在nuxt中加入element-ui插件遇到的问题
gen1.首先进入nuxt的官网跟着步骤实现内容。
https://zh.nuxtjs.org/guide/plugins
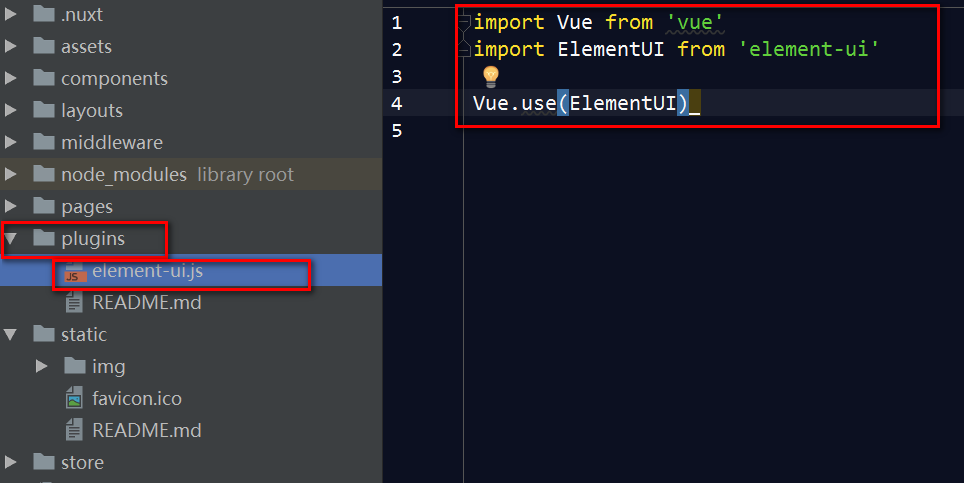
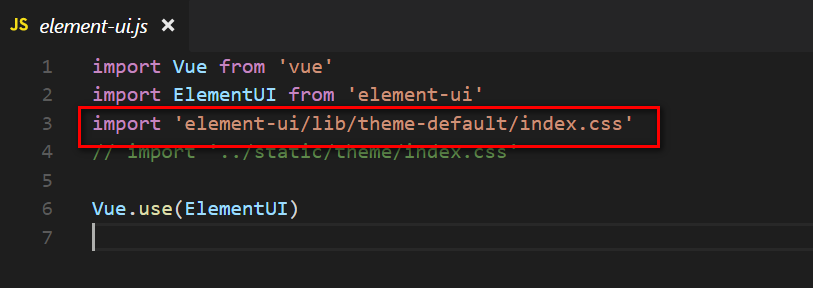
2.在我们的项目目录中找plugin

根据图片中的表示引入内容:
import Vue from 'vue'
import ElementUI from 'element-ui'
Vue.use(ElementUI)
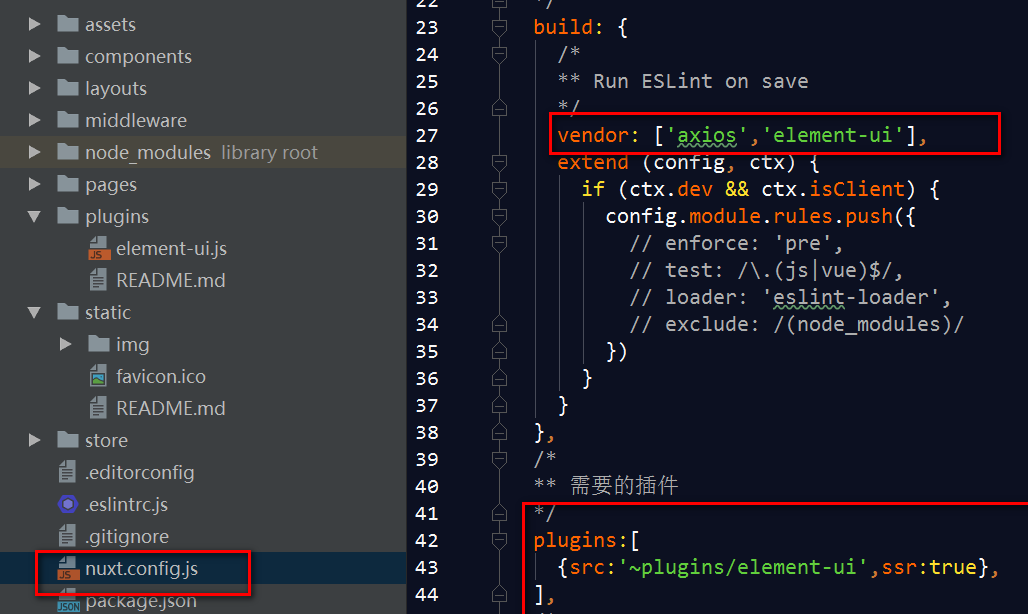
3.然后找nuxt.config.js 文件夹

根据上图中的红线引入element-ui
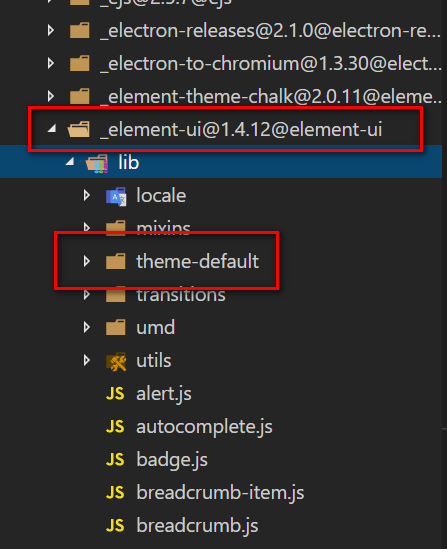
以上和官网的上的差不多,但是如果你用的是element-ui的2.0.11。可能就会使用不了element里面的样式,这是因为nuxt里面 的vue版本是1的版本,所以你需要把element的版本降到1.4.12

再看一下node_modules里面的内容是否和上图标红的路径对应