JavaScript数组详解:声明、访问、赋值、遍历
一、数组的声明
1.使用数组字面量表示法
var arr4 = []; //创建一个空数组 var arr5 = [20]; // 创建一个包含1项数据为20的数组 var arr6 = ['lily', 'lucy', 'Tom']; // 创建一个包含3个字符串的数组
2.使用 Array 构造函数
如果只传一个数值参数,则表示创建一个初始长度为指定数值的空数组
如果传入一个非数值的参数或者参数个数大于 1,则表示创建一个包含指定元素的数组
var arr2 = new Array(20); // 创建一个包含20项的数组 var arr3 = new Array("lily","lucy","Tom"); // 创建一个包含3个字符串的数组 var array4 = new Array('23'); // ["23"]
3.Array.of 方法创建数组(es6 新增)
ES6 为数组新增创建方法的目的之一,帮助开发者在使用 Array 构造器时避开 js 语言的一个怪异点。
Array.of()方法总会创建一个包含所有传入参数的数组,而不管参数的数量与类型。
let arr = Array.of(1, 2, 'a', 'b'); console.log(arr.length); //4 let arr1 = Array.of(3); console.log(arr1.length); //1 console.log(arr1[0]); //3 let arr2 = Array.of('2', 'a'); console.log(arr2.length); //2 console.log(arr2[0]); //'2'
4.Array.from 方法创建数组(es6 新增)
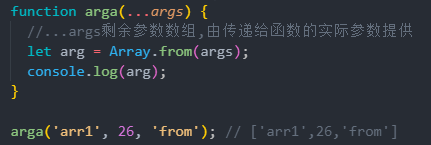
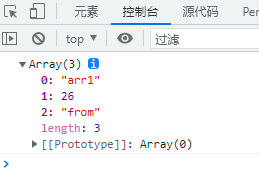
在 js 中将非数组对象转换为真正的数组是非常麻烦的。在 ES6 中,将可迭代对象或者类数组对象作为第一个参数传入,Array.from()就能返回一个数组。

结果为:

映射转换
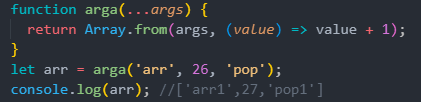
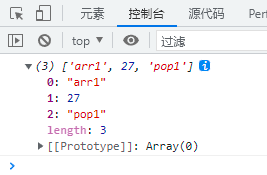
如果你想实行进一步的数组转换,你可以向 Array.from()方法传递一个映射用的函数作为第二个参数。此函数会将数组对象的每一个值转换为目标形式,并将其存储在目标数组的对应位置上。

结果为:

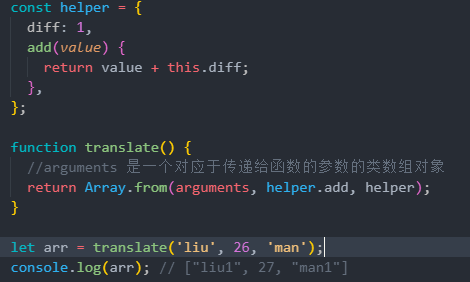
如果映射函数需要在对象上工作,你可以手动传递第三个参数给 Array.from()方法,从而指定映射函数内部的 this 值

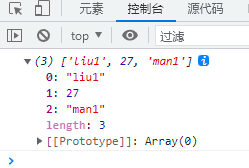
结果为:

二、数组的访问
- length属性来访问对应的长度(也可以进行设置)
var arr = new Array() //通过length来访问数组的长度 console.log(arr.length); //0 arr.length = 11 //设置对应的长度 console.log(arr.length); //11
console.log(arr[0])//获取第一个 //可以允许字符串 console.log(arr['0']); //获取第一个
三.数组的赋值
arr[0] = 10 console.log(arr[0]) //10 // 给数组里面的元素随机给值 var arr = new Array() for(var i=0;i<10;i++){ arr[i] = Math.random() //0-1 包含0 不包含1的 } console.log(arr);
四.数组遍历
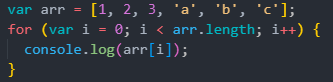
1.循环遍历

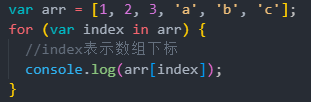
2.for in遍历 (还可用于遍历对象)

用于遍历对象:


3.for of 方法
value为遍历的数组的元素

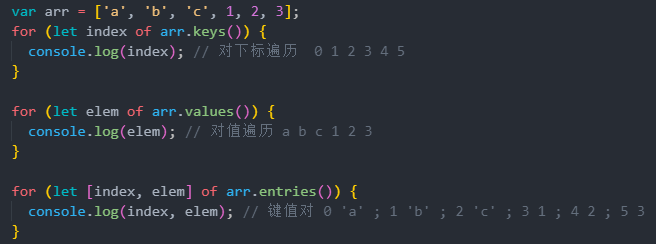
entries(),keys()和values() —— 用于遍历数组。它们都返回一个遍历器对象,可以用for...of循环进行遍历
区别是keys()是对键名的遍历、values()是对键值的遍历,entries()是对键值对的遍历

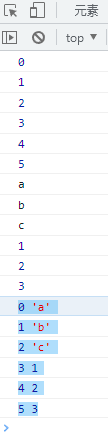
结果:

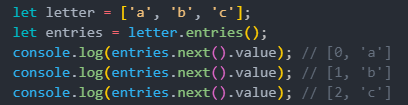
如果不使用for...of循环,可以手动调用遍历器对象的next方法,进行遍历。

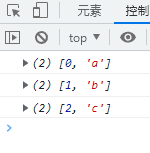
结果:

4.forEach 遍历
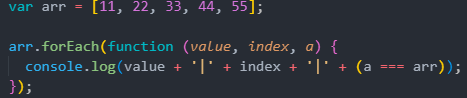
forEach():对数组进行遍历循环,对数组中的每一项运行给定函数。这个方法没有返回值。参数都是 function 类型,默认有传。
参数分别为:遍历的数组的项;对应数组项的索引,数组本身

结果为:

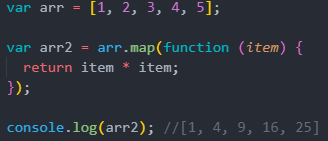
5.map 映射
map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map()方法按照原始数组元素顺序依次处理元素。
该方法不会改变原数组

结果为:

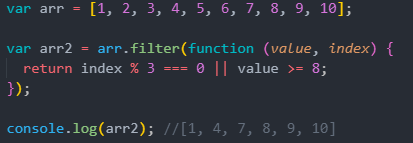
6.filter 过滤
filter():“过滤”功能,数组中的每一项运行给定函数,返回满足过滤条件组成的数组。

结果为:

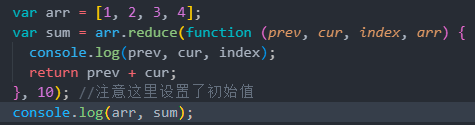
7.reduce 高阶函数(迭代(累加器))
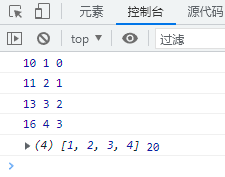
返回最后一个值,reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素,接受四个参数:初始值(或者上一次回调函数的返回值),当前元素值,当前索引,调用 reduce 的数组。返回初始值或计算结束后的值

结果:

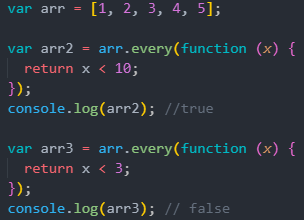
8.every
every():判断数组中每一项都是否满足条件,只有所有项都满足条件,才会返回 true。

结果为:

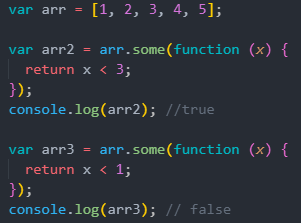
9.some
some():判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回 true。

结果为:






