双指缩放总结之原型写法的事件绑定及自定义事件机制
原型写法的事件绑定有点麻烦!为什么呢?
因为原型方法里面的this指的是构造出来的那个对象。而事件绑定的事件处理函数里面的this是指绑定事件的这个对象。
比较矛盾。
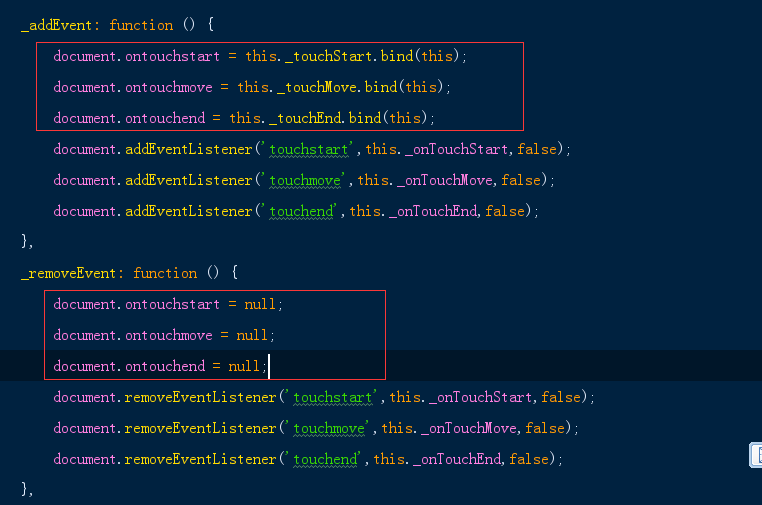
所以一开始我就直接用了红框中的写法:

发现非常的不妥当。因为这有就无法为document绑定新的相同事件了。及别人在使用的时候极有可能使用这样的代码来清除浏览器默认的touchmove行为:
removeHTMLtouchMove: function () { document.addEventListener('touchmove',this.myPreventDefault,false) }
导致的后果是你自己的插件里面的touchmove事件被覆盖。
说了这么多,也是让自己长点记性。这么简单的东西居然都不知道。也是醉了。
今晚看别人的一个项目。觉得写的挺好的。看了一下他所使用的插件。看了这样几行代码:

觉得满足了我的需求。所以就填了一些坑。觉得真的既可以绑定又可以移除。挺好的。
试了一下在原型里面添加上面
this._orient = this.orientHandler.bind(this); this._change = this.changeHandler.bind(this);
发现不行。
但是原理应该是一样的呀。有时间研究清除了再来填坑了。
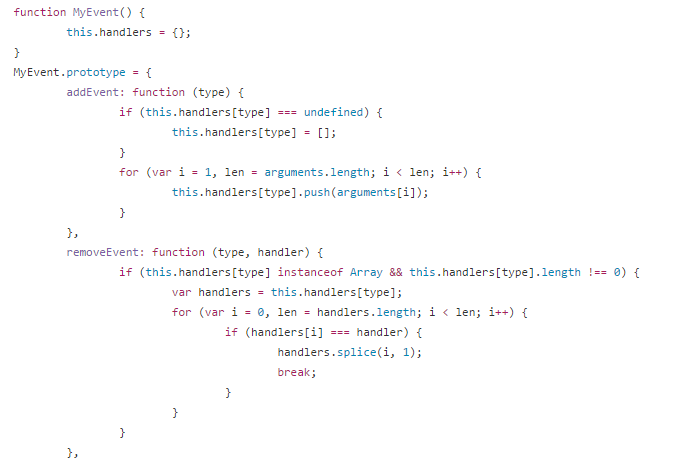
自定义事件原理:
首先建立一个空对象:
如果是添加事件则是往这个空对象里面添加一个事件属性及事件处理函数。这个是自己写的。可以为一个事件添加多个事件处理函数。
移除事件的话就是只能移除一个事件处理函数。即从数组池里面删除一个即可。

触发事件的话需要考虑到e.type可以传入字符串和数组。触发同一个事件。所以需要考虑更多的情况:
有点类似jquery等事件插件。
源码可见:https://github.com/zengxiangliang/MYEVENTS/blob/master/MYEVENTS.js


