remove();
}
},
onUploadError: function (file, errorCode, errorMsg, errorString) {
alert("上传出现错误,请联系管理员!");
$("#fileupload_1_" + file.index).remove();
console.log("失败:" + file.name + "_errorcode:" + errorCode + "_errorMsg:" + errorMsg + "_errorString:" + errorString);
}
});
//上移
$("#upload").on("click", ".up_btn", function () {
var now_id = $(this).parent().attr('id');
var up_id = $(this).parent().prev().attr('id');
if (up_id != null && up_id != "undefined") {
var nowhtml = $("#" + now_id).prop("outerHTML");
$("#" + up_id).before(nowhtml);
$(this).parent().remove();
} else {
alert("已经是第一个,无法上移!");
}
});
//下移
$("#upload").on("click", ".down_btn", function () {
var now_id = $(this).parent().attr('id');
var next_id = $(this).parent().next().attr('id');
if (next_id != null && next_id != "undefined") {
var nowhtml = $("#" + now_id).prop("outerHTML");
$("#" + next_id).after(nowhtml);
$(this).parent().remove();
} else {
alert("已经是最后一个,无法下移!");
}
});
//删除
$("#upload").on("click", ".delfilebtn", function () {
$(this).parent().remove();
if ($(".uploadify-queue-item").length <= 0) {
//隐藏确定按钮
$("#upload_submit").hide();
}
});
//确定
$("#upload_submit").click(function () {
var index = parent.layer.getFrameIndex(window.name); //获取窗口索引
var filename_h = "";
var filepath_h = "";
var filetitle_h = "";
$(".hidden_name").each(function () {
filename_h += $(this).val() + ",";
});
$(".hidden_file").each(function () {
filepath_h += $(this).val() + ",";
});
$(".hidden_title").each(function () {
filetitle_h += $(this).val() + ",";
});
filename_h = filename_h.substr(0, filename_h.length - 1);
filepath_h = filepath_h.substr(0, filepath_h.length - 1);
filetitle_h = filetitle_h.substr(0, filetitle_h.length - 1);
var arr_a = filepath_h.split(',');
var arr_b = filename_h.split(',');
var arr_c = filetitle_h.split(',');
var strHtml = "";
for (var i = 0; i < arr_a.length; i++) {
var name = arr_b[i];
if (arr_b[i].length > 15) {
var name2 = arr_b[i].substr(arr_b[i].indexOf('.') - 3, arr_b[i].length);
var name1 = arr_b[i].substr(0, 7) + "......" + name2;
name = name1;
}
strHtml += "<a href='" + arr_a[i] + "' title='" + arr_c[i] + "' target='_blank'>" + name + ";</a>";
}
parent.$("#div_link").html(strHtml);
parent.$("#hidden_filepath").val(filepath_h);
parent.$("#hidden_filename").val(filename_h);
parent.layer.close(index);
});
});
//初始化
function InitUpload() {
//得到已上传文件html
var paths = parent.$("#hidden_filepath").val();
var names = parent.$("#hidden_filename").val();
var namesarray = names.split(',');
var index = 1;
parent.$("#div_link").find("a").each(function () {
var txt = $(this).text().substr(0, $(this).text().length - 1);
var path = $(this).attr("href");
var title = $(this).attr("title");
var divhtml = '';
divhtml += '<div id="fileupload_1_' + index + '" class="uploadify-queue-item"><div class="uploadify-progress">';
divhtml += '<div class="uploadify-progress-bar" style="width:100%;"></div></div>';
divhtml += '<span class="up_percent">100%</span><span class="delfilebtn">删除</span>';
divhtml += '<span id="upbtn_' + index + '" class="up_btn">上移</span><span id="downbtn_' + index + '" class="down_btn">下移</span>';
divhtml += '<span class="up_filename">' + txt + '</span>';
divhtml += '<input type="hidden" id="hid_filepath_' + index + '" class="hidden_file" value="' + path + '">';
divhtml += '<input type="hidden" id="hid_filename_' + index + '" class="hidden_name" value="' + namesarray[index - 1] + '">';
divhtml += '<input type="hidden" id="hid_filetitle_' + index + '" class="hidden_title" value="' + title + '"></div>';
$("#file_upload_1-queue").append(divhtml);
index += 1;
});
if (parent.$("#div_link").find("a").length > 0) {
//显示确定按钮
$("#upload_submit").show();
}
}
</script>
接下来是html代码:
<div id="upload_div">
<div id="upload"></div>
<div style="float: right;">
<input id="upload_submit" style="display: none;" type="button" value="确定" />
</div>
</div>
以下是调用附件页面HTML,隐藏的两个input是存储附件信息:
<input id="layer_btn_upload" type="button" value="选择" />
<div id="div_link">
</div>
<input type="hidden" id="hidden_filepath" />
<input type="hidden" id="hidden_filename" />
然后是点击按钮上传附件事件:
//弹窗上传附件
$("#layer_btn_upload").click(function () {
layerIndex = layer.open({
type: 2,
offset: '50px',//上 左,弹窗位置
shadeClose: true,
area: ['820px', '320px'],
title: "附件上传",
content: '../Upload.html'//链接页面
});
});
需要引用的JS和CSS
jquery.js//必须
layer.js//弹窗插件:http://layer.layui.com/
upload.html需要的CSS和JS
<link href="../assets/uploadify/Huploadify.css" rel="stylesheet" />
<script src="../assets/js/jquery.js"></script>
<script src="../assets/layer/layer.js"></script>
<script src="../assets/uploadify/jquery.Huploadify.js"></script>
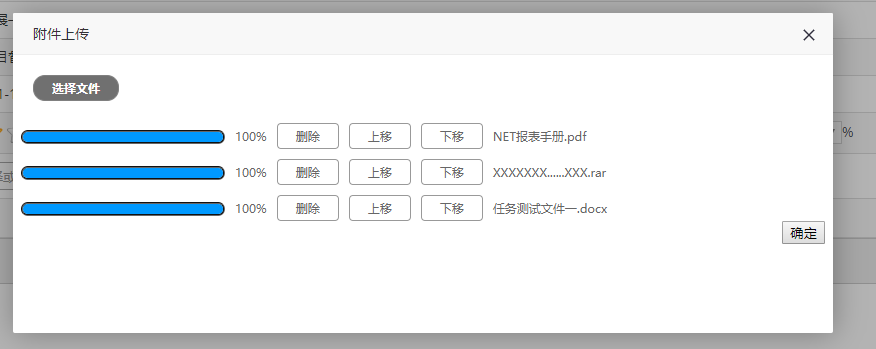
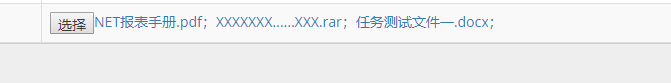
页面效果:


Layer官网下载
文件过大有可能会报404错误解决方案:web.config
<system.web>
<httpRuntime executionTimeout="3600" maxRequestLength="204800" requestValidationMode="2.0" />
<system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="2097152000" maxQueryString="5000" maxUrl="8000"></requestLimits>
</requestFiltering>
</security>
</system.webServer>




