打造H5动感影集的爱恨情仇–动画性能篇
“你听说过动感影集么?”
动感影集是QQ空间新功能,可以将静态的图片轻松转变为动态的视频集,且载体是HTML5(简称H5)页面,意味着可以随时分享到空间或朋友圈给好友欣赏!
移动端区别于PC年代的相册视频,由于设备性能限制,每一个动画细节都需要认真优化,今天就来说说动感影集开发过程中的动画性能检测与优化的问题。
1.先利其器 – Chrome Timeline&Rendering
性能分析前,我们先看看工具。Chrome浏览器带来的两个工具是发现性能问题的利器,它们是Timeline和Rendering。
Timeline

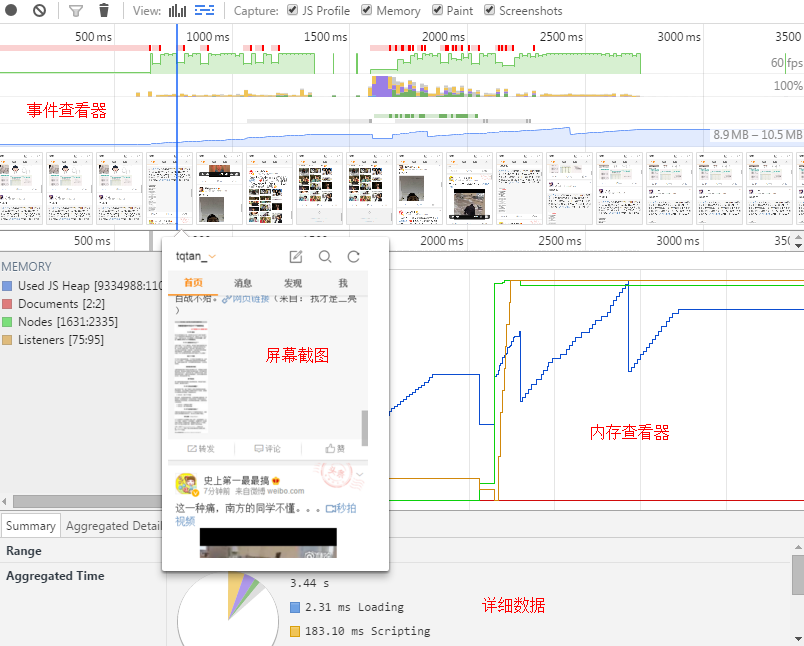
Timeline是一款基于录制的工具,通过录制在浏览器中的一系列操作,系统会记录这个过程的所有细节数据,包括js计算、页面重绘、复合层消耗等,同时还保存着这个过程每一帧的截图。
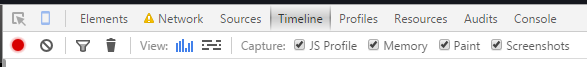
使用方法:打开Chrome开发者工具,选择Timeline。点击左上角小圆点录制操作,然后在要检测的页面上做一系列交互操作,结束后再次点击圆点停止,最后操作期间的一系列数据就会以图表等的形式呈现在面板中。

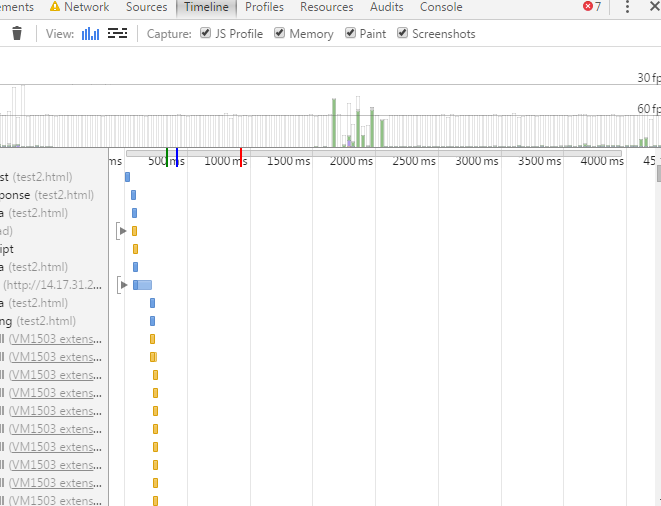
它有四种事件,对应四个颜色。如下图,网络和DOM解析(蓝色),JavaScript计算(黄色),样式重计算和布局(紫色)以及绘画和合成(绿色)事件。

它有三个模式:帧模式、事件模式和内存模式。
(1)帧模式
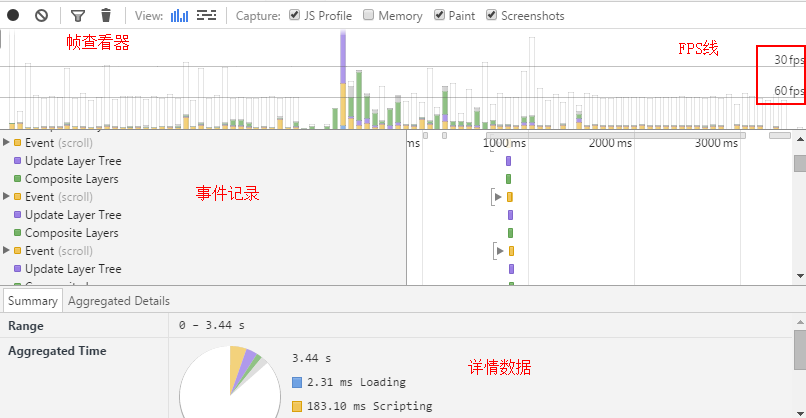
帧模式需要选中帧视图(柱形图按钮)开启。该模式是检查动画性能最常用的模式。

注意到,帧查看器有两条分界线,分别是30fps和60fps。
这需要我们重温fps(每秒传输帧数)的概念:
- 若动画表现fps大于60,则超越了人眼能反映的刷新频率;
- 如果fps小于30,则卡顿明显;
也就是说fps要保证接近60才能保证流畅。点击这里可以看到30fps和60fps的明显区别。回归到帧模式柱状图,不难看出柱状图柱高越小表示动画越流畅。

同时通过点击柱状图还可以看到CPU、内存的详情,以及找到对应脚本和结点定位。
基本用法:
- 点击录制->开始页面动画->结束录制
- 通过查看柱状图记录出哪些柱比较高(性能差)
- 点击柱图定位事件记录,结合详情数据找出性能卡顿的原因
(2)事件模式和内存模式
事件模式需要点击事件按钮开启(如图左侧蓝色),而内存模式是可以同时显示在帧模式或事件模式中,只需要勾选Memory面板即可。
事件模式是以事件为导向,观察录制间操作的事件经过,方便定位哪个操作占用的事件比较频繁。同时结合内存面板,可以看得出哪个事件消耗的内存最大,有没有合理地进行垃圾回收(GC)。
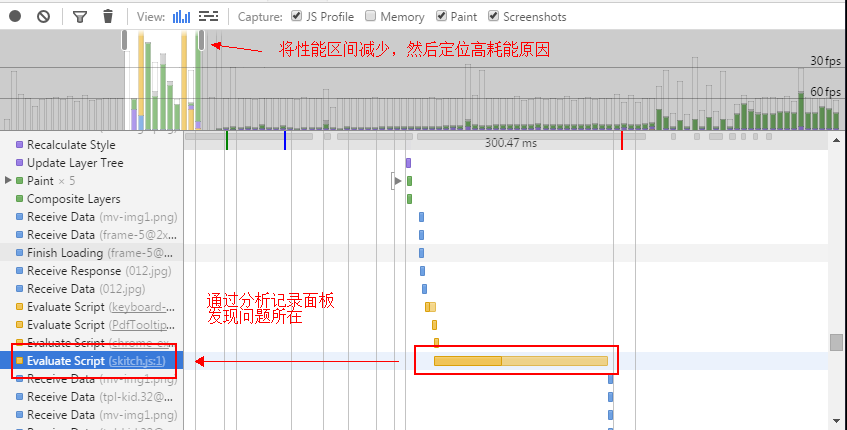
同时注意到这里勾选了Screenshots面板,这个面板记录了过程间的屏幕截图,更方便定位有性能问题的操作区间,发现问题所在。

Rendering
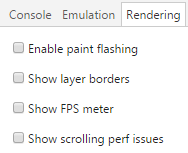
Rendering处于开发者工具的隐藏面板中,打开Chrome开发者工具然后按ESC键打开。
它有四个功能:
开启绘制闪烁提示。这功能会让页面在渲染的时候闪烁绿色,你可以借此增删元素查看哪些元素是绘制消耗最大的。(该功能替代了旧版的Show paint rectangles+Enable continuous page repainting,Chrome46。)
显示层块边框。这功能会让所有层块元素展示黄色的边框,可以方便定位元素的布局是否合理。
显示FPS计量器。这功能会在页面右上角展示一个FPS计量器,实时展示FPS数,可以方便地在做一系列操作的时候发现性能瓶颈卡在哪里。
展示滚动表现。这功能是使页面滚动变得缓慢,对触摸和滚动事件的监听会使滚动延迟,可以通过这个功能查看滚动时期的瓶颈。
2.洞察技巧 – 如何发现性能问题
上面说了性能分析的工具,下面应该说说检测动画性能问题的办法。动画性能分析主要用到Timeline帧模式+Rendering的开启绘制闪烁和显示层级边框功能。
用法1:检查卡顿情况
打开帧模式,点击录制按钮,开始录制页面操作,之后结束录制,查看柱状图。发现低于60fps的柱形,点击具体的帧率柱,查看记录详情,根据左边的信息定位问题所在,如下图:

用法2:查看层级与多余布局块
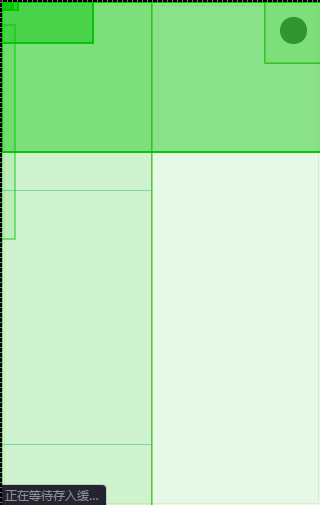
有时候感觉页面卡,可能会是因为层块多没有处理好显隐。可以通过功能面板的paint选项卡开启渲染截图。

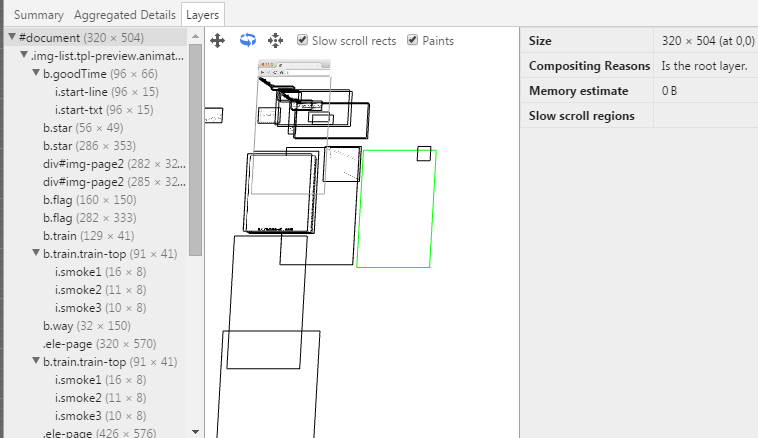
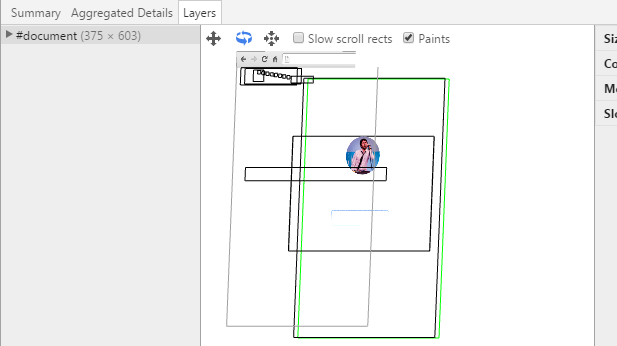
该功能开启后,再次录制操作,结束后可以在详细数据面板看到每一个柱形图的即时渲染截图,通过移动和查找可以看出哪些块是不应该出现的,从而把它解决掉。

用法3:查看多余或重复渲染的结点
勾选Rendering中的Enable paint flashing和Show layer borders。直接操作页面,可以看到操作期间是否会有意料之外的块状渲染(渲染的结点会呈现绿色框框),若有问题则删除多余结点再次尝试,逐渐定位出有问题的结点。

以上三个功能可以帮助你发现很多性能的问题。
3.江湖事迹 – 动感影集性能案例
说了那么多,现在就来分享三个开发过程中的简单性能案例。
1.封尾扩散动画
动感影集的封尾页会用到一个通用的页尾,动画很简单,是一个圈圈由中间向两边扩散。实现也很快,马上会想到border动画,把border由0px->1000px,在PC看没问题,于是就有了这个。
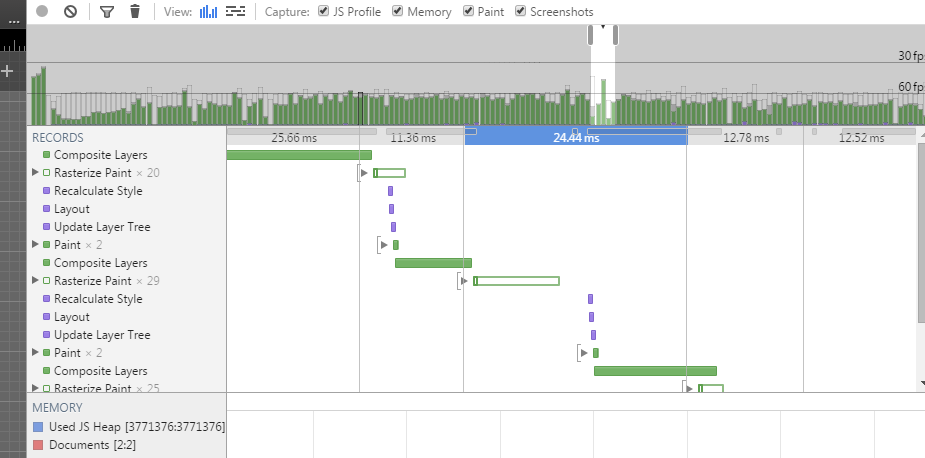
但是,在小米2S看的时候就发现结束的时候十分卡,看了下前面的元素都是渐现动画,不可能呀,于是用Timeline工具分析了一下。

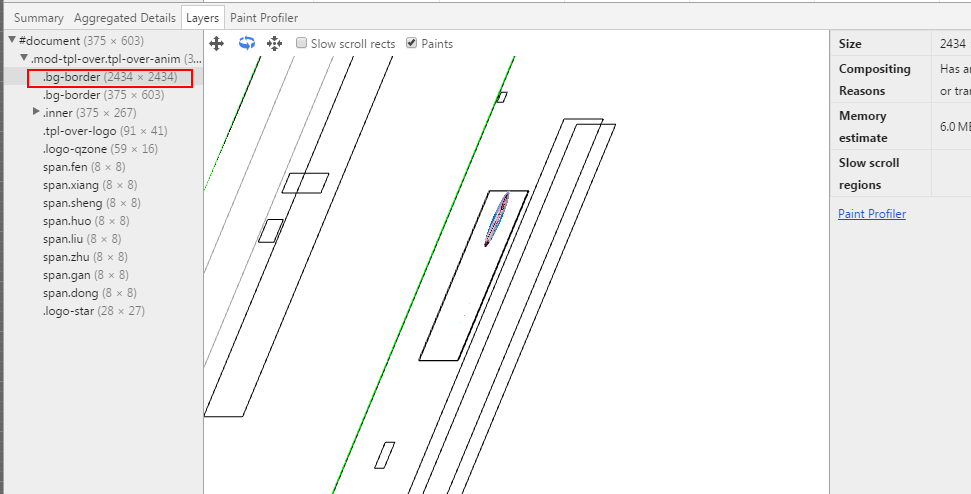
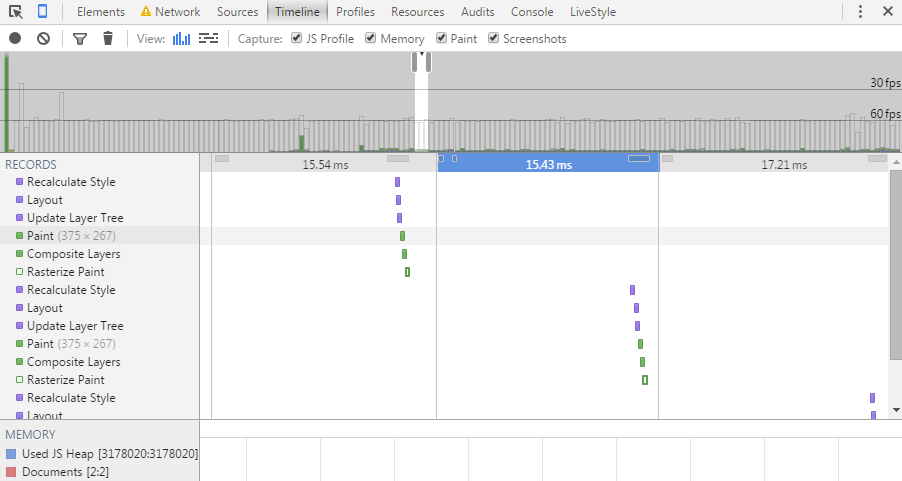
各种绿色!说明是painting(渲染)引起的性能问题,因此毫无疑问是动画原因了。同时我还看了下Paint面板:

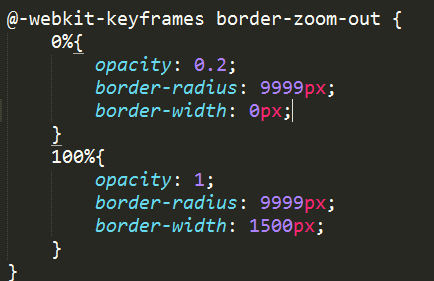
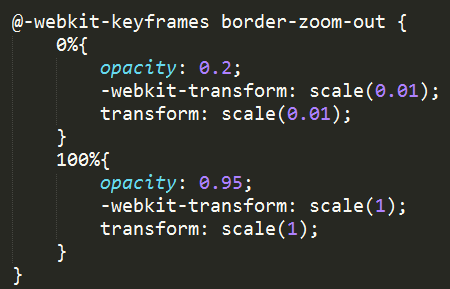
发现了一个十分大的层在绘制(绿色部分),发现是bg-border这个结点的问题。于是我查看了该结点的动画:

会不会就是这个结点的border动画引起的?那试试换一种写法,我把border值固定,通过transform:scale来改变大小,实现了一样的效果。

再看看timeline?


O.M.G!除了刚开始绘制的消耗外,其他时候已经不会产生太多严重消耗,总体FPS维持在60以上(十分流畅),而且层的大小也自然降了下来。
结论: border动画在低端机器可能会产生性能问题,看情况使用其他方式代替。
2.前景放大动画
在邀请函模板里有一个前景由小变大的动画,但是在安卓机上产生了严重的渲染异常,如下图:

在IOS机器上没有重现,循例我查看了timeline。发现上面也没有异样,性能还是能保持流畅。那么问题出在哪里呢?

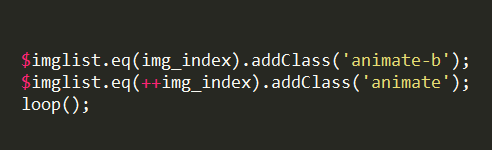
我查看了这区域的代码,这里是一个影集间的相片切换效果,其中上一个效果结束会加上一个.animate-b的类,作用了这个类将会有一个渐隐的动画;与此同时新的页只要加上.animate类就开始播放。这是通过js控制两个类来实现不同类型动画的切换。

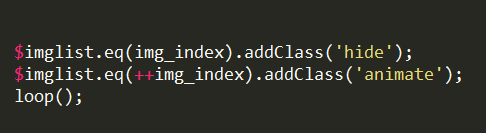
那么问题是否出在这里呢?于是我把渐隐动画去掉,播放完的页面直接隐藏掉,不让动画播放,然后新动画调整到直接播放不渐现的效果。

最后发现,问题解决了!效果如图:

结论: 背后的动画可能会影响当前动画的播放,在安卓4.0系统都会产生渲染异常的问题,因此应该把不在当前播放的动画停掉。
3.安卓逐帧渲染bug
更多的性能问题都不会产生严重的表现,最多是一点卡顿。但是安卓4.0的渲染异常却是常会出现,为此我再找一个例子。以下是我做万圣节活动的时候发现的一个问题,具体表现直接上图:

这是魅族比较好的一台机器,但依然会产生逐帧渲染问题。
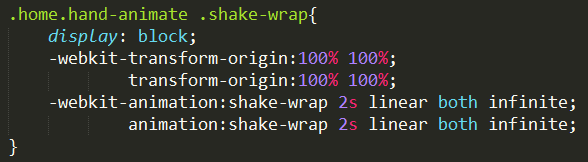
根据之前的例子,我第一时间会想到是否别的动画在影响?我看到这个动画作用钱有一个手一直摇一摇的动画,而且发现摇完后那个动画在背后是循环播放(infinite)的,一直没有结束。

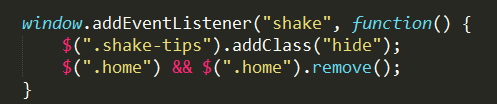
心想,只能是它了,于是我把它去掉:

结果如我所想,页面终于流畅了:

总结: 在性能检测的时候,有时候工具并不能帮到你,在找问题的时候也不要一味在当前页面找,很有可能是背后的一些无关代码在做着别的消耗性行为,因此在找不到问题的时候不妨从当前页的上下游入手。
4.熟能生巧 – 性能优化的经验技巧
说了一些具体操作办法,最后来说一下我在开发过程中积累的经验。
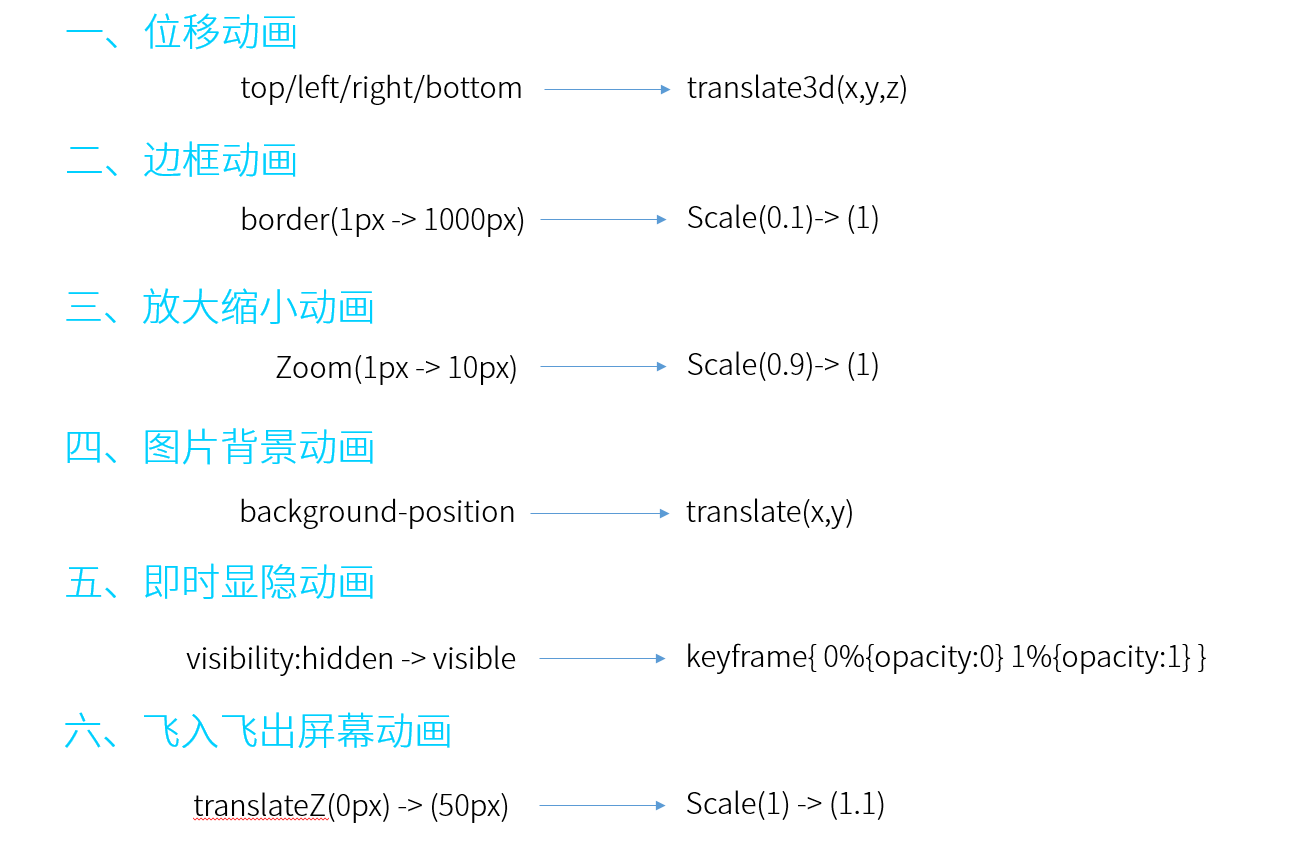
1.以下属性的更优解决方案
左侧属性都很有可能会带来性能问题。

2.动画坑点
- 兄弟元素间动画互相影响
当前播放的动画会因为其他结点动画还没结束而收到影响,安卓机器上会呈现逐帧渲染的表现。解决办法:处可视区域播放的动画外,将背后播放的动画display:none或者animation-play-state:pause。 - z-index设置不当
兄弟元素在复合层中渲染,且z-index比主元素小,则主元素也会被加入到复合层渲染。有篇文章就是说这个问题。解决办法:给作用于动画的兄弟元素设置合理z-index值。
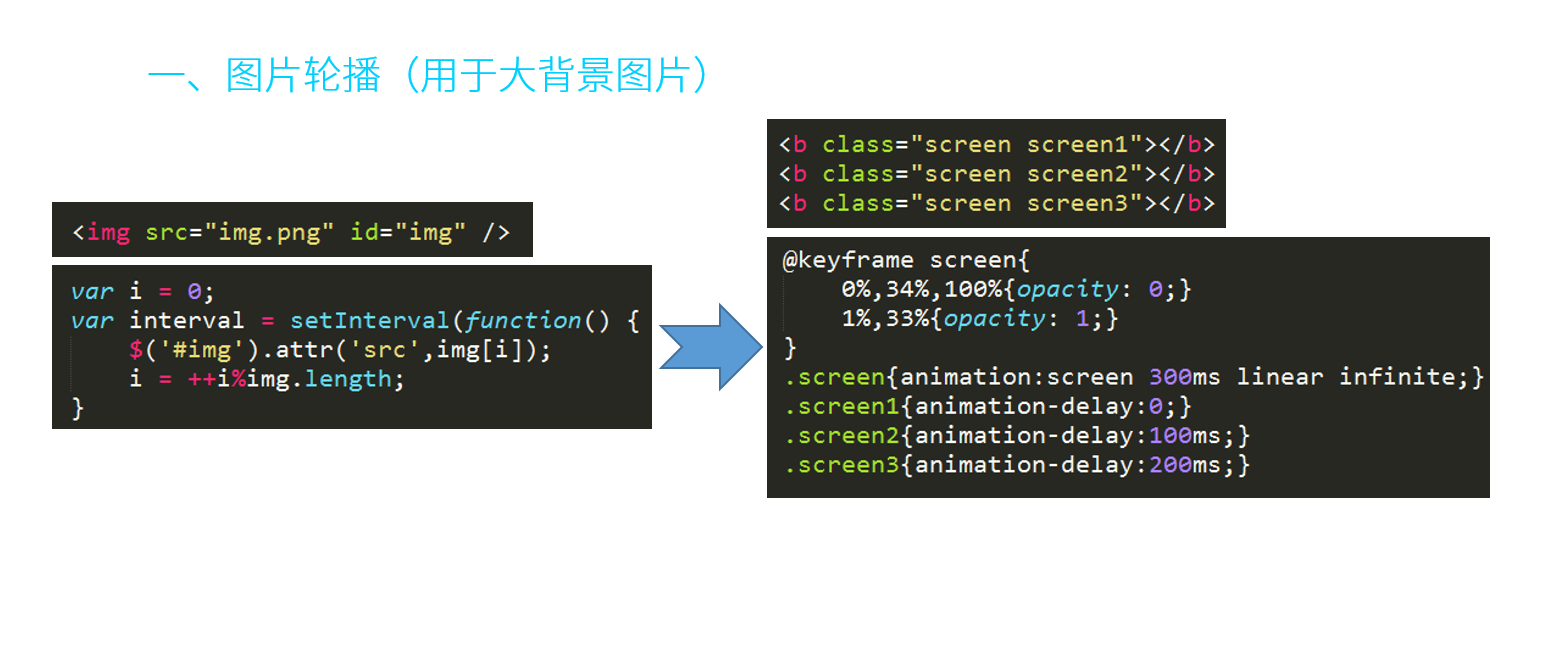
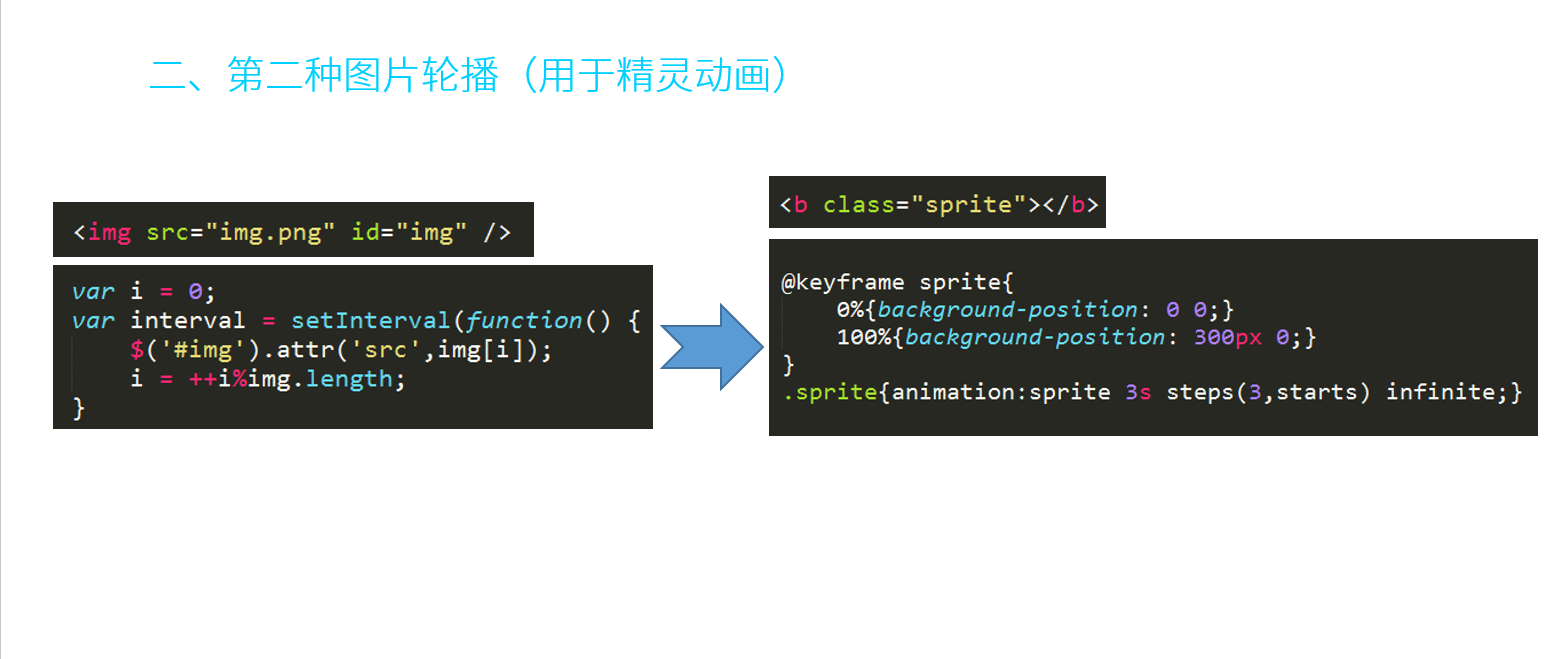
3.巧妙使用css动画
这是一些用CSS3来解决一般JS效果的做法。


4.是否都要GPU加速?
最后,讨论一下这个问题。开启GPU加速固然会让页面动画更流畅,但是否表示所有元素都要开启?肯定不是,会有以下几个缺点:
- 盲目使用会让无关元素都渲染成复合层。
- 复合层渲染成位图消耗内存,也会耗时。
- 移动端手机会因此电量消耗更快。
由此可见,如果使用GPU的元素很多,那么内存的消耗可能就远远大于动画的消耗,这就有点本末倒置了。因此,最好的办法是处理好动画层级,整合动画层一并开启GPU加速。
以上,感谢阅读,欢迎留言讨论。
感谢你的阅读,本文由 腾讯ISUX 版权所有,转载时请注明出处,违者必究,谢谢你的合作。
注明出处格式:腾讯ISUX (http://isux.tencent.com/html5-animation-performance-analysis.html)


