做一个项目的基本文档结构
---恢复内容开始---
1、首先是对psd文档进行分析,找出各个文档中的相同点,比如说相同的头部(header)、尾部(footer)、侧边(sidebar)等。
2、建立基本的文档结构,如:
3、切片:对于logo一般保存在imgs里面,我这里是保存在imgs/common里面,即保存在图片的公共部分。imgs里面一般保存的是临时图片,即网站上线之后随时需要换掉的图片。比如轮播图等一般都是临时图片。还有就是对于比较大的图片也是保存在imgs里面。如:



对于css里面的背景图片,一般保存在和css平级的文件夹中。

js一般不用分。
css分,如:

做好之后最后一步是上传到https://bitbucket.org/远程仓库。
通过git Bash上传:
1、首先是在bitbucket新建一个仓库,然后克隆这个仓库的版本信息到本地文件夹,使本地仓库与远程仓库相关联。
(注意的问题,在进入文件的时候需要用到dos的cd命令,即要进入一个文件夹的键入cd d:/Projects/shuran_zxl即可)
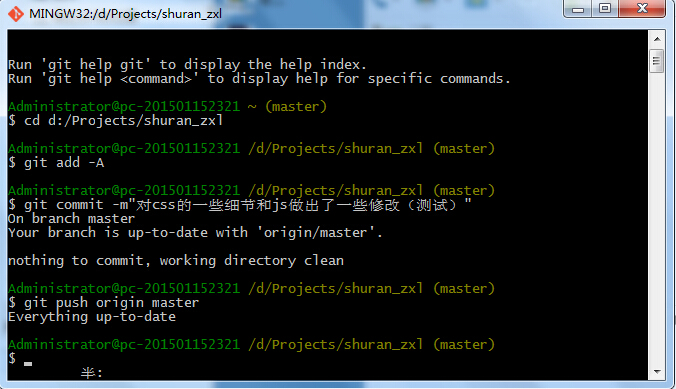
2、通过"git add -A"提交代码到缓存区。
3、通过"git commit -m'代码修改描述'"提交到head。
4、通过git push origin master提交代码到远程仓库。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号