v-for key的作用
key属性必须是唯一标识,并且给key赋值的属性必须是不可变的(number或string)
key作用:
提高渲染性能:若对数据进行:逆序添加、逆序删除等破坏顺序操作, 会产生没有必要的真实DOM更新,虽然界面效果没问题, 但效率低。
避免数据混乱结果出现:如果结构中还包含输入类的DOM: 会产生错误DOM更新 ,出现数据混乱。

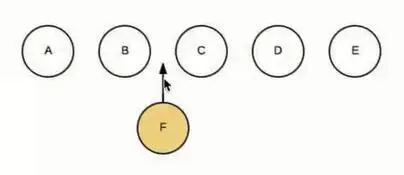
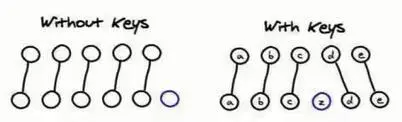
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没效率?
所以我们需要使用key来给每个节点做一个唯一的标识,Diff算法就可以正确地识别此节点,找到正确的位置区域插入新的节点
所以一句话,key的作用主要是为了高效地更新虚拟DOM,另外vue在使用相同标签名元素的过渡切换时,也会使用到key属性。其目的也是为了让vue可以区分他们,否则vue只会替换其内部属性而不会触发过渡效果。
所以一句话,key的作用主要是为了高效地更新虚拟DOM,另外vue在使用相同标签名元素的过渡切换时,也会使用到key属性。其目的也是为了让vue可以区分他们,否则vue只会替换其内部属性而不会触发过渡效果。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具