关于赞同科技项目的收获
对于 这样的导航栏,点击之后就会改变样式的,应该直接在链接后面的相应标签里面加上相应的样式,而不必使用js效果,因为页面已经跳转了,在当前页面所加的js是没有效果的,这一点谨记,可以节约不少时间,如果对于当前页面hover效果的话,在IE7下面只有a标签有用,对于其他的标签是无效果的。所以在页面添加hover效果时应该使用js,这样的话IE6以下都可以支持!
这样的导航栏,点击之后就会改变样式的,应该直接在链接后面的相应标签里面加上相应的样式,而不必使用js效果,因为页面已经跳转了,在当前页面所加的js是没有效果的,这一点谨记,可以节约不少时间,如果对于当前页面hover效果的话,在IE7下面只有a标签有用,对于其他的标签是无效果的。所以在页面添加hover效果时应该使用js,这样的话IE6以下都可以支持!

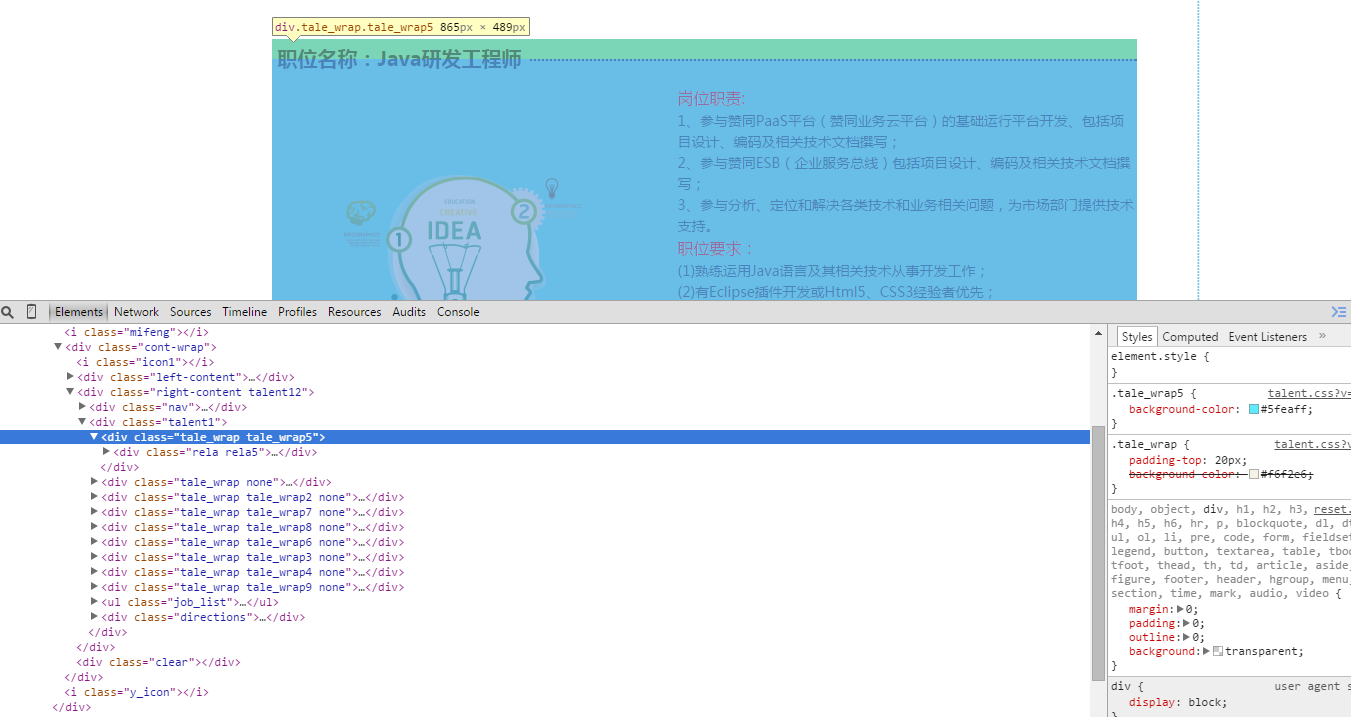
文字代码使用dl>dt>dd结构,由于职位名次标题使用的是定位,所以不能使用overflow来控制显示还是隐藏,由于overflow为hidden是表示超出内容部分就不显示了。可以使用
直接在后面加上一个class:none。就可以解决这个问题了。在js方面,不能使用常规的轮播来使用,因为第一个和最后一个都是特殊值,应该使用if语句判断当前是第一个还是最后一个的情况:
1 $(function(){ 2 // var position = 0; 3 // var posi=0; 4 // var swich_job = function(){ 5 // $('.tale_wrap').hide(); 6 // $('.tale_wrap').eq(posi).show(); 7 // $('.job_lister').removeClass('job_list_hover'); 8 // $('.job_lister').eq(posi).addClass('job_list_hover'); 9 // var posi = (posi+1) % $('.job_lister').size(); 10 // 11 // }; 12 // $('.right_direction').click(function(){ 13 // swich_job(); 14 // }); 15 // $('.left_direction').click(function(){ 16 // posi = (posi-2)%$('.job_lister').size(); 17 // swich_job(); 18 // }); 19 20 var $taleWrap = $('.tale_wrap'); 21 var $jobList = $('ul.job_list>li'); 22 23 // 点击左右箭头 24 $('.direction').click(function(e){ 25 var $this = $(this); 26 var $currentJob = $('.job_list_hover'); 27 var currentIndex = $jobList.index($currentJob); // 当前高亮的节点的index 28 var length = $jobList.length; 29 30 if($this.hasClass('left_direction')){ // 向左 31 if(currentIndex == 0){ // 第一张 32 $taleWrap.eq(length - 1).show(); 33 $taleWrap.eq(currentIndex).hide(); 34 35 $jobList.eq(length - 1).addClass('job_list_hover').siblings().removeClass('job_list_hover'); // 改变点的状态 36 } else if(currentIndex > 0) { // 不属于第一张 37 $taleWrap.eq(currentIndex - 1).show(); 38 $taleWrap.eq(currentIndex).hide(); 39 40 $jobList.eq(currentIndex - 1).addClass('job_list_hover').siblings().removeClass('job_list_hover'); // 改变点的状态 41 } 42 } else if($this.hasClass('right_direction')){ // 向右 43 if(currentIndex == length - 1){ // 最后一张 44 $taleWrap.eq(length - 1).hide(); 45 $taleWrap.eq(0).show(); 46 47 $jobList.eq(0).addClass('job_list_hover').siblings().removeClass('job_list_hover'); // 改变点的状态 48 } else if(currentIndex < length - 1){ // 不属于最后一张 49 $taleWrap.eq(currentIndex + 1).show(); 50 $taleWrap.eq(currentIndex).hide(); 51 52 $jobList.eq(currentIndex + 1).addClass('job_list_hover').siblings().removeClass('job_list_hover'); // 改变点的状态 53 } 54 } 55 }); 56 57 $('.job_lister').mouseenter(function() { 58 $('.job_lister').removeClass('job_list_hover'); 59 $(this).addClass('job_list_hover'); 60 var position = $('.job_lister').index(this); 61 $(this).parent().parent().find('.tale_wrap').hide(); 62 $(this).parent().parent().find('.tale_wrap').eq(position).show(); 63 }); 64 65 66 });
对于
必需对背景图片定死高度和宽度,不然在服务器端出现重影。并且应用no-repeat;
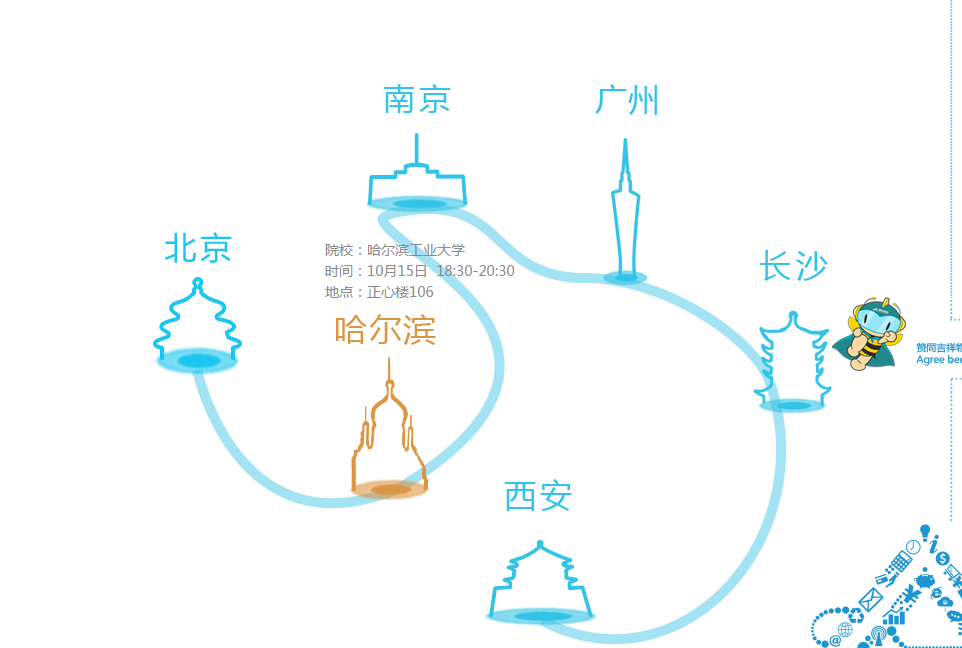
之前:首次出现北京,第二次移上去的时候出现哈尔滨,但是北京还在。
改动:首次还是北京,第二次移上去的时候出现哈尔滨,北京消失。
1 <div class="runschool"> 2 <div class="end beijing"> 3 <div class="bg_beijing bg_beijing_hover" normal="bg_beijing"></div> 4 <p class="bj block">院校:北京工业大学<br/> 5 时间:9月24日 18:30-20:30<br/> 6 地点:信东楼202<br/> 7 院校:北京航空航天大学<br/> 8 时间:10月13日 18:30-20:30<br/> 9 </div> 10 <div class="end haerbin"> 11 <div class="bg_haerbin" normal="bg_haerbin"></div> 12 <p>院校:哈尔滨工业大学<br/> 13 时间:10月15日 18:30-20:30<br/> 14 地点:正心楼106<br/> 15 </p> 16 </div> 17 <div class="end nanjing"> 18 <div class="bg_nanjing" normal="bg_nanjing"></div> 19 <p class="font">院校:南京理工大学(孝陵卫校区)<br/> 20 时间:10月19日 18:30-20:30<br/> 21 </p> 22 </div> 23 <div class="end guangzhou"> 24 <div class="bg_guangzhou" normal="bg_guangzhou"></div> 25 <p>院校:华南理工大学(大学城校区)<br/> 26 时间:10月21日 18:30-20:30<br/> 27 地点:大学城校区A4-301 28 </p> 29 </div> 30 <div class="end changsha"> 31 <div class="bg_changsha" normal="bg_changsha"></div> 32 <p class="font">院校:湖南大学<br/> 33 时间:10月23日 18:30-20:30<br/> 34 </p> 35 </div> 36 <div class="end xian"> 37 <div class="bg_xian" normal="bg_xian"></div> 38 <p>院校:西安电子科技大学(南校区)<br/> 39 时间:10月26日 18:30-20:30<br/> 40 地点:新校区大学生活动中心116 41 </p> 42 </div> 43 </div> 44 </div> 45 </div> 46 <i class="y_icon"></i> 47 </div> 48 <script type="text/javascript"> 49 (function(){ 50 var $normal = $('[normal]'); 51 52 $normal.hover(function(){ 53 var currentClass = $(this).attr('normal'); 54 if(currentClass!='bg_beijing'){ 55 $(".bg_beijing").removeClass("bg_beijing_hover"); 56 $(".bg_beijing").siblings('p').removeClass('block'); 57 } 58 $(this).siblings('p').show(); 59 $(this).addClass(currentClass + '_hover'); 60 }, function(){ 61 var currentClass = $(this).attr('normal') 62 $(this).siblings('p').hide(); 63 $(this).removeClass(currentClass + '_hover'); 64 }); 65 }()); 66 </script>
添加一个normal属性,定义一个变量currentClass。在这里体现了变量的重要性。
服务器端与客户端之间存在的问题(代码可以解决):
1、如果在源代码这边更换了图片,也提交了服务器端,但是在客户端会出现显示不出来的情况,这就是由于服务器端的缓存引起的,解决办法,改变图片的命名。
2、如果更改了html,则在html的head部分添加一条:
<meta http-equiv="pragma" Content="no-cache" />
3、如果更改了css样式,则在css后面添加一个版本号,如:
<link rel="stylesheet" type="text/css" href="css/common.css?v=1.0.0">


