tooltip鼠标放上提示的设置
在 option配置中设置 tooltip 属性
tooltip: { trigger:"axis", formatter:function(val){ var txt = val[0].name; return val[0].marker+val[0].name+":"+val[0].value+"%"; } }
// marker 属性就是前面的小圆点

当单位需要动态处理时:
// 单位换算,添加不同的单位(单位为['B', 'KB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB) tooltip: { trigger: 'axis', formatter: function(value){ //这里的value[0].value就是我需要每次显示在图上的数据 if (value[0].value <= 0) { value[0].value = '0B'; }else{ var k = 1024; var sizes = ['B', 'KB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB']; //这里是取自然对数,也就是log(k)(value[0].value),求出以k为底的多少次方是value[0].value var c = Math.floor(Math.log(value[0].value) / Math.log(k)); value[0].value = (value[0].value / Math.pow(k, c)).toPrecision(3) + ' ' + sizes[c]; } //这里的value[0].name就是每次显示的name return value[0].name +"<br/>"+"流量为:"+value[0].value; } }
如果都在一个页面需要调用函数方法时:
var self = this; //在formatter中调用method里封装的方法 formatter: function(value){ //其中data_addition_unit为我们自己封装的数据处理方法 value[0].value = self.data_addition_unit(value[0].value) return value[0].name +"<br/>"+"流量为:"+value[0].value; } //在data_addition_unit方法中: methods: { data_addition_unit(value){ if (value <= 0) { value = '0B/s'; } else{ var k = 1024; var sizes = ['B', 'KB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB']; var c = Math.floor(Math.log(value) / Math.log(k)); value = (value / Math.pow(k, c)).toFixed(2) + ' ' + sizes[c] + '/s'; } return value }, }
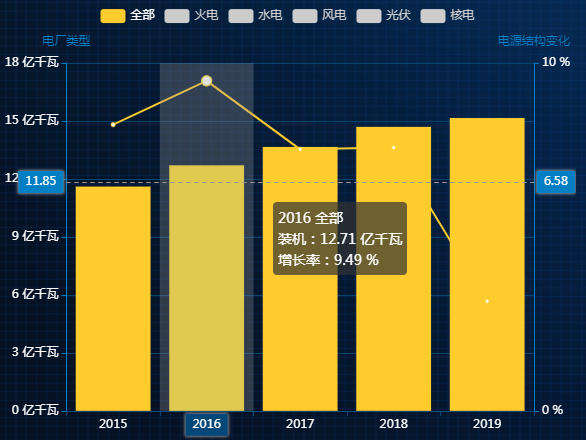
tooltip:鼠标悬浮时显示的提示框:
自定义提示框的内容,如下图,鼠标悬浮时提示框内显示的内容格式为:年份 类型 <br> 装机容量:数据 单位<br> 增长率:百分比

tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
},
formatter: function (params) {
// console.log(params); // 当我们想要自定义提示框内容时,可以先将鼠标悬浮的数据打印出来,然后根据需求提取出来即可
let firstParams = params[0];
let sndParams = params[1];
return firstParams.name + ' ' + firstParams.seriesName + '<br>' + '装机:' + firstParams.data + ' 亿千瓦<br>增长率:' + sndParams.data +' %';
}
},
如果想要自定义鼠标悬浮时提示框的内容,可以先把数据打印出来然后根据需求提取
如果想要如上图一样点击图例互斥的效果,可以通过属性:selectedMode: 'single'
legend: {
top: '2%',
data:['全部','火电','水电','风电', '光伏', '核电', '电源结构变化'],
textStyle: { color: '#fff' },
selectedMode: 'single' // 只展示一条数据,参数可有:single、multiple、false
}
tooltip ={ //提示框组件
trigger: 'item', //触发类型,'item'数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
triggerOn:"mousemove", //提示框触发的条件,'mousemove'鼠标移动时触发。'click'鼠标点击时触发。'mousemove|click'同时鼠标移动和点击时触发。'none'不在 'mousemove' 或 'click' 时触发
showContent:true, //是否显示提示框浮层
alwaysShowContent:true, //是否永远显示提示框内容
showDelay:0, //浮层显示的延迟,单位为 ms
hideDelay:100, //浮层隐藏的延迟,单位为 ms
enterable:false, //鼠标是否可进入提示框浮层中
confine:false, //是否将 tooltip 框限制在图表的区域内
transitionDuration:0.4, //提示框浮层的移动动画过渡时间,单位是 s,设置为 0 的时候会紧跟着鼠标移动
position:['50%', '50%'], //提示框浮层的位置,默认不设置时位置会跟随鼠标的位置,[10, 10],回掉函数,inside鼠标所在图形的内部中心位置,top、left、bottom、right鼠标所在图形上侧,左侧,下侧,右侧,
formatter:"{b0}: {c0}<br />{b1}: {c1}", //提示框浮层内容格式器,支持字符串模板和回调函数两种形式,模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等
backgroundColor:"transparent", //标题背景色
borderColor:"#ccc", //边框颜色
borderWidth:0, //边框线宽
padding:5, //图例内边距,单位px 5 [5, 10] [5,10,5,10]
textStyle:mytextStyle, //文本样式
};



