JavaScript字符串常用方法详解
1.值类型赋值
var str = "hello world"
2.以new关键词声明(引用了对应的值的地址)
var str = new String("abc"); //引用了空值的地址
3.new String() 和 String() 区别
-
new String是构建一个String对象 (引用数据类型 有地址指向的)
-
4.模板字符串
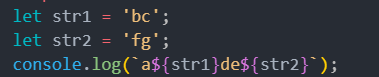
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。


字符串常用方法
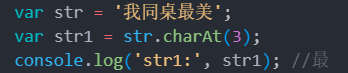
1、charAt()返回在指定位置的字符


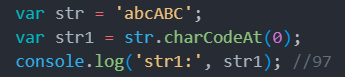
2、charcodeAt()返回指定的位置的字符的unicode编码


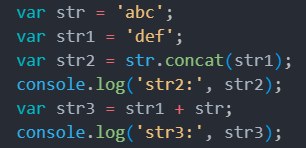
3、concat()连接两个或多个字符串,返回新的字符串


4、fromCharcode()将unicode编码转为字符


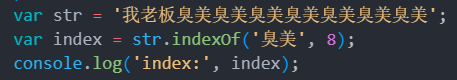
5、 indexOf()从前向后搜索字符串,默认从起始位置开始搜索,返回某个指定的字符串值在字符串中首次出现的位置


可传入两个参数,第二个参数为开始查找的下标


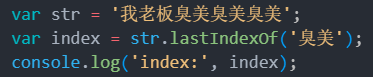
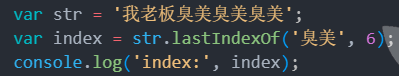
6、lastIndexOf()从后向前搜索字符串,默认从数组末尾位置开始搜索,计算返回字符串最后出现的位置


可传入两个参数,第二个参数为开始查找的下标


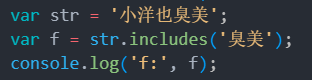
7、 includes()查找字符串中是否包含指定的字符串(es6)


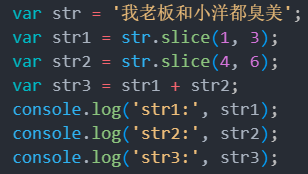
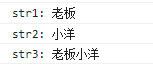
8、slice()提取字符串的片段,并在新的字符串中返回被提取的部分


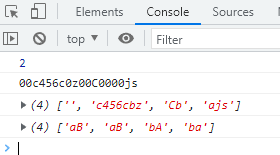
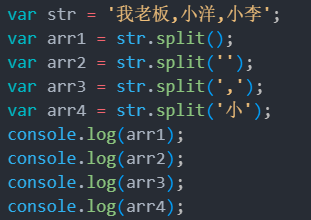
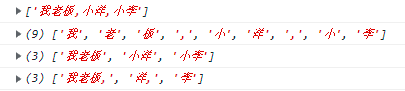
9、split()把字符串分割为字符串数组

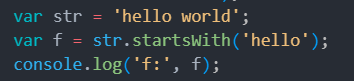
10、startsWith()查看字符串是否以指定的字符串开头,endsWith()查看字符串是否以指定的字符串结尾(es6)


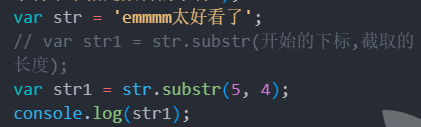
11、substr()从起始索引提取字符串中指定数目的字符


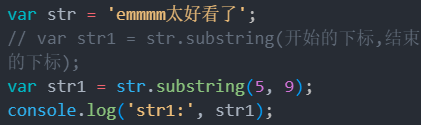
12、substring()提取字符串中两个指定索引之间的字符


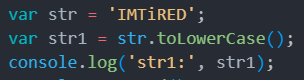
13、toLowerCase()把字符串转为小写


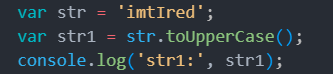
14、toUpperCase()把字符串转为大写


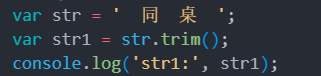
15、trim()去掉字符串两边的空白

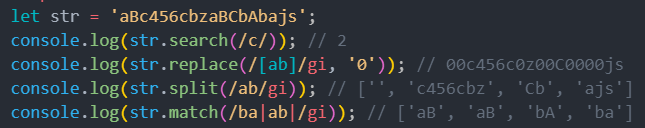
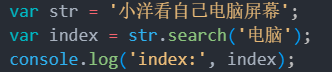
16、search()方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。

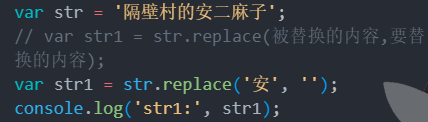
17、replace()方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串

18、repeat()方法用于平铺指定的字符串,重复多次连接(es6)

搜索字符串中是否含有指定内容,如果搜索到指定内容,则会返回第一次出现的索引,如果没有搜索到到返回-1。它可以接受一个正则表达式作为参数,然后会根据正则表达式去检索字符串。serach() 只会查找第一个,即使设置全局匹配也没用
在字符串内检索指定的值,或者找到多个正则表达式匹配的结果。如果搜索词或者正则表达式没有找到,那么match() 从开始位置进行一次匹配,没有匹配到结果,返回 null 。否则,返回一个数组,返回的数组内容为[匹配文本,index: ,input : ]
示例: