判断一个对象是不是数组的几种方法
typeof:
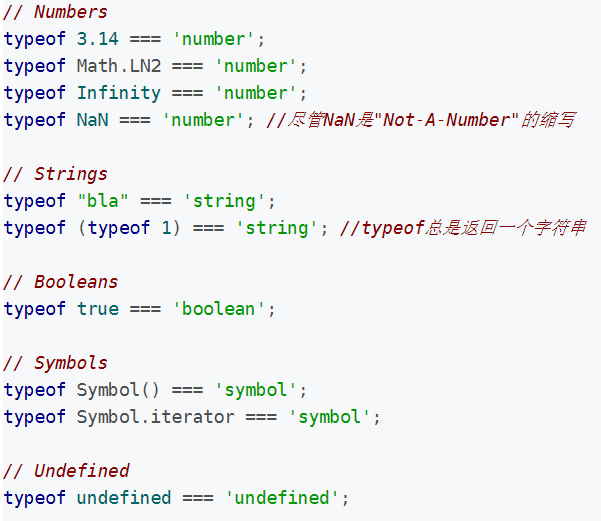
主要作用就是用来检测数据的类型,一般情况下都是使用它来判断数据类型。
但是,因为 typeof 不能检测到数组类型,typeof 所能识别的类型只有原始类型(Undefined,Null,Boolean,Number,String,Symbol )以及 function 和 object。
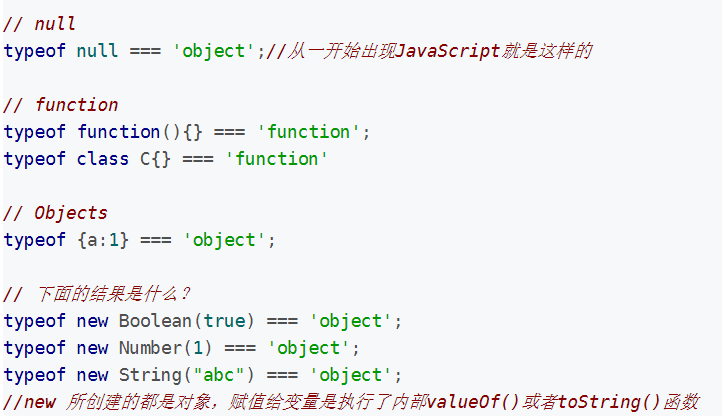
需要注意的是null,null所检测出来的结果是”object”,因为在js中,null除了作为空引用的存在,它也是对象整个原型链上最顶端的存在,即
Object.prototype.__proto__ === null;//true
所以,typeof不能检测到数组类型!
其他使用typeof的场景:


1.验证原型对象:从原型链上寻找(认祖归宗)
1-1、Object.getPrototypeOf(obj) == Array.prototype
getPrototypeOf: 这是Object自带的一个API,作用是获取一个对象的原型对象
1-2、var bool = Array.prototype.isPrototypeOf(obj)
每个对象都有一个isPrototypeOf的API,继承自Object.prototype,用来 判断father(Array)是否是child(obj)的父对象
2、验证构造函数:从构造函数上判断(它的亲娘)
2-1、obj.constructor == Array
构造函数的prototype指向原型对象,同时,原型对象有constructor指回构造函数对象,constructor只在原型对象上有
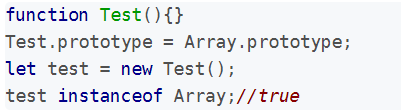
2-2、var bool = obj instanceof Array
instance: 判断对象(obj)是否由构造函数(Array)创建出来
这种方法有一个问题,就是验证不够严格。 即使对象创建时不是使用数组创建的,但是只要原型链上有数组类型,也认为是数组,如下面一段代码:

3、检查内部属性class + call或apply:这个class不是es6中对象声明的class
这个class是每个对象中记录对象创建时使用的类型的属性,一旦对象被创建,class属性就无法被修改!
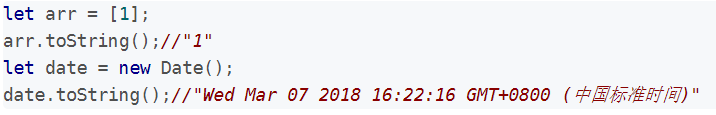
获得class的唯一的办法就是调用Object.prototype中的toString()方法,输出结果有”[object Object]”,”[object Function]”等
问题: 几乎所有内置对象的原型对象都重写了Object中的toString方法,所有内置对象的子对象,都无法直接调到Object的toString。

虽然直接使用不行,但是可以利用js的call和apply函数来解决这个问题
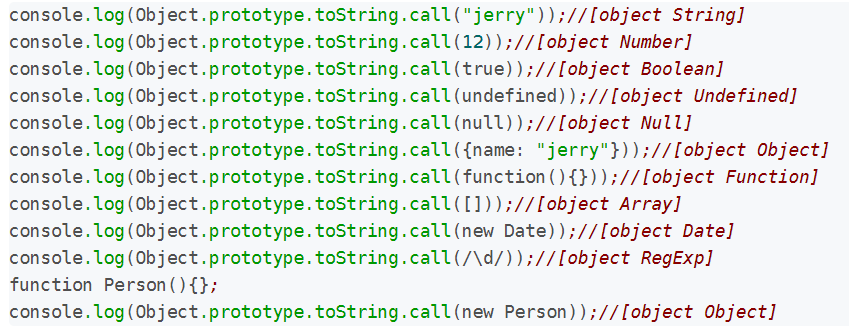
Object.prototype.toString.call(obj)=="[object Array]"
使用这个方法判断其他类型:

4、ES5中的API:Array.isArray(obj)
ES5出的一个API,专门用来判断一个对象是不是数组的,用法也很简单:
var arr = [1,2,3,4];
Array.isArray(arr);//true



