中文字体【字蛛】的使用
安装字蛛需要先安装node。
先安装好 NodeJS,然后执行:
npm install font-spider -g
构建插件:grunt-font-spider | gulp-font-spider
在 CSS 中使用 WebFont:
/*声明 WebFont*/ @font-face { font-family: 'pinghei'; src: url('../font/pinghei.eot'); src: url('../font/pinghei.eot?#font-spider') format('embedded-opentype'), url('../font/pinghei.woff') format('woff'), url('../font/pinghei.ttf') format('truetype'), url('../font/pinghei.svg') format('svg'); font-weight: normal; font-style: normal; } /*使用选择器指定字体*/ .home h1, .demo > .test { font-family: 'pinghei'; }
1. @font-face 中的 src 定义的 .ttf 文件必须存在,其余的格式将由工具自动生成
2. 开发阶段请使用相对路径的 CSS 与 WebFont
运行 font-spider 命令:
font-spider ./demo/*.html
例如:
先创建一个文件,先必须要有字体的.ttf文件,使用@font-face引入:
@font-face { font-family: 'pinghei'; font-weight: normal; font-style: normal; src: url('../font/PingHei.eot'); src: url('../font/PingHei.eot?#iefix') format('embedded-opentype'), url('../font/PingHei.woff') format('woff'), url('../font/PingHei.ttf') format('truetype'), url('../font/PingHei.svg#pinghei') format('svg'); } body { font-family: 'pinghei'; }
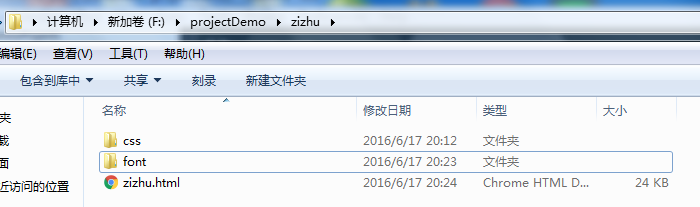
根目录:
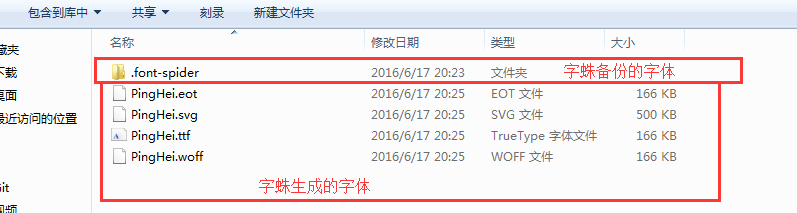
font文件:生成的文件比较小

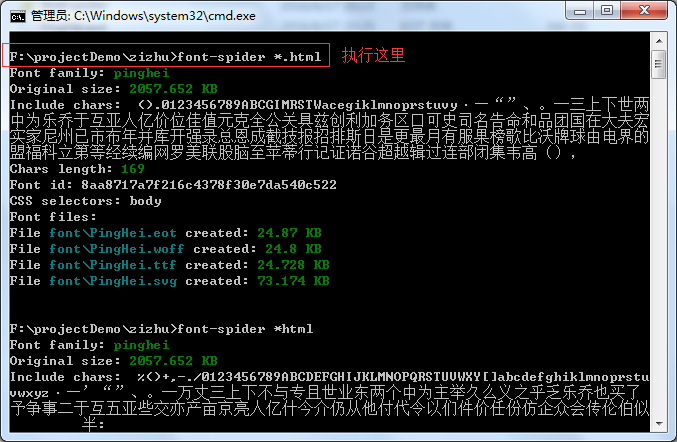
命令行执行:

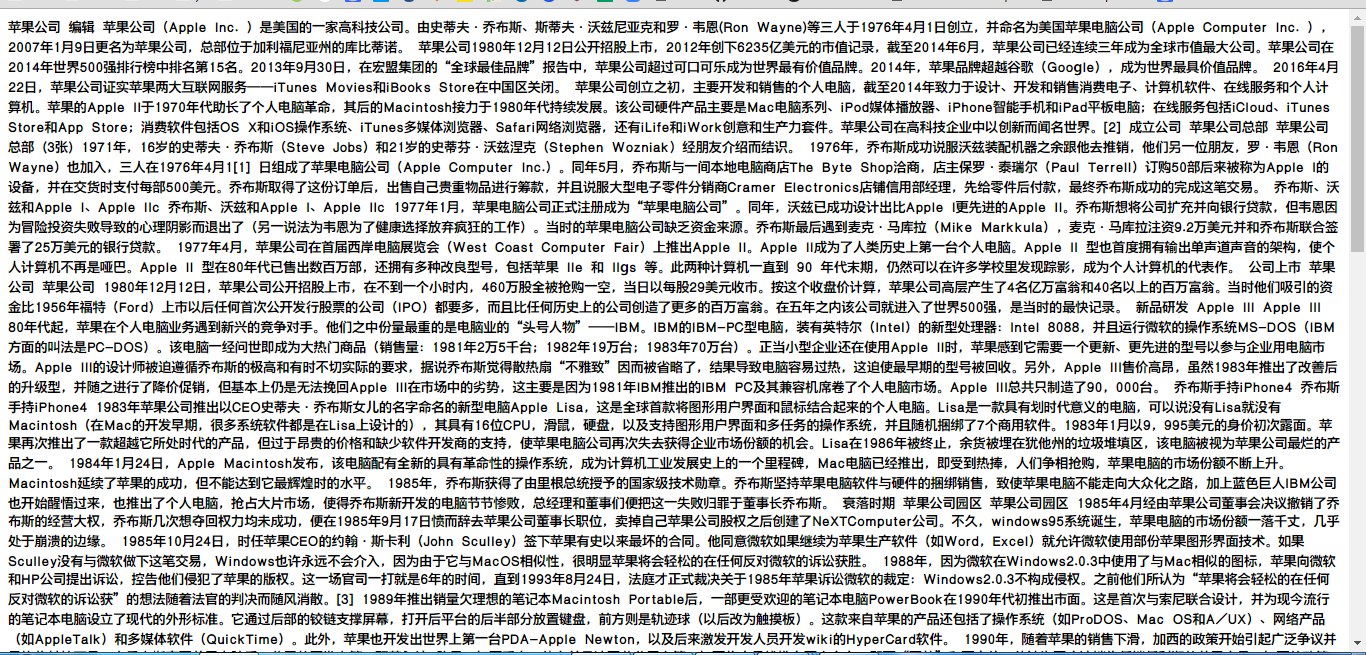
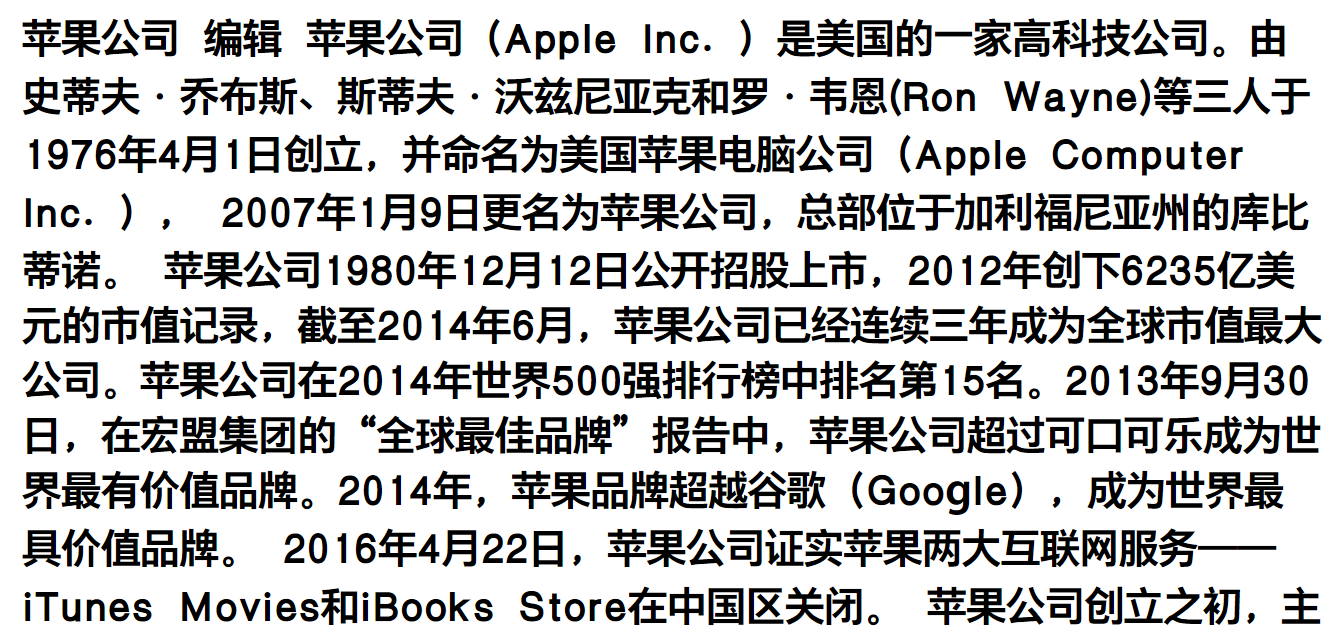
效果: