JavaScript数组方法详解
数组原型方法主要有以下这些
增
-
push():向数组的末尾添加新元素 -
unshift():向数组首位添加新元素
删
-
pop():删除数组的最后一项 -
shift():删除数组的第一项
-
splice():对数组进行增删改
查
-
slice():按照条件查找出其中的部分元素 -
indexOf():检测当前值在数组中第一次出现的位置索引 -
lastIndexOf():检测当前值在数组中最后一次出现的位置索引 -
find():返回匹配的值(es6) -
findIndex():返回匹配位置的索引(es6)
改
-
splice():对数组进行增删改 -
fill(): 方法能使用特定值填充数组中的一个或多个元素 -
copyWithin():用于从数组的指定位置拷贝元素到数组的另一个指定位置中
拼接
-
concat():用于连接两个或多个数组
排序
-
sort():对数组的元素进行排序 -
reverse():对数组进行倒序
遍历
-
forEach():ES5 及以下循环遍历数组每一项 -
map():ES6 循环遍历数组每一项 -
filter():ES6 “过滤”功能 -
every():ES6 判断数组中每一项都是否满足条件 -
some():ES6 判断数组中是否存在满足条件的项 -
reduce()、reduceRight():ES6 计算 -
includes():ES6 判断一个数组是否包含一个指定的值 -
entries() 、keys() 、values(): ES6 遍历数组
将数组转换为字符串
-
toLocaleString()、toString():将数组转换为字符串 -
join():用指定的分隔符将数组每一项拼接为字符串 -
静态方法
Array.of():ES6将一组数据转为数组Array.from():ES6将伪数组转为数组
扁平化
flat()、flatMap():扁平化数组
各个方法的基本功能详解
1.join()
join()方法用于把数组中的所有元素转换一个字符串。
元素是通过指定的分隔符进行分隔的。默认使用逗号作为分隔符

结果为:

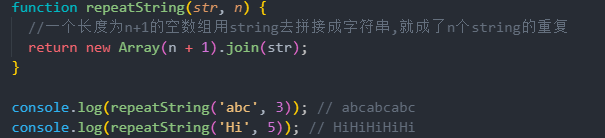
通过join()方法可以实现重复字符串,只需传入字符串以及重复的次数,就能返回重复后的字符串,函数如下:

结果为:

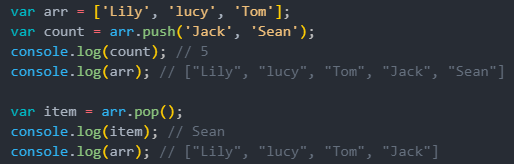
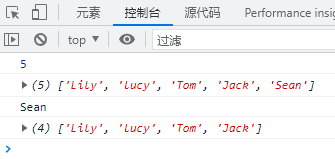
2.push()和 pop()
push() 方法从数组末尾向数组添加元素,可以添加一个或多个元素。
pop() 方法用于删除数组的最后一个元素并返回删除的元素。

结果为:

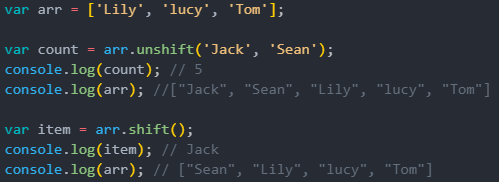
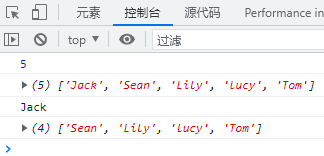
3.shift() 和 unshift()
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。

结果为:

4.sort()
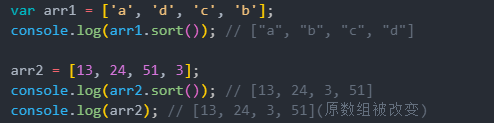
sort() 方法用于对数组的元素进行排序。
排序顺序可以是字母或数字,并按升序或降序。
默认情况下他是根据第一个字符的ACSII码进行排序 (ACSII码排序)。
sort 是一个高阶函数 即里面用函数做为参数的函数

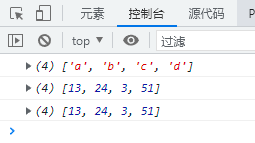
结果为:

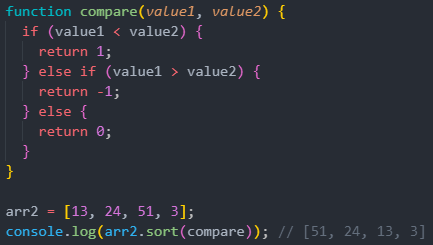
由于默认排序顺序为按字母升序,为了解决上述问题,sort()方法可以接收一个比较函数作为参数,以便我们指定哪个值位于哪个值的前面。
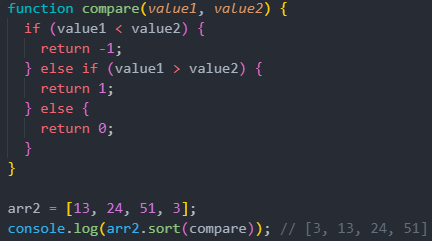
比较函数接收两个参数,如果第一个参数应该位于第二个之前则返回一个负数,如果两个参数相等则返回 0,如果第一个参数应该位于第二个之后则返回一个正数。以下就是一个简单的比较函数:

结果为:

如果需要通过比较函数产生降序排序的结果,只要交换比较函数返回的值即可:

结果为:

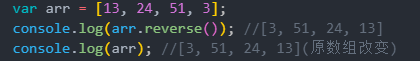
5.reverse()
reverse() 方法用于颠倒数组中元素的顺序。

结果为:

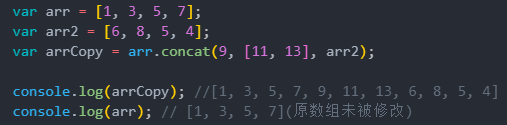
6.concat()
concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。

结果为:

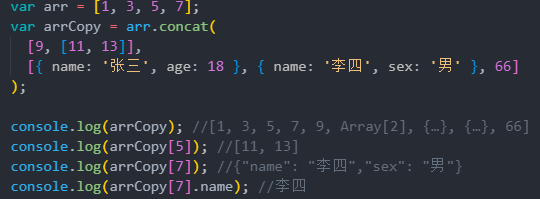
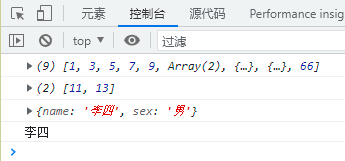
从上面测试结果可以发现:传入的不是数组,则直接把参数添加到数组后面,如果传入的是数组,则将数组中的各个项添加到数组中。但是如果传入的是一个二维数组或者对象呢?

结果为:

7.slice()
slice():返回从原数组中指定开始下标到结束下标之间的项组成的新数组。
slice()方法可以接受一或两个参数,即要返回项的起始和结束位置。
在只有一个参数的情况下, slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。
如果有两个参数,该方法返回起始和结束位置之间的项,但不包括结束位置的项。
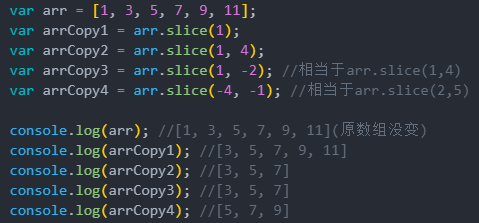
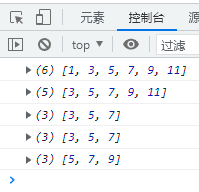
当出现负数时,将负数加上数组长度的值来替换该位置的数

结果为:

8.splice()
splice():很强大的数组方法,它有很多种用法,可以实现删除、插入和替换。
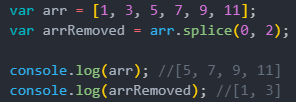
(1)删除元素,并返回删除的元素
可以删除任意数量的项,只需指定 2 个参数:要删除的第一项的位置和要删除的项数。例如, splice(0,2)会删除数组中的前两项。返回被删除项组成的数组。

结果为:

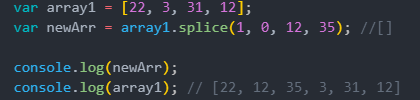
(2)向指定索引处添加元素
可以向指定位置插入任意数量的项,只需提供 3 个参数:起始位置、 0(要删除的项数)和要插入的项。例如,splice(2,0,4,6)会从当前数组的位置 2 开始插入 4 和 6。

结果为:

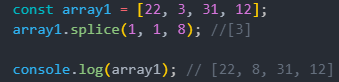
(3)替换指定索引位置的元素
可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定 3 个参数:起始位置、要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等。例如,splice (2,1,4,6)会删除当前数组位置 2 的项,然后再从位置 2 开始插入 4 和 6。

结果为:

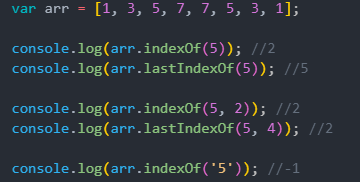
9.indexOf()和 lastIndexOf()
接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。
indexOf():从数组的开头(位置 0)开始向后查找。
lastIndexOf:从数组的末尾开始向前查找。
这两个方法都返回要查找的项在数组中的位置,或者在没找到的情况下返回-1。在比较第一个参数与数组中的每一项时,会使用全等操作符。

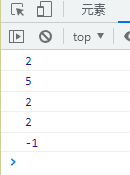
结果为:

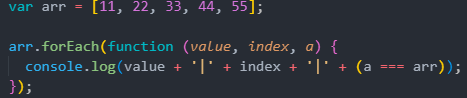
10.forEach()
forEach():对数组进行遍历循环,对数组中的每一项运行给定函数。这个方法没有返回值。参数都是 function 类型,默认有传。
参数分别为:遍历的数组的项;对应数组项的索引,数组本身

结果为:

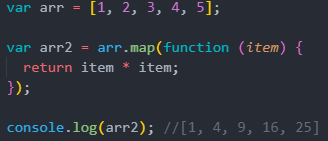
11.map()
map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map()方法按照原始数组元素顺序依次处理元素。
该方法不会改变原数组

结果为:

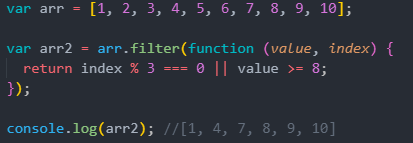
12.filter()
filter():“过滤”功能,数组中的每一项运行给定函数,返回满足过滤条件组成的数组。

结果为:

13.fill() es6 新增
fill()方法能使用特定值填充数组中的一个或多个元素。当只是用一个参数时,该方法会用该参数的值填充整个数组。

结果为:

如果不想改变数组中的所有元素,而只是想改变其中一部分,那么可以使用可选的起始位置参数与结束位置参数(不包括结束位置的那个元素)
3 个参数: 填充数值,起始位置参数,结束位置参数(不包括结束位置的那个元素)

结果为:

14.every()
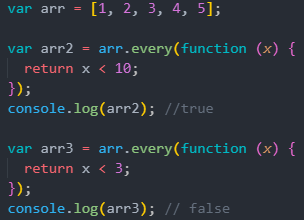
every():判断数组中每一项都是否满足条件,只有所有项都满足条件,才会返回 true。

结果为:

15.some()
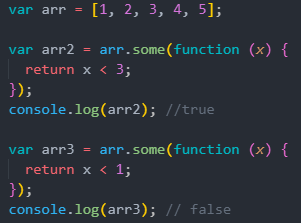
some():判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回 true。

结果为:

16.includes() es7 新增
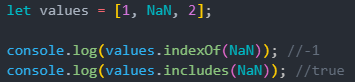
includes() 方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则 false。
参数有两个,其中第一个是(必填)需要查找的元素值,第二个是(可选)开始查找元素的位置

结果为:

需要注意的是:includes使用===运算符来进行值比较,仅有一个例外:NaN 被认为与自身相等。

结果为:

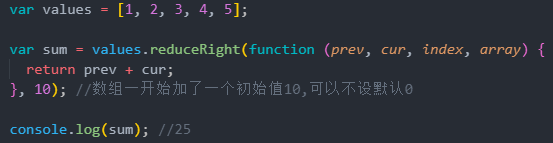
17.reduce()和 reduceRight()
这两个方法都会实现迭代数组的所有项(即累加器),然后构建一个最终返回的值。
reduce()方法从数组的第一项开始,逐个遍历到最后。
reduceRight()则从数组的最后一项开始,向前遍历到第一项。
4 个参数:前一个值、当前值、项的索引和数组对象。

结果为:

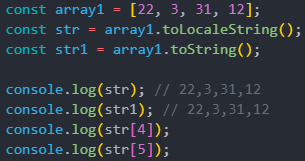
18.toLocaleString() 和 toString()
将数组转换为字符串

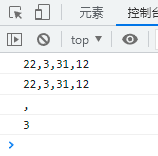
结果为:
.
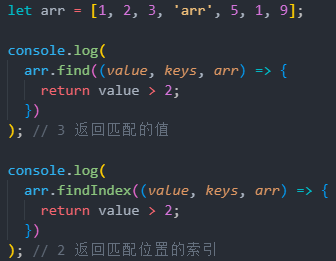
19. find()和 findIndex()
find()与 findIndex()方法均接受两个参数:一个回调函数,一个可选值用于指定回调函数内部的 this。
该回调函数可接受三个参数:数组的某个元素,该元素对应的索引位置,以及该数组本身。
该回调函数应当在给定的元素满足你定义的条件时返回 true,而 find()和 findIndex()方法均会在回调函数第一次返回 true 时停止查找。
二者的区别是:find()方法返回匹配的值,而 findIndex()返回匹配位置的索引。

结果为:

20.copyWithin() [es6 新增]
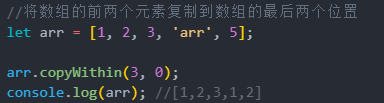
copyWithin() 方法用于从数组的指定位置拷贝元素到数组的另一个指定位置中。
该方法会改变现有数组

结果为:

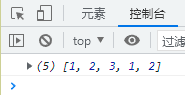
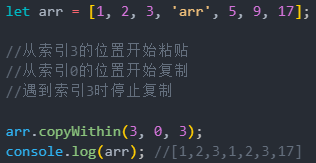
默认情况下,copyWithin()方法总是会一直复制到数组末尾,不过你还可以提供一个可选参数来限制到底有多少元素会被覆盖。这第三个参数指定了复制停止的位置(不包含该位置本身)。

结果为:

21.flat() 和 flatMap() es6 新增
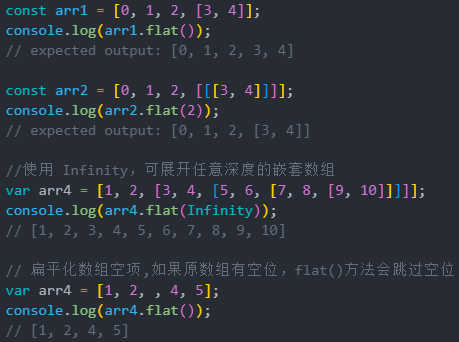
flat() 方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
该方法返回一个新数组,对原数据没有影响。
参数: 指定要提取嵌套数组的结构深度,默认值为 1。

结果为:

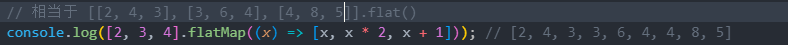
flatMap()方法对原数组的每个成员执行一个函数,相当于执行Array.prototype.map(),然后对返回值组成的数组执行flat()方法。
该方法返回一个新数组,不改变原数组。

结果为:

22. entries(),keys() 和 values() 【ES6】
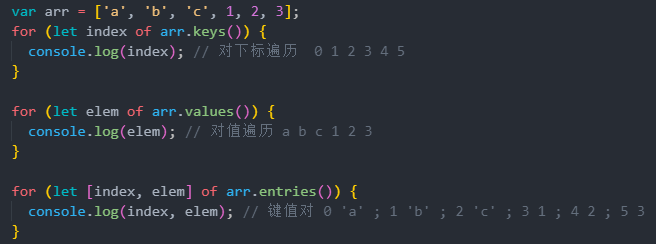
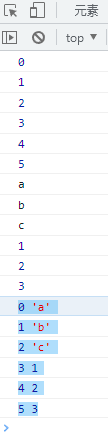
entries(),keys()和values() —— 用于遍历数组。它们都返回一个遍历器对象,可以用for...of循环进行遍历
区别是keys()是对键名的遍历、values()是对键值的遍历,entries()是对键值对的遍历

结果:

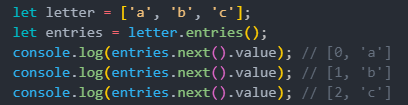
如果不使用for...of循环,可以手动调用遍历器对象的next方法,进行遍历。

结果:

数组方法的源码分析
Array.prototype.myMap = function (fn) { var result = []; for (var i = 0; i < this.length; i++) { result.push(fn(this[i], i, this)); } return result; };
Array.prototype.myForEach = function (fn) { for (var i = 0; i < this.length; i++) { fn(this[i], i, this); } };
Array.prototype.myFind = function (fn) { for (var i = 0; i < this.length; i++) { if (fn(this[i], i, this)) { return this[i]; } } };
Array.prototype.myFindIndex = function (fn) { var index = -1; for (var i = 0; i < this.length; i++) { if (fn(this[i], i, this)) { index = i; } } return index; };


