HTML表格详解
创建一个表格
- 表格由 <table> 标签来定义。
- 每个表格均有若干行(由 <tr> 标签定义)。
- 每行被分割为若干单元格(由 <td> 标签定义)
- 字母 th 指表头数据
- 字母 td 指表格数据(table data),即数据单元格的内容
- 表格的表头使用 <th> 标签进行定义
- 大多数浏览器会把表头显示为粗体居中的文本
- 数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
<table> <thead> <tr> <th colspan="2">The table header</th> </tr> </thead> <tbody> <tr> <td>The table body</td> <td>with two columns</td> </tr> </tbody> </table>
table的属性
align 已弃用
这个枚举属性指定了包含在文档中的表格必须如何对齐。取值有:left、center、right。
备注: 不要使用这个属性,它已经不赞成被使用。<table> 元素应该使用CSS 制定样式。设置 margin-left 、margin-right 为 auto ( 或者 margin 设置为 0 auto) 来实现类似于 align 属性的效果。
bgcolor 已弃用
这个属性定义了表格的背景颜色。 它是一个 6 位的十六进制编码,定义于 sRGB,需要加上'#'作为前缀。 当然也可以使用下面已经被预先定义的字符串,来表示常用的 16 种颜色。
备注: 不要使用这个属性,该属性已废弃,<table> 元素应当使用 CSS 定制样式。 CSS 中的 background-color 属性能够和 bgcolor 属性达到一样的效果。
border 已弃用
这个整型元素使用像素,定义了表格边框的大小。 如果设置为 0,这意味着frame 属性被设置为空。如果设置为 1,表示表格具有 1px 大小的边框。
备注: 不要使用这个属性,该属性已废弃,<table> 元素应当使用 CSS 定制样式。 CSS 属性 border, border-color, border-width 和 border-style 可实现相同效果。
cellpadding 已弃用
这个属性定义了表格单元的内容和边框之间的空间。如果它是一个像素长度单位,这个像素将被应用到所有的四个侧边;如果它是一个百分比的长度单位,内容将被作为中心,总的垂直(上和下)长度将代表这个百分比。这同样适用于总的水平(左和右)空间。
备注: 不要使用这个属性,因为它已经被废弃。 <table> 元素应该使用 CSS 定制样式。 在<table> 元素上使用 CSS 属性值为 collapse 的 border-collapse 属性,在 <td> 元素上使用属性 padding,以达到类似于 cellpadding 的效果。
cellspacing 已弃用
这个属性(使用百分比或像素)定义了两个单元格之间空间的大小(从水平和垂直方向上),包括了表格的顶部与第一行的单元格,表的左边与第一列单元格,表的右边与最后一列的单元格,表的底部与最后一行单元格之间的空间。
备注: 不要使用这个属性,因为它已经被废弃。<table> 元素应该使用 CSS 定制样式。在 <table> 元素上使用 CSS 的属性 border-spacing ,以达到类似于 cellspacing 的效果。
frame 已弃用
这个枚举属性定义了包围在表格周围的框架的哪个边必须显示。
备注: 不要使用这个属性,因为它已经被废弃。<table> 元素应该使用 CSS 定制样式。在 <table> 元素上使用 CSS 的属性 border-style 和 border-width ,以达到类似于 frame 的效果。
rules 已弃用
这个枚举属性定义了在一个表格中规则的显示位置。它可以有以下值::
备注:不要使用这个属性,因为它已经被废弃。**规则应该使用 CSS 定义和设计样式。使用 border 属性,在适当的 <thead>, <tbody> (en-US), <tfoot>, <col> 或 <colgroup> 元素上。
summary 已弃用
该属性定义了一个替代文本,当表格无法在用户代理中显示的时候用来描述表格。通常,它被用来为残障人士提供可用性,比如,盲人使用盲文屏幕(Braille screen)浏览网页,从中获取信息。如果要想对于非视力受限的人来说也可以提供作用,考虑使用 <caption> 代替。summary 属性不是强制性的,当一个 <caption> 发挥它应有的作用时,可以省略 summary 属性。
备注: 不要使用这个属性,因为它已经被废弃。 作为替代,选择其中一种方法为表格添加描述:
- 在表格的 <caption> 元素中添加描述。
- 在表格的 <caption> 元素中,添加一个带有描述的 <details> 元素。
- 将 <table> 元素包含在一个<figure> 元素中,并且在旁边添加散文(prose )描述。
- 将 <table> 元素包含在一个<figure> 元素中,并且在 <thead> 元素中添加散文(prose )描述。
- 调整表格,以便不需要这样的描述 (比如,使用 <th> 和 <thead> 元素)。
width 已弃用
该属性定义了表格的宽度。宽度可能是一个像素或者是一个百分比值,宽度的百分比值将被定义为表格容器的宽度。
table中的元素
<thead>元素定义了一组定义表格的列头的行
<tbody> 该标签用于组合 HTML 表格的主体内容。
<tfoot> 标签定义表格的页脚
<th>定义表格内的表头单元格
<tr> 元素定义表格中的行
属性:
- height : 单元格的高度
- align: 单元格内容的水平对齐方向 left左/right右/center居中
- valign: 文字垂直对齐方式
<td> 元素 定义了一个包含数据的表格单元格
属性:
- width : 单元格的宽度,一般不去设置,会有新的问题出现
- height : 单元格的高度
- align: 单元格内容的水平对齐方向 left左/right右/center居中
- colspan : 向右合并单元格(跨列合并)
- rowspan : 向下合并单元格(跨行合并)
注:建议不要直接在标签上设置属性,而是转为用css样式书写
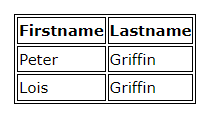
表格边框
table, th, td { border: 1px solid black; }

注意:上例中的表格拥有双边框。这是因为 table 和 <th> 和 <td> 元素都有单独的边框。
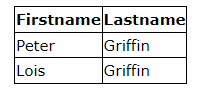
合并表格边框
border-collapse 属性设置是否将表格边框折叠为单一边框
table { border-collapse: collapse; } table, th, td { border: 1px solid black; }

如果只希望表格周围有边框,则仅需为 <table> 指定 border 属性
表格宽度和高度
表格的宽度和高度由 width 和 height 属性定义。可为表格内的标签单独设置宽高。
对齐
text-align 属性设置 <th> 或 <td> 中内容的水平对齐方式(左、右或居中)。
vertical-align 属性设置 <th> 或 <td> 中内容的垂直对齐方式(上、下或居中)。
表格内边距
如需控制边框和表格内容之间的间距,请在 <td> 和 <th> 元素上使用 padding 属性
水平分隔线
向 <th> 和 <td> 添加 border-bottom 属性,以实现水平分隔线
可悬停表格
在 <tr> 元素上使用 :hover 选择器,以突出显示鼠标悬停时的表格行
条状表格
为了实现斑马纹表格效果,请使用 nth-child() 选择器,并为所有偶数(或奇数)表行添加 background-color





