介绍下 ajax
Ajax能够实现和服务器交换数据并让页面局部更新
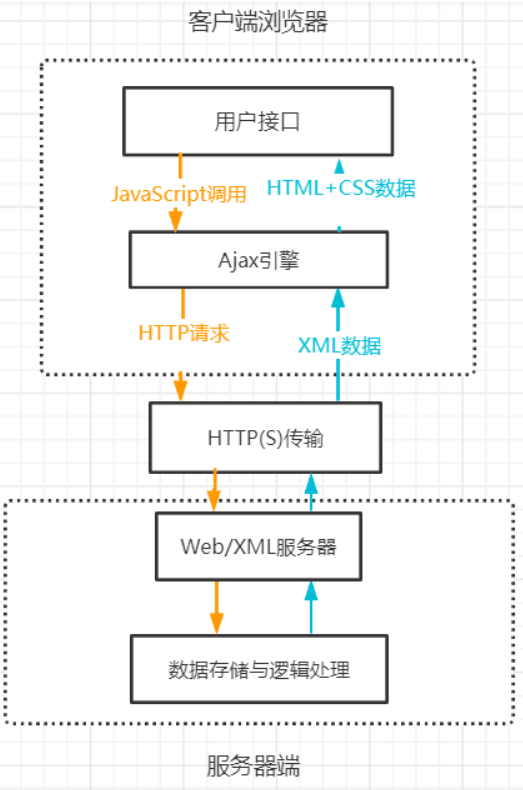
ajax相比于传统的方式是相当于在服务器和客户端之间多了一层中间层ajax引擎,使用户和服务器操作异步化

传统方式中用户和服务器的交互
当用户发送请求时,客户端相当于暂停状态,如果服务器没有处理完,那客户端就一直处于暂停态
在发送请求时必须等到上一个请求处理完成后才能发送下一个请求
ajax的交互
发送请求不再需要像队列一样等待,页面可以发送对各请求而互不影响
ajax创建过程
- 创建xhr对象,new XHRHttpRequest
- 设置请求参数,request.open(method,服务器接口地址)
- 发送请求,如果是get请求则不需要参数,post请求需要请求参数request.send(data)
- 监听请求成功后的状态码变化,并做相应的处理;status值说明 200:成功 404:没有发现文件、查询或URl 500:服务器产生内部错误
var xmlHttp = new XMLHttpRequest();
xmlHttp.open('GET','demo.php','true');
xmlHttp.send()
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState === 4 & xmlHttp.status === 200){
}
分类:
js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具