讲一下盒模型,普通盒模型和怪异盒模型有什么区别?
盒模型本质就是一个盒子,封装了周围的html元素,包括边距,边框和实际内容;允许我们在其他元素和周围元素边框之间放置元素
盒模型有标准盒模型和怪异盒模型(IE盒模型)在编辑html时最顶上会有DOCTYPE标签,即使用标准盒模型,如果没有该标签则由浏览器自己决定
在css3中增加了属性box-sizing;其属性值:
- content-box:默认值,盒子的宽度高度等于content
- border-box:盒子的宽度高度等于content+padding+border
- padding-box:盒子的宽度高度等于content+padding
- inheri:从父元素中继承box-sizing属性
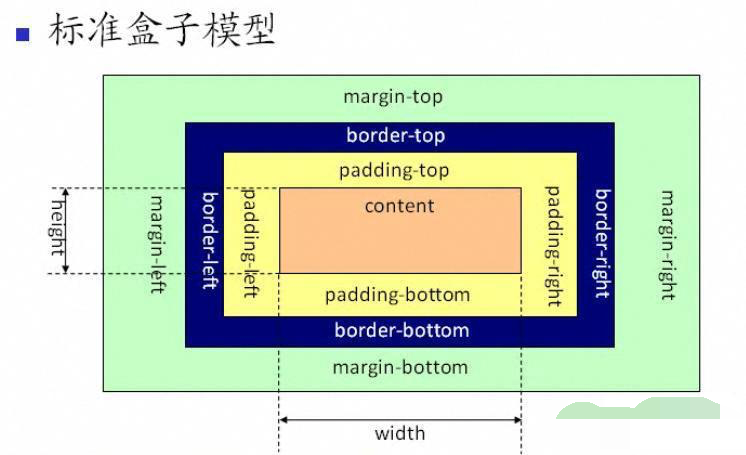
标准盒模型
其内容区域宽度width和高度height就是content的width和height
盒子总宽度计算公式:width(content)+padding+border+margin

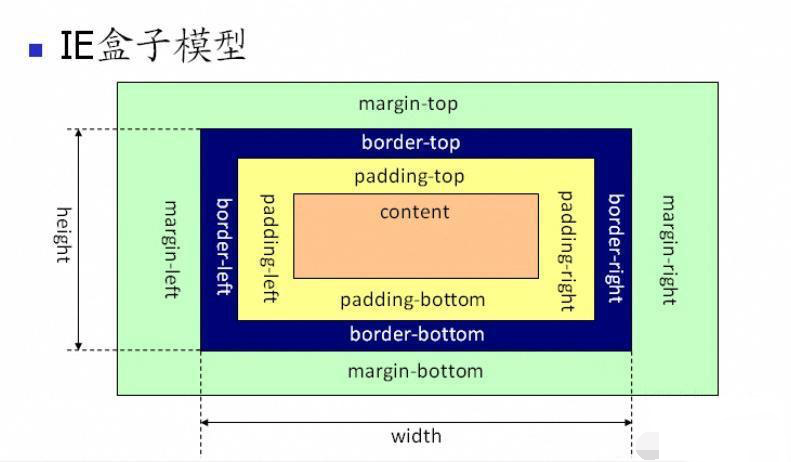
怪异盒模型
其内容区宽度width和高度height是content的width和height加上padding和border
盒子总宽度计算公式:width(content+padding+border)+margin






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用