浮动塌陷问题解决方法是什么?
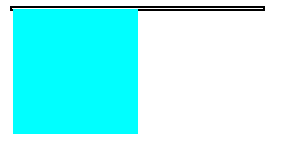
文档流中父元素高度是由子元素撑起的,当我们为子元素添加浮动后,子元素脱离文档流,无法撑起父元素,导致父元素高度塌陷
<body> <div class="box1"> <div class="box2"></div> </div> </body>
<style> .box1 { width: 200px; border: 2px solid black; } .box2 { width: 100px; height: 100px; background-color: aqua; /* float: left; */ } </style>

<style> .box1 { width: 200px; border: 2px solid black; } .box2 { width: 100px; height: 100px; background-color: aqua; float: left; } </style>

解决方法
开启BFC;开启BFC后
- 父元素的垂直外边距不会和子元素重叠
- 开启BFC的元素不会被浮动元素覆盖
- 开启BFC的元素可以包含浮动元素
开启BFC方法:
- 给父元素设置高度(把父元素高度写死,就不能随着子元素自动调节)
- 给父元素也添加浮动(会使父元素宽度的丢失,使其脱离文档流,导致下面的元素上移)
- 给父元素添加display:inline-block(会使父元素丢失宽度)
- overflow
overflow: hidden;可能带来不可见问题
overflow: auto;溢出显示滚动条
在浮动元素后添加元素设置clear属性
<body> <div class="box1"> <div class="box2"></div> <div class="clear"></div> </div> </body>
<style> .box1 { width: 200px; border: 2px solid black; } .box2 { width: 100px; height: 100px; background-color: aqua; float: left; } .clear { clear: both; } </style>
br元素的clear属性
<body> <div class="box1"> <div class="box2"></div> <br clear="all"> </div> </body>
after伪类(最推荐的)
可以通过after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动,和第二种方法原理相同,可达到相同的效果,而且不会在页面中添加多余的div,这是最推荐的方式,几乎没有副作用
<style> .box1 { width: 200px; border: 2px solid black; } .box2 { width: 100px; height: 100px; background-color: aqua; float: left; } .box1:after { clear: both; content: ""; display: block; } </style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用