vuex简介
vuex 是一个专为vue.js 应用程序开发中管理的一个模式。通过创建一个集中的数据存储,方便程序中的所有组件进行访问(vuex就是状态管理工具,数据管理工具)
传统vue使用场景:
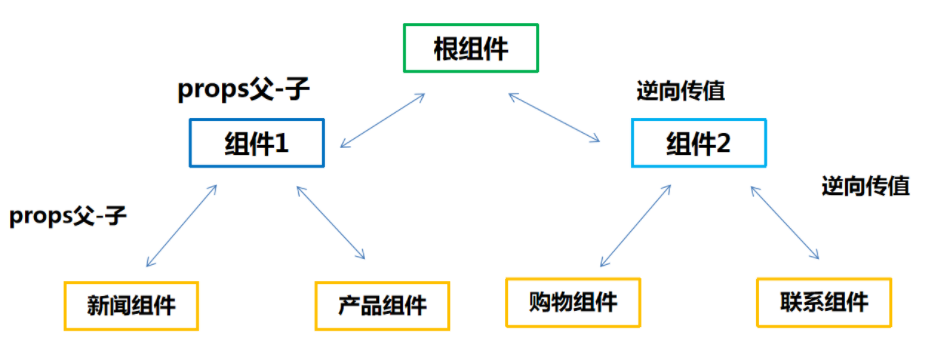
传统vue是单向数据流。如果是兄弟组件之间传值兄弟组件间的状态传递无能为力,我们经常会采用父子组件通过正向/逆向传值来对数据进行传递。以上的这些模式非常脆弱,通常会导致无法维护的代码。

vuex:
只能用于单个页面中不同组件(例如兄弟组件)的数据流通。
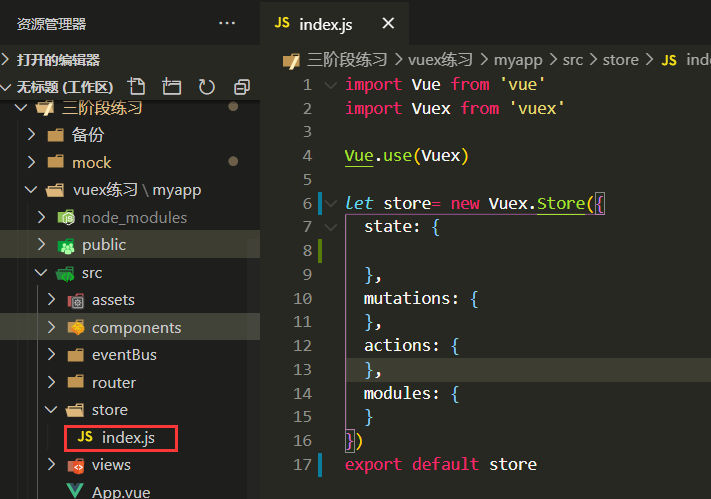
安装:npm install vuex --save 配置vuex文件创建在src中创建store文件夹–>与store.js
ps:使用vscod编辑器,直接在创建项目的时候选择vuex就好了,不用单独下载
vuex 使用单一状态 ==> 用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 ”而存在。这也意味着,每个应用将仅仅包含一个 store 实例
使用:
1、创建vuex实例:将vuex赋值给一个变量并暴露出去
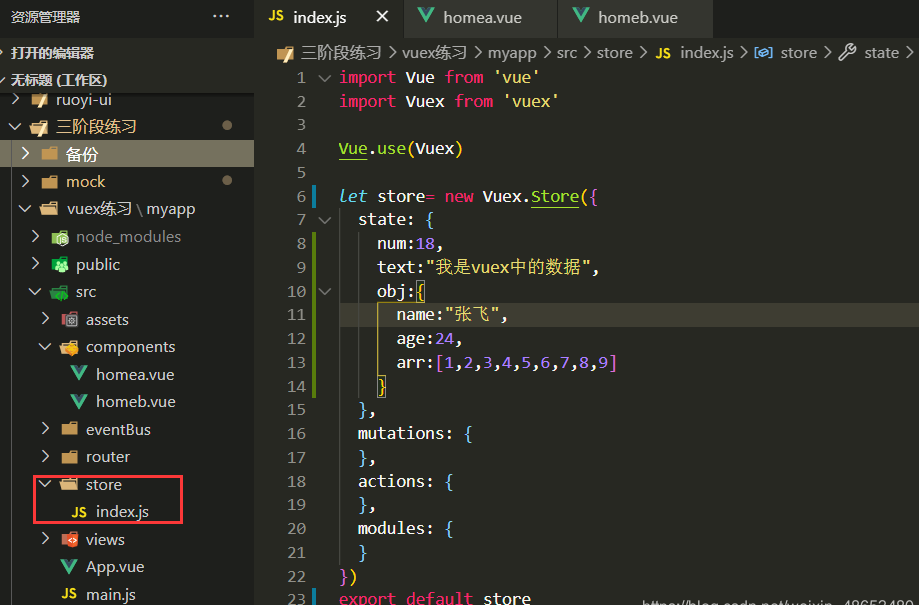
vuex中的数据源state,需要保存的数据就保存在这里

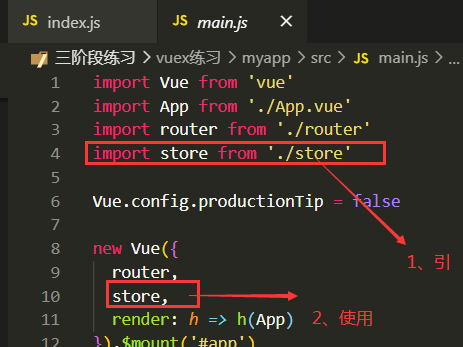
2、vuex–使用数据源:要使用首先在全局main.js引入vuex

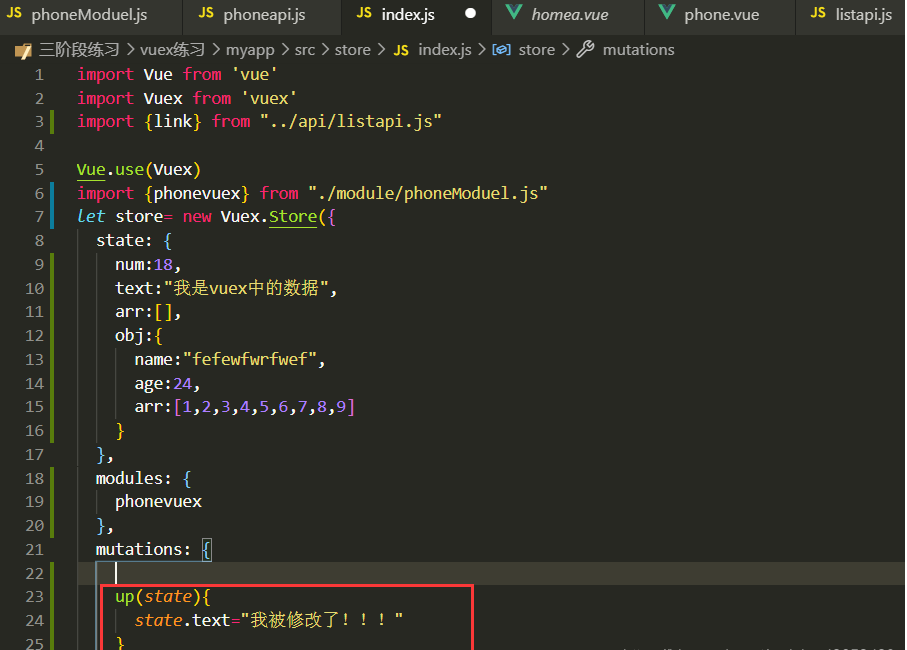
vuex中的数据源state,需要保存的数据就保存在这里,将数据放在state中

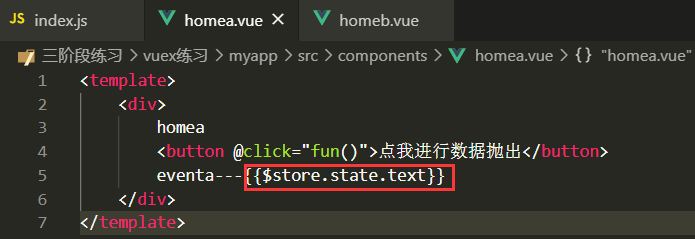
在需要使用这些数据的文件中可以使用$store.state.xx调用数据

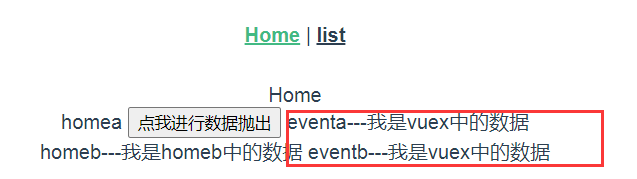
页面效果:

vuex介绍:
State:Vuex就是一个仓库,仓库里面放了很多对象。其中state就是数据源存放地,对应于一般Vue对象里面的data。
state里面存放的数据是响应式的,Vue组件中从store中读取数据,若是store中的数据发生了改变,依赖这个数据的组件也会发生改变
Mutations:vuex中修改数据的地方。在Vuex中修改数据只能在Mutations中,不能再其他地方修改。
mutations 里面装着一些改变数据方法的集合,就是把处理数据逻辑方法全部放在mutations里面(当触发事件的时候想改变state数据的时候使用mutations)
注意:不能直接调用一个 mutations 中的处理函数 要使用this.$store.commit(“mutations中你要修改的函数名”) 来进行调用
在vuex 的mutations 中修改

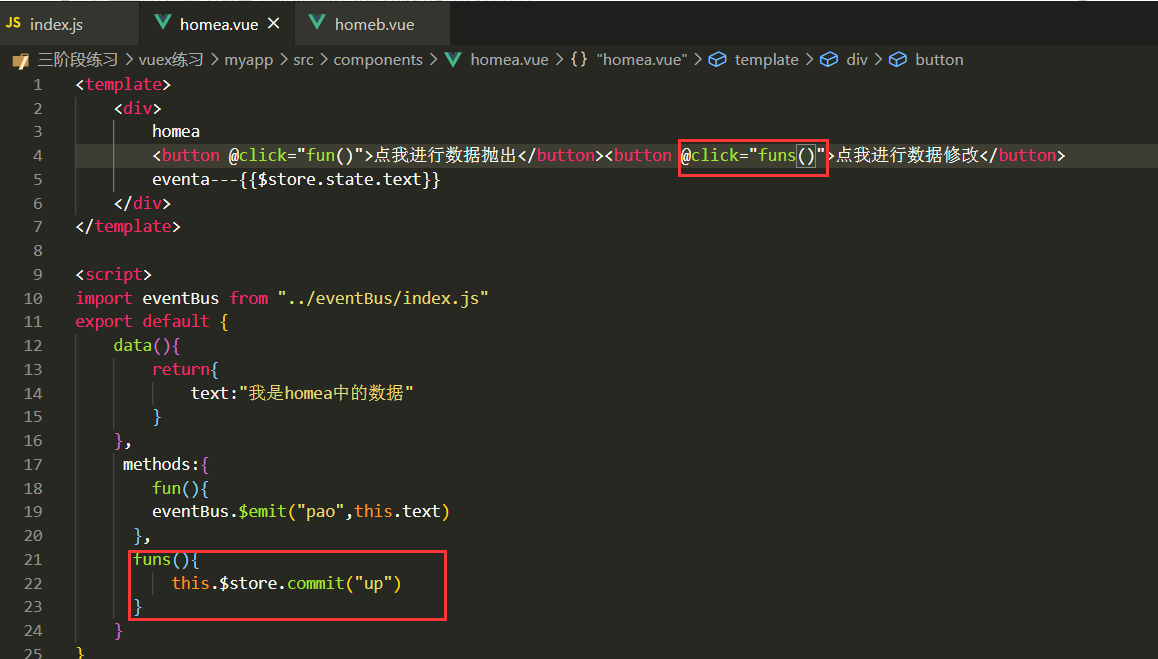
在需要修改的地方调用(随便页面什么地方或者组件中都可以)

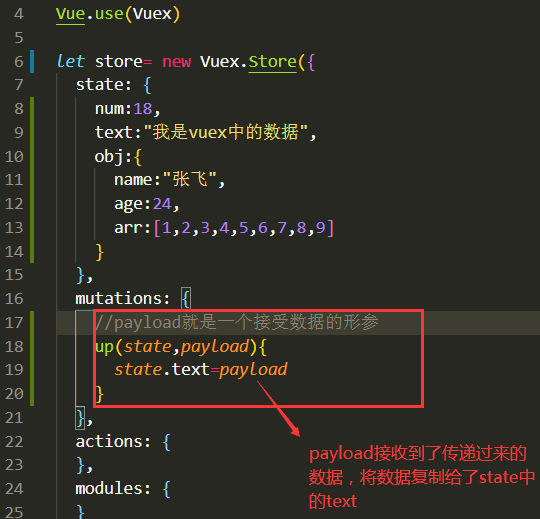
vuex-Mutations 提交载荷(Payload)
在实际项目中往往会有值传递给Mutations 给store.commit传一个附加参数,他就叫做mutation的载荷。也就是在调用vuex中的方法的同时,可以传递一个参数过去,对vuex中的数据进行了修改。
如果需要传递多个参数可以直接传递一个对象如:this.$store.commit(‘add’, { ‘num’: 20 } )


在此处刷新页面会发现数据都是,接下来就是结局刷新数据丢失问题,解决方法如下:在哪个页面中引用的组件数据丢失了,就在哪个页面加上以下代码就可以
created () { //在页面加载时读取localStorage里的状态信息 if (localStorage.getItem("data") ) { //replaceState替换数据 Object.assign合并对象 this.$store.replaceState(Object.assign({}, this.$store.state,JSON.parse(localStorage.getItem("data")))) } //在页面刷新时将vuex里的信息保存到localStorage里 window.addEventListener("beforeunload",()=>{ localStorage.setItem("data",JSON.stringify(this.$store.state)) }) }
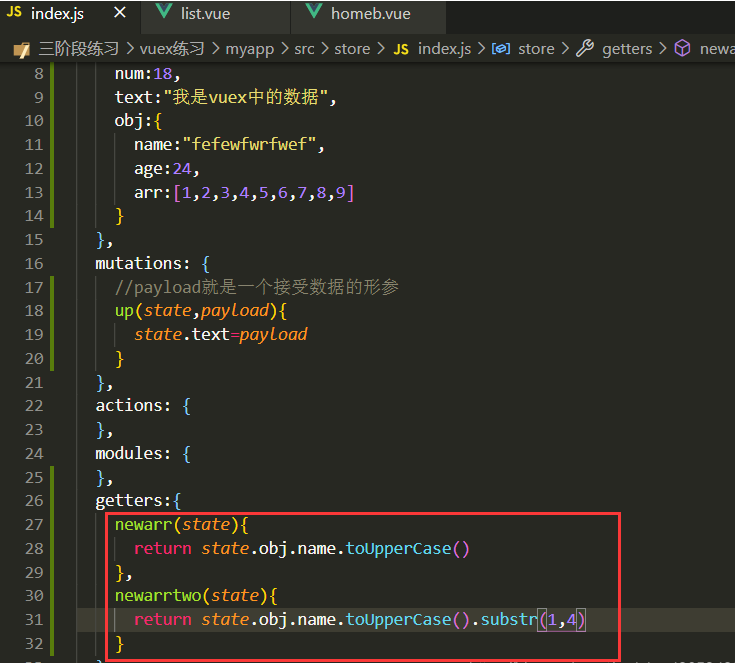
Getters:vuex中的过滤器,getters属性主要是对于state中数据的一种过滤,使用场景:在项目开发中,有时候希望对state中的某个属性在多个组件中展示出不同状态
在vuex中对数据进行修改

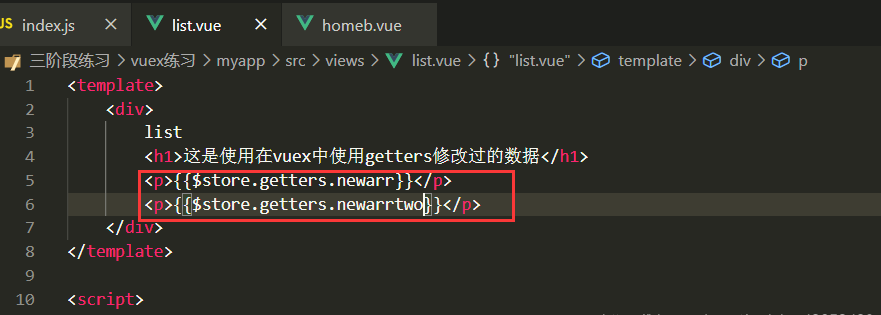
在需要使用对应数据的地方掉getters中的方法

Actions:可以理解为通过将mutations里面处里数据的方法变成可异步的处理数据的方法,简单的说就是异步操作数据(但是还是通过mutation来操作,因为只有它能操作)
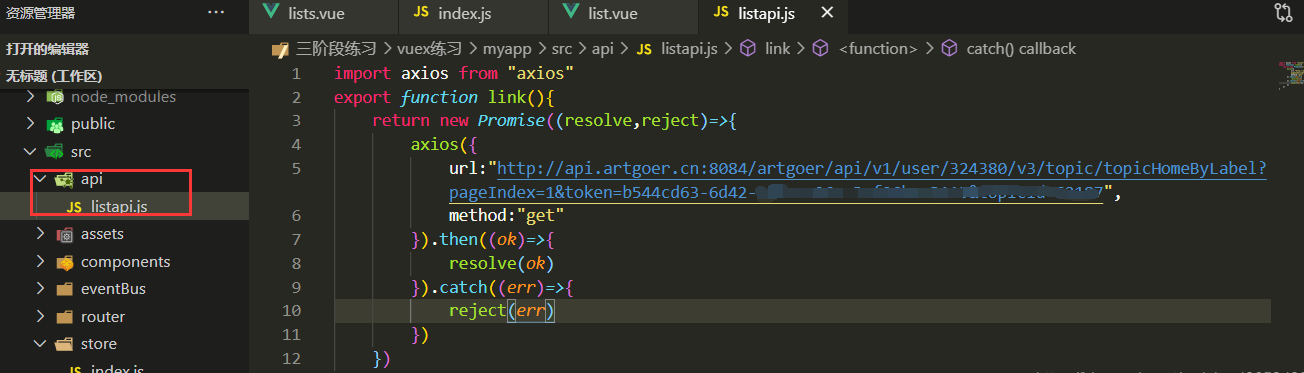
1、下载axios
2、需要创建api文件夹用来容纳我们的数据请求封装的文件。
3、开始在对应的api文件中进行数据请求的promise的封装

4、因为要完成异步请求,所以在vuex要从actions中来编写数据请求操作
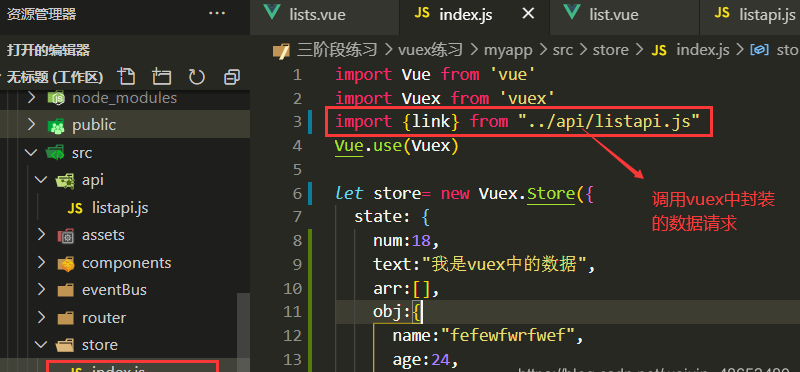
调用在api文件夹下封装的数据请求

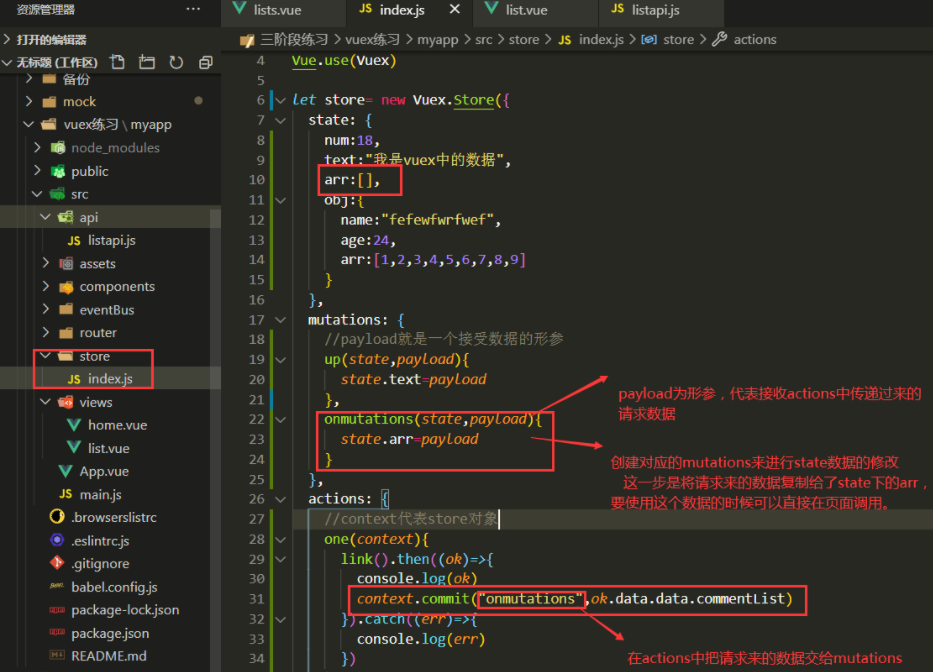
在actions中使用调用的数据请求,将数据交给mutations,actions中的context代表store对象
mutations中的payload为形参,用来接收actions传递过来的数据
在mutations中将数据复制给state中的任意一个变量,那么就可以在页面使用这段数据了

Module:可以让每一个模块拥有自己的state、mutations、action、getters,使得结构非常清晰,方便管理。在Vue中State使用是单一状态树结构,不应该的所有的状态都放在state里面,如果项目比较复杂,那state是一个很大的对象,store对象也将对变得非常大,难于管理
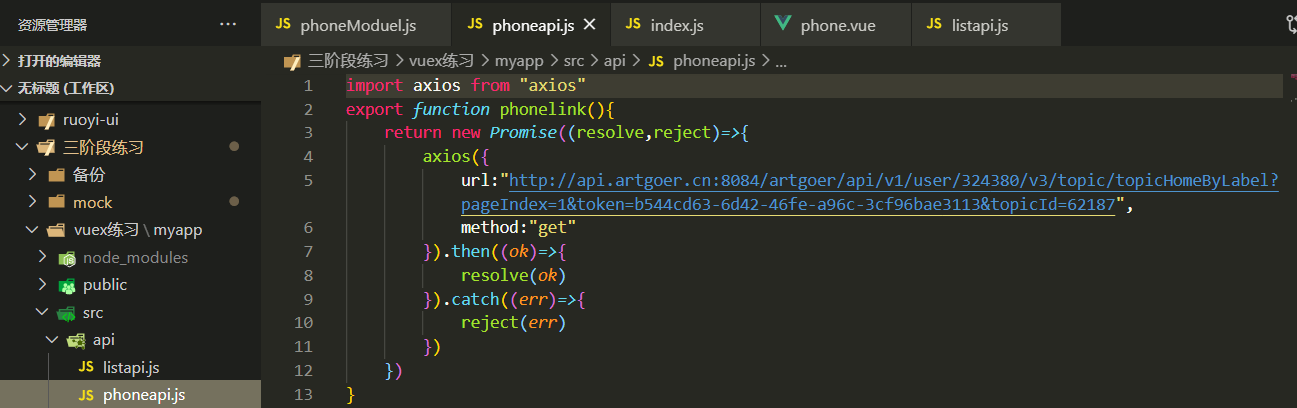
1.在src下创建一个api文件夹,在文件夹中建一个js文件-引入axios,使用pormise对异步操作进行封装

2.在vuex中引用模块
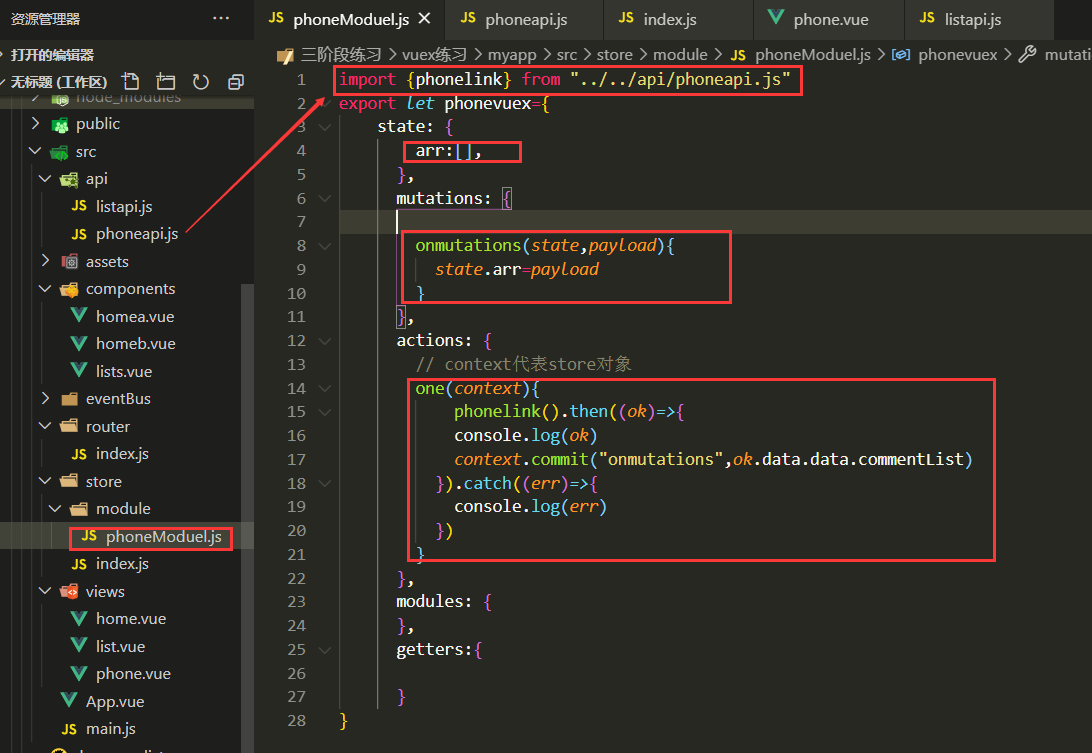
在store下创建一个文件夹module,在文件夹从写一个js文件(用来操作对应api文件中请求的数据)
引用前面api文件中的js文件,并对数据进行操作

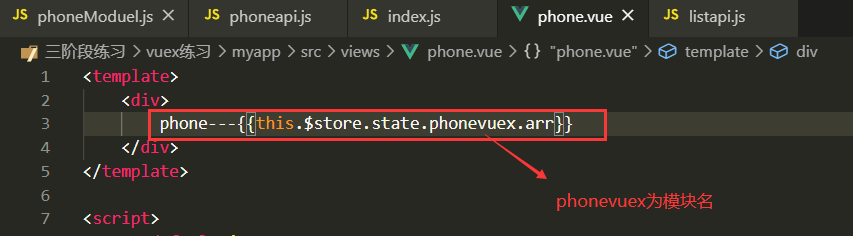
3.在页面中使用数据

转载:https://blog.csdn.net/weixin_48653480/article/details/108695411






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端