我们在测试UI界面的时候,需要测量各元素大小及元素之间的距离。元素大小,使用F12可以简易的得到数据,但是元素的间距相对来说会比较复杂。这里推荐一款chrome插件better rule,帮助大家测量元素之间的距离。
1.下载安装
https://download.csdn.net/download/weixin_44700435/87513361
下载 Better Ruler 的 crx 文件后,打开 Chrome 的扩展程序页面(chrome:extensions 或通过 Chrome 菜单图标 > 更多工具 > 扩展程序找到),然后将 .crx 文件拖放到扩展程序页面进行安装它。
2.使用方法
- 点击插件图标即可开始测量,再次点击将退出测量
- 移动鼠标的同时按住`Alt`键(`Option`, 如果是mac),可实时显示当前鼠标位置元素的大小。
- 移动鼠标的同时按住`Alt`键(`Option`, 如果是mac),如果在吸附范围内(距离元素边界50px内,距离顶点15px内,具体数值可在底部工具栏自定义)可自动吸附。
- 按下`f`键(可在工具栏配置),显示和隐藏底部工具栏。- 如果被元素尺寸挡住,可以按住`shift`键,暂时隐藏元素尺寸和关闭按钮。
- 点击过插件图标一次之后,可以通过双击快捷键来激活和关闭插件, 默认为`z`。
- 页面刷新后该快捷键失效,需要重新点击插件图标启用。如果快捷键无效,请点击页面空白处再尝试。
3.使用效果

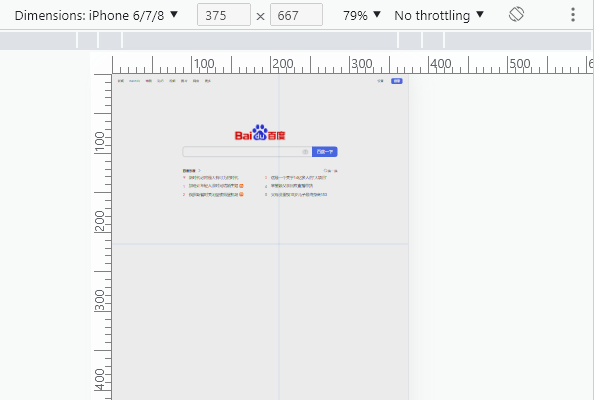
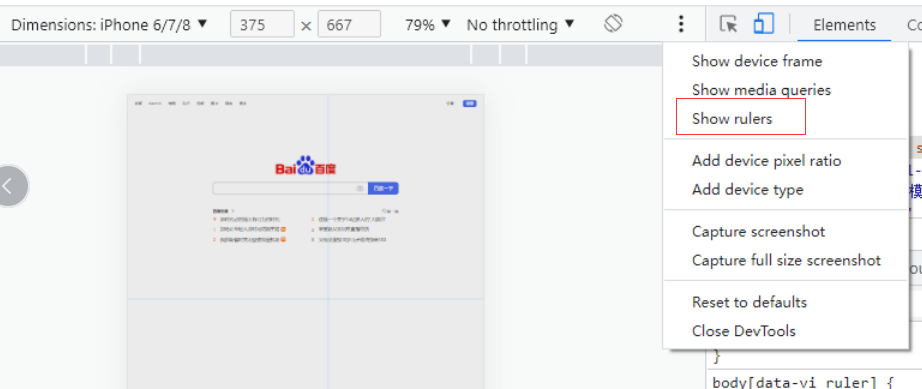
4.针对于H5模式,可以使用chrome自带的工具

效果如下