Vue调试神器vue-devtools安装
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,可以极大提高调试效率
第一步:找到vue-devtools的github项目,并将其clone到本地. (vue官网生态系统---工具中)
git clone https://github.com/vuejs/vue-devtools.git
第二步:安装项目所需要的npm包
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
第三步:编译项目文件
npm run build
第四步:添加至chrome游览器
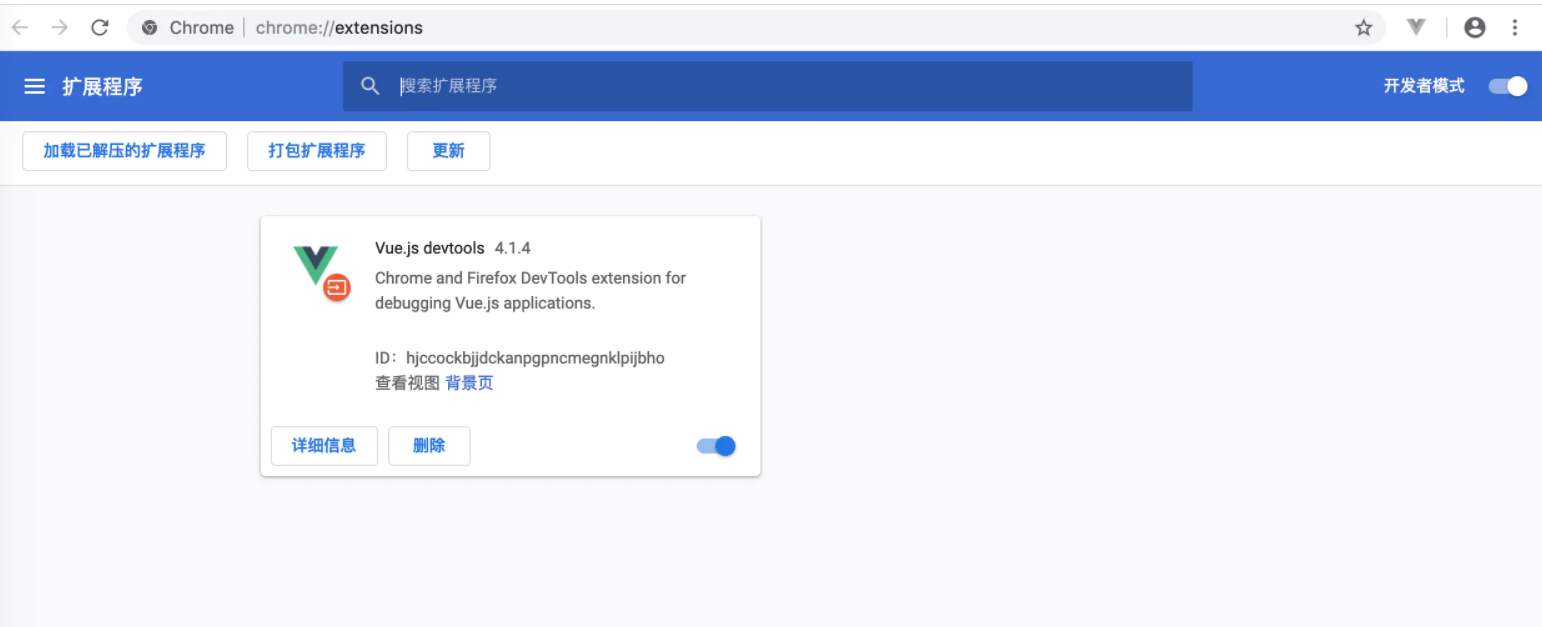
游览器输入地址“chrome://extensions/”进入扩展程序页面,点击“加载已解压的扩展程序...”按钮,选择vue-devtools>shells下的chrome文件夹。 /** *如果看不见“加载已解压的扩展程序...”按钮,则需要勾选“开发者模式”。 */
编译文件获取地址:https://pan.baidu.com/s/1ZQZbHknyIqFCD2DtZQmXpg?pwd=87c8 提取码:87c8
.crx文件,在chrome拓展程序页面上把文件拖进去即可安装。

vue-devtools如何使用
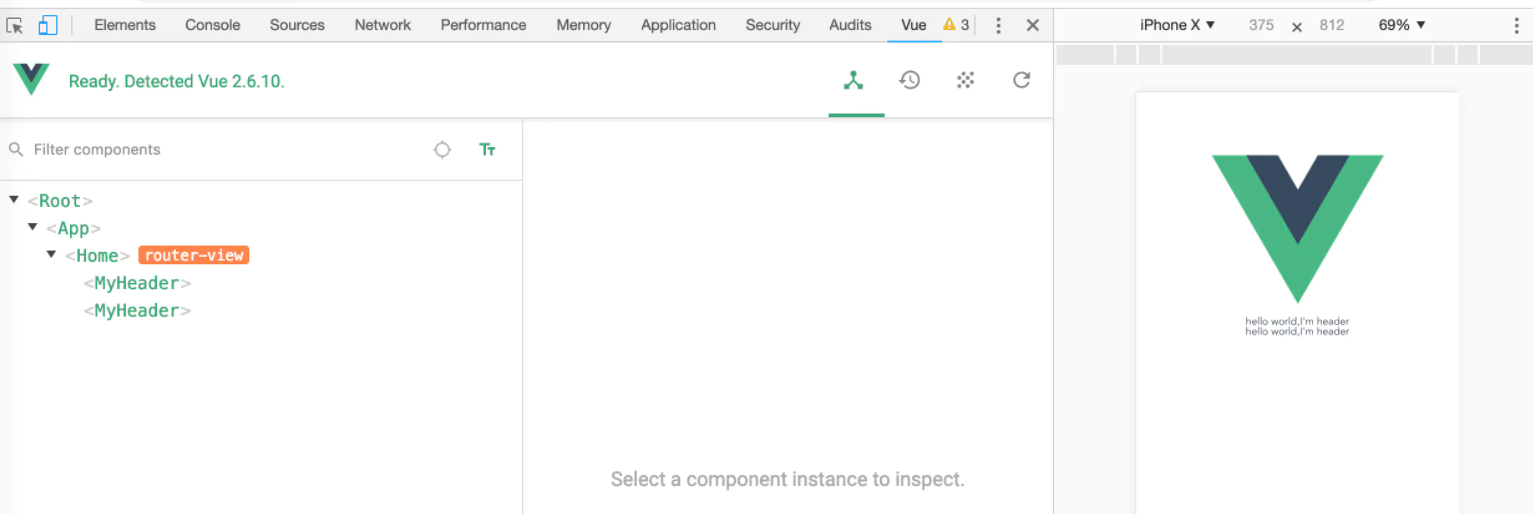
添加完vue-devtools扩展程序之后,在调试vue应用的时候,chrome开发者工具中会看一个vue的一栏,点击之后就可以看见当前页面vue对象的一些信息。

分类:
VUE





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?