vue 插槽(slot)的使用方法
vue的slot主要分三种:默认插槽,具名插槽,作用域插槽
使用插槽是在存在父子关系的组件,可以在子组件中决定插槽的位置,同时子组件也可以给这些插槽的默认信息,当父组件中没有需要给子组件插槽插入信息时,显示的是子组件插槽定义的默认信息。
默认插槽的使用:
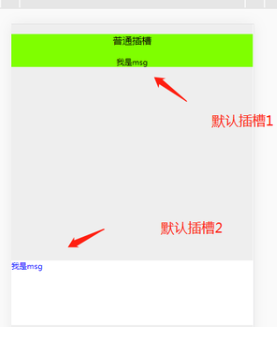
// 默认插槽<slot></slot> // 子组件定义一个默认插槽 <template> <div> <div class="testSolt"> <p class="title">普通插槽</p> <slot>默认的信息</slot> </div>
<!-- 可以在子组件中定义多个默认插槽,并设置插槽的位置,父组件要插入的内容都会被填充到这些默认插槽中 -->
<div style="margin-top:300px;background:#fff;height:100px;color:blue;">
<slot>默认插槽的信息2</slot>
</div> </div> </template>
// 父组件引入并使用这个插槽 <template> <div> <children>
<!-- 只要子组件中定义了slot,这里就可以通过p 标签将内容传给子组件并显示(子组件的slot 标签消失,父组件的p标签替换slot) -->
<p>我是要显示的插槽信息</p>
</children> </div> </template> <script> import Children from "./children" </script>

具名插槽的使用:vue 2.6.0 版本使用具名插槽和作用域插槽有了新的统一语法,使用v-slot替换了之前的slot和slot-scope
具名插槽就是在子组件中定义插槽时,给对应的插槽分别起个名字,方便后边插入父组件将内容根据name来填充对应的内容。
// 具名插槽<slot name="名称"></slot>
// 子组件中定义
<template>
<div>
<div class="testSolt">
<p class="title">具名插槽</p>
<!-- 给插槽加name 属性,就是所谓的具名插槽 -->
<slot name="one"></slot>
<slot name="two"></slot>
</div>
<!-- 子组件也可以同时定义多个具名插槽 -->
<div style="margin-top:300px;background:#fff;height:100px;color:blue;">
<slot name="two"></slot>
</div>
</div>
</template>
// 父组件引入并使用这个插槽 <template> <div> <children> <!-- 插槽里面同时可以插入一个组件 或者字符串内容等都可以 --> <template v-slot:one>
<echarts/>
</template>
<template v-slot:two>
我是要给two 插槽的信息
</template> </children> </div> </template> <script> import Children from "./children"
import Echarts from "./echarts"
</script>

作用域插槽的使用:
上边默认插槽和具名插槽基本都是父组件中决定要插入到子组件中的内容,子组件自行决定插槽的位置。具名插槽,就是实现在子组件中自行决定自己要显示什么内容。
// 作用域插槽<slot :自定义name=data中的属性或对象></slot>
// 子组件定义
<template>
<div>
<div class="testSolt">
<p class="title">作用域插槽</p>
<!-- 子组件中告诉父组件,要实现obj里的信息 -->
<slot :obj="obj">默认信息</slot>
</div>
</div>
</template>
<script>
export default{
name:'children',
data(){
return{
obj:{
msg:'我是msg',
messge:'我是message'
}
}
}
}
</script>
// 父组件中使用 // 如果子组件中只有一个作用域插槽时,父组件可以使用下边这种简单的写法,规范还是要加上template模板标签
<template>
<div>
<children v-slot="slotProps">
<!-- 插槽里面同时可以插入一个组件 或者字符串内容等都可以 -->
<!-- <template v-slot="slotProps"> -->
<p>{{slotProps.obj.msg}}---{{slotProps.obj.message}}</p>
<!-- </template> -->
</children>
</div>
</template>
<script>
import Children from "./children"
</script>

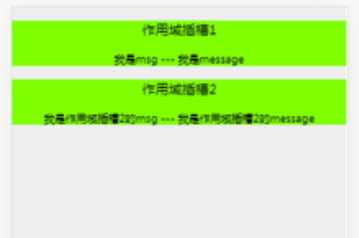
当子组件中有多个作用域插槽时:
// 子组件定义
<template>
<div>
<div class="testSolt">
<p class="title">作用域插槽1</p>
<slot :obj="obj">默认信息</slot>
</div>
<div class=""testSolt>
<p class="title">作用域插槽2</p>
<slot :obj="obj2"></slot>
</div>
</div>
</template>
<script>
export default{
name:'children',
data(){
return{
obj:{
msg:'我是msg',
messge:'我是message'
},
obj2:{
msg:'我是作用域插槽2的msg',
messge:'我是作用域插槽2的message'
}
}
}
}
</script>
// 父组件使用
<template>
<div>
<children>
<template v-slot:default="slotProps">
<p>{{slotProps.obj.msg}}---{{slotProps.obj.message}}</p>
</template>
<template v-slot:other="slotProps">
<p>{{slotProps.obj2.msg}}---{{slotProps.obj2.message}}</p>
</template>
</children>
</div>
</template> <script> import Children from "./children"
</script>