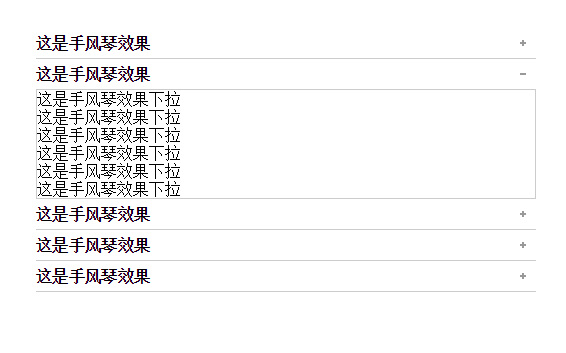
手风琴效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>手风琴效果</title> <style type="text/css"> *{ margin: 0; padding: 0; } ul,ol,li{list-style: none;} .container{ width: 500px; margin:100px auto 0; } .caption{ border-bottom: 1px solid #ccc; position: relative; } .caption h1{ line-height: 30px; font-size: 16px; } .icon{ position: absolute; top:0; bottom: 0; right:10px; margin: auto; width: 6px; height:6px; background: url(icoAdd.png) 0 0 no-repeat; } .active{ background-position: 0 -68px; } .down{ border: 1px solid #ccc; border-top: none; display: none; } </style> </head> <body> <div class="container"> <ul> <li> <div class="caption"> <h1>这是手风琴效果</h1> <div class="icon active"></div> </div> <div class="down"> <ol> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> </ol> </div> </li> <li> <div class="caption"> <h1>这是手风琴效果</h1> <div class="icon"></div> </div> <div class="down"> <ol> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> </ol> </div> </li> <li> <div class="caption"> <h1>这是手风琴效果</h1> <div class="icon"></div> </div> <div class="down"> <ol> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> </ol> </div> </li> <li> <div class="caption"> <h1>这是手风琴效果</h1> <div class="icon"></div> </div> <div class="down"> <ol> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> </ol> </div> </li> <li> <div class="caption"> <h1>这是手风琴效果</h1> <div class="icon"></div> </div> <div class="down"> <ol> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> <li>这是手风琴效果下拉</li> </ol> </div> </li> </ul> </div> <script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript"> $(function(){ $('.icon:first').addClass('active'); $('.down:first').show(); $('.container').on('click','.caption',function(){ if($(this).find('.icon').hasClass('active')){ $(this).find('.icon').removeClass('active'); $(this).next().hide(); }else{ $('.icon').removeClass('active'); $('.down').hide(); $(this).find('.icon').addClass('active'); $(this).next().show(); } }); }) </script> </body> </html>


改进版:
$(function(){ $('.container').on('click','.caption',function(){ if($(this).find('.icon').hasClass('active')){ $(this).find('.icon').removeClass('active'); $(this).next().hide(); }else{ $('.icon').removeClass('active'); $('.down').hide(); $(this).find('.icon').addClass('active'); $(this).next().show(); } }); $('.caption:first').trigger('click'); })


