响应式布局—vw布局
什么是vw?
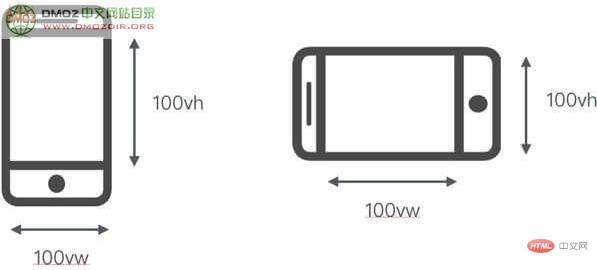
在css中,vw是一种视窗单位,也是相对单位,相对于视口的宽度。视口被均分为100个单位的vw,1vw 等于视窗宽度的 1%。与之相对应的还有vh,1vh 等于视窗高度的 1%。
我们可以这样理解 100vw = window.innerwidth, 100vh = window.innerheight
在移动端我们一般都可以认为,100vw就是屏幕宽度。若使用vw布局,就不需要再像rem那样,在js中去动态设置根元素的font-size。

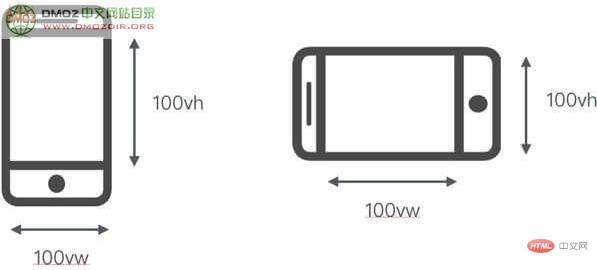
在css中,vw是一种视窗单位,也是相对单位,相对于视口的宽度。视口被均分为100个单位的vw,1vw 等于视窗宽度的 1%。与之相对应的还有vh,1vh 等于视窗高度的 1%。
我们可以这样理解 100vw = window.innerwidth, 100vh = window.innerheight
在移动端我们一般都可以认为,100vw就是屏幕宽度。若使用vw布局,就不需要再像rem那样,在js中去动态设置根元素的font-size。