JavaScript中Promise详解
概述
Promise (期约) 对象用于表示一个异步操作的最终完成(或失败)及其结果值。
Promise的使用
Promise创建时需传入一个 执行器函数(excutor) 接受两个参数,第一个参数是内部定义成功状态时调用的函数(习惯命名为resolve),第二个参数是内部定义失败状态时调用的函数(习惯命名为reject)
let promise = new Promise((resolve, reject) => { if (status >= 200 && status < 300) { resolve('成功了'); } else { reject('失败了'); } });
执行器函数中的代码为同步代码,会立即同步调用,resolve() 或 reject() 只能指定一次状态,如果调用多个resolve() 和 reject(),则以第一个为准,后面的不会执行
Promise的三种状态
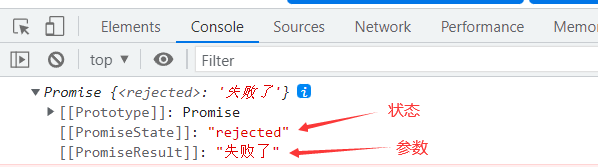
Promise实例身上有两个属性,如下:

PromiseState属性即为实例的状态,它必然处于以下几种状态之一:
- pending:初始状态,既没有被兑现,也没有被拒绝。
- fulfilled:意味着操作成功完成。
- rejected:意味着操作失败。
通过 resolve 或 reject 指定状态后,会自动调用对应的 then() 方法或 catch() 方法,传入 resolve 或 reject 的参数将作为 then() 或 catch() 中回调函数的参数
then()方法
then() 方法可接受两个参数,第一个参数作为处理成功状态的回调函数,而第二个参数则作为处理失败状态的回调函数。每一个 then() 方法还会返回一个新生成的 promise 对象,这个对象可被用作链式调用
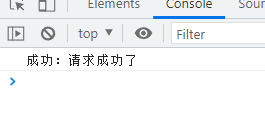
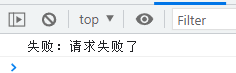
let promise = new Promise((resolve, reject) => { let status = 202; //或304 if (status > 200 && status < 300) { resolve('请求成功了'); } else { reject('请求失败了'); } }); promise.then( (value) => { console.log('成功:' + value); }, (error) => { console.log('失败:' + error); } );
当status为202时第一个回调被调用

当status为304时第二个回调被调用

catch()方法
catch() 方法接受一个参数,作为处理失败状态的回调函数。每一个 catch() 方法还会返回一个新生成的 promise 对象,这个对象可被用作链式调用
let promise = new Promise((resolve, reject) => { let status = 304; if (status > 200 && status < 300) { resolve('请求成功了'); } else { reject('请求失败了'); } }); promise.catch((error) => { console.log(error); });

链式调用
链式调用的过程中 then() 方法或 catch() 方法的回调的返回值会作为下一个 then() 方法的回调的参数,无返回值也可继续 .then(),如果没有错误,catch 方法将发生穿透。
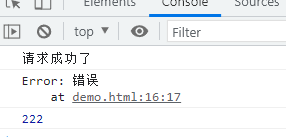
new Promise((resolve, reject) => { resolve('请求成功了'); }) .then((value) => { console.log(value); return new Error('错误'); }) .catch(() => { console.log('错误'); //未打印,发生穿透 }) .then((value) => { console.log(111); }) .then((value) => { console.log(222); })

若通过throw抛出错误,后面如果有 catch 则会进入 catch 方法,catch 前面的 then 方法将发生穿透,后面如果没有 catch 方法Promise将止步于报错的那一行
new Promise((resolve, reject) => { resolve('请求成功了'); }) .then((value) => { console.log(value); throw new Error('错误'); }) .then((value) => { console.log(111); //未打印,发生穿透 }) .catch((error) => { console.log(error); }) .then((value) => { console.log(222); });