讲讲Vue双向绑定原理
vue双向数据绑定的核心思想是MVVM(Model-View-ViewModel),View和Model是没有直接联系,通过ViewModel进行交互
当用户操作View,ViewModel会感知到,然后通知Model发生相应的变化;当Model变化时,ViewModel会使View发生相应的更新
View视图层(UI用户界面)
Model数据层(存储数据以及对数据的处理如增删改查)
ViewModel业务逻辑层(一切js可视为业务逻辑层)
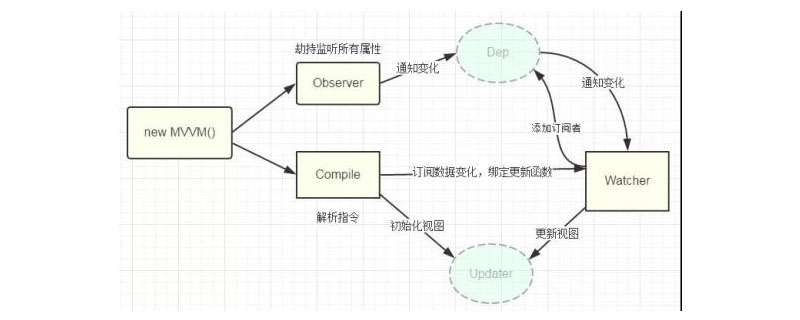
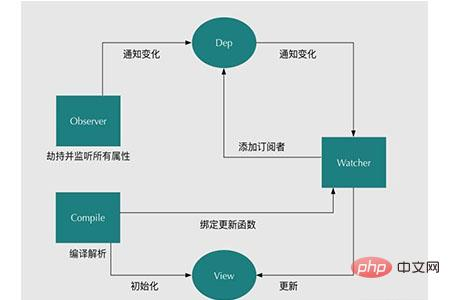
MVVM框架的核心就是双向绑定,其原理是通过数据劫持+发布订阅者模式实现;首先就是对数据进行监听,当监听的属性发生变化时,通知订阅者是否要更新,如果更新就会执行相应的更新函数进行视图更新

步骤:
实现一个监听器Observer(核心方法是Object.defineproperty(),用来监听所有属性,如有变化就通知订阅者
实现一个订阅者Watcher,每一个watcher都绑定一个更新函数,订阅者可以收到属性变化的通知并执行相应的更新函数更新视图
实现一个解析器Compile,可以扫描解析每个结点的相关指令(v-model,v-on等),如果存在这些指令,解析器初始化这类节点的模板数据,使之显示在视图上,然后初始化相应的订阅者watcher
Dep是用来收集订阅者(Watcher)进行统一管理的消息订阅器






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY