多列布局
简介
就是用 CSS 的 column-count、column-width、column-gap、break-inside、page-break-inside 等实现多列显示的功能。
实现多列布局的常用属性
- column-count: 设置列的个数
- column-width: 列的宽度
- column-gap: 列间距
- column-rule: 规定列之间的分割线,和border的设置类似
- column-span: 规定元素应横跨多少列(n:指定跨n列 all:跨所有列)
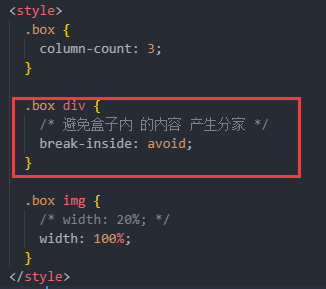
通过 break-inside、page-break-inside 可以做到不截断内容
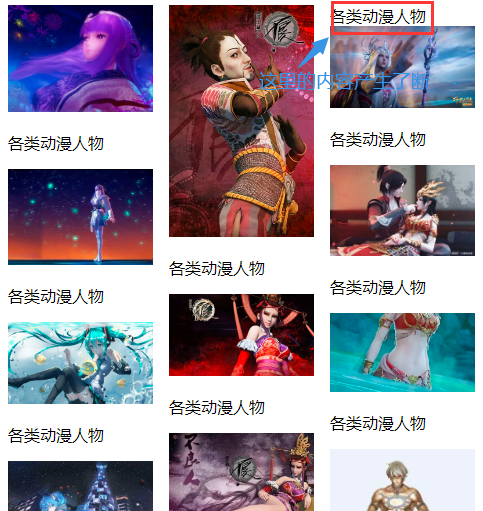
下面这个例子展示了一个瀑布流
<div class="box"> <div> <img src="./images/01.webp" alt="" /> <p>各类动漫人物</p> </div> <div> <img src="./images/02.webp" alt="" /> <p>各类动漫人物</p> </div> ...... </div>
发现同一个盒子中,本应在图片下方显示的p标签中的文字,却另起一列展示

这时只需给大盒子中的每一项设置 break-indide 为 avoid