css奇技淫巧—box-shadow与outline绘制多重边框效果
css语法:
box-shadow: h-shadow v-shadow blur spread color inset;
注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
| 值 | 描述 | 测试 |
|---|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 | 测试 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 | 测试 |
| blur | 可选。模糊距离。 | 测试 |
| spread | 可选。阴影的尺寸。 | 测试 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 | 测试 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 | 测试 |
js语法:
object.style.boxShadow="10px 10px 5px #888888"
浏览器支持:
IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 属性。
实例:
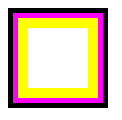
利用box-shadow绘制多重边框:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>box-shadow</title> <style type="text/css"> .div1{ width: 100px; height: 100px; box-shadow:0 0 0 5px #000 inset,0 0 0 10px #f0f inset,0 0 0 20px #ff0 inset; } </style> </head> <body> <div class="div1"></div> </body> </html>

效果:http://sandbox.runjs.cn/show/rzwsnqrz
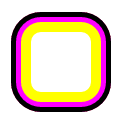
设置inset主要是为了两个div之前的间隔,避免边框(阴影)被挡住。并且所有的边框(阴影)都有圆角:
给div1加上:
border-radius:30px;
变成了这样:

效果:http://sandbox.runjs.cn/show/dlbe8rod
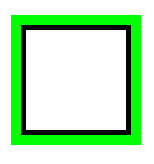
还有一种绘制两重边框的效果(利用outline):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>outline</title> <style type="text/css"> .div1{ width:100px; height:100px; margin:50px auto; border:5px solid #000; outline:10px solid #0f0; } </style> </head> <body> <div class="div1"></div> </body> </html>

效果:http://sandbox.runjs.cn/show/wfw5jdu5
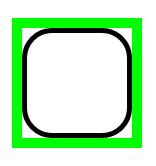
这种方法只能绘制出两重边框,并且有个缺点:outline不能圆角!!,仅火狐支持:
-Moz-outline-radius:30px;
给div1加上属性:
border-radius:30px;
变成了这样:

效果:http://sandbox.runjs.cn/show/httheoha

