论js里面的for循环
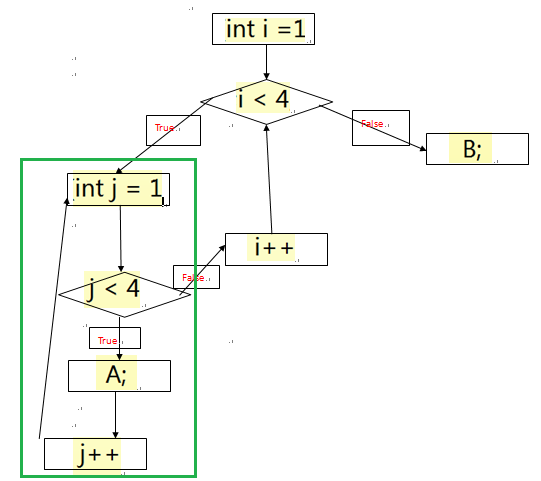
首先搞懂执行的顺序:

对,执行顺序就是这样的。
for循环的作用:
1、在编写代码时,你常常希望反复执行同一段代码。
2、遍历数组,可以用forEach();对于DOM对象(nodelist)的话,比如通过document.getElementsByTagName('li')生成的dom对象,需要这样使用:
<script>
var item = document.getElementsByTagName('li');
new Array().forEach.call(item,function(li,index){
li.onclick = function(){
console.log(index);
}
})
</script>
或者是这样也
var item = document.getElementsByTagName('li'); [].forEach.call(item,function(li,index){ li.onclick = function(){ console.log(index); } })
也可以是这样:
var item = document.getElementsByTagName('li'); Array.prototype.forEach.call(item,function(li,index){ li.onclick = function(){ console.log(index); } })
现在来说说for循环的原理吧:
for (变量 = 开始值;变量 <= 结束值;变量 = 变量 + 步进值) {需执行的代码 }
变量赋值给了需要执行的代码,其实此时如果for不在函数中的话,i是全局变量。
比如写这样一段代码:
var btn = document.getElementsByTagName('li'); for(var i = 0;i<2;i++){ (function(j){ btn[j].onclick = function(){ alert(j); }; })(i) }
步骤:
1、i=0;然后传给函数的形参j,j再赋值给需要执行的代码。执行完后i=i+1;在判断i<2,如果是true,则继续执行下面的代码。


