ECHART柱状图Y轴最小间隔问题,Y轴不显示小数
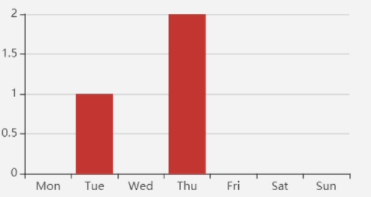
项目中用到柱状图,数据量少的时候,Y轴会出现小数

option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value', }, series: [{ data: [0, 1, 0, 2, 0, 0, 0], type: 'bar' }] };
查阅官方文档,找到Y轴以下两个配置
1、yAxis.min :坐标轴刻度最小值。
2、yAxis.minInterval: 自动计算的坐标轴最小间隔大小。
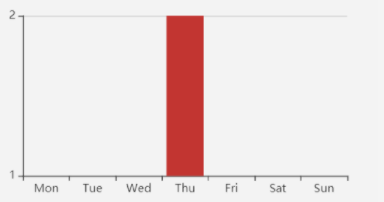
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value', min:1, minInterval:1, }, series: [{ data: [0, 1, 0, 2, 0, 0, 0], type: 'bar' }] };

yAxis. min是指Y轴最小刻度。不设置的时候会自动计算最小值,一般都是0。yAxis.minInterval是Y轴最小间隔,如我的需求中,设置为1就确保都是整数了。



