echarts重新加载重绘问题 === Y轴单位自动适应(转换)大小
重新加载重绘问题:
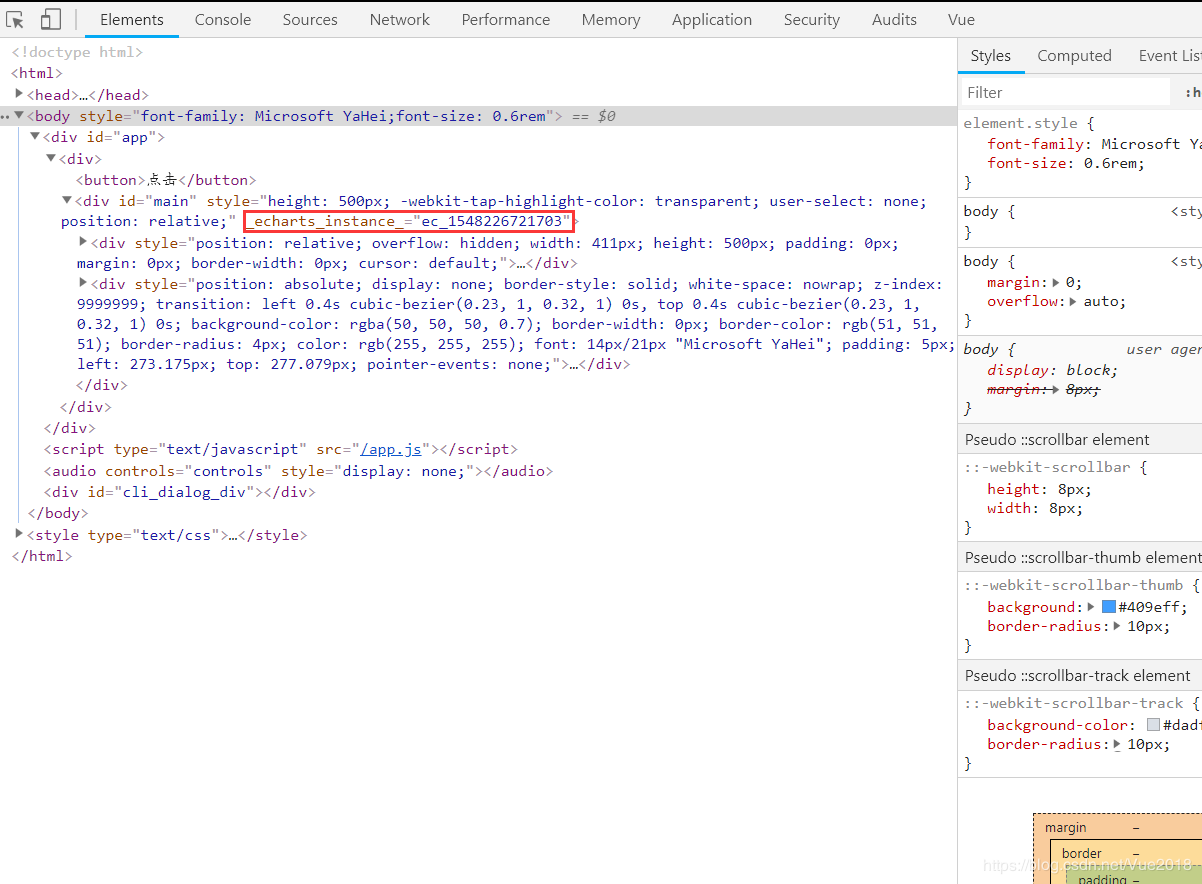
echarts需要重新渲染,这时候,需要将之前渲染的图表的_echarts_instance_属性去掉。
因为echarts绘制都要创建一个Echarts实例,返回echartsInstance。所以我们只需要在重新创建的时候,移除之前创建的实例并且重新创建一个Echarts实例:
document.getElementById('main').removeAttribute('_echarts_instance_'); // 移除容器上的 _echarts_instance_
// 再重新创建
let myChart = echarts.init(document.getElementById('main')); myChart.setOption(option,true);

Y轴单位自动适应(转换)大小:
Y轴的单位可以根据带宽的大小自动调节,比如我的带宽达到300M以后,纵轴单位是M,当带宽达到3G时,纵轴单位是G
yAxis: { type: 'value', axisLabel: { formatter: function(value){ if((value/(1024*1024*1024))>10){ return (value/(1024*1024*1024)).toFixed(2)+" Gbps"; }else if((value/(1024*1024))>10){ return (value/(1024*1024)).toFixed(2)+" Mbps"; }else if((value/(1024))>10){ return (value/(1024)).toFixed(2)+" Kbps"; }else{ return value +" bps"; } } } }
效果:




