笔记----深入浅出《React和Redux》第一章
1、概念与关系:
(1)React是一个JavaScript语言的工具库,React本身并不依赖于Node.js,但是开发中用到的诸多工具需要Nodejs的支持。
(2)安装Node.js的同时也就安装了npm,npm是Node.js的安装包管理工具。
(3)Facebook提供了快速配置React应用环境的工具( 通过npm 进行安装 ): create-react-app
步骤一:
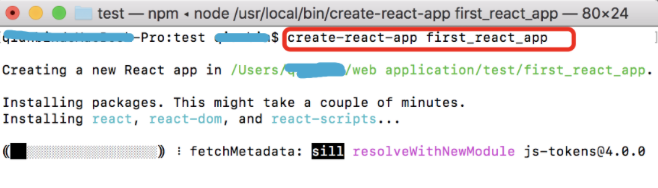
在确认 Node.js 和 npm 安装好之后,命令行中执行下面的命令安装全局 create-react-app: (在MAC上输入这个命令可能要加上 sudo 获取权限)
![]()
步骤二: 用cd命令 到需要创建项目的目录下创建项目

最后

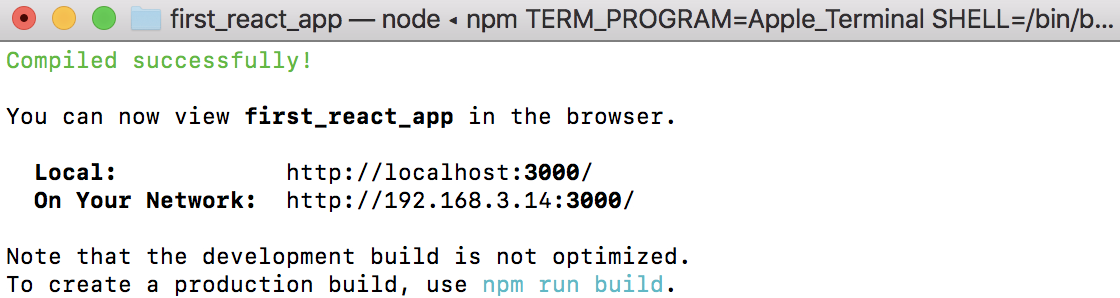
步骤三:npm start打开本地服务器,端口3000


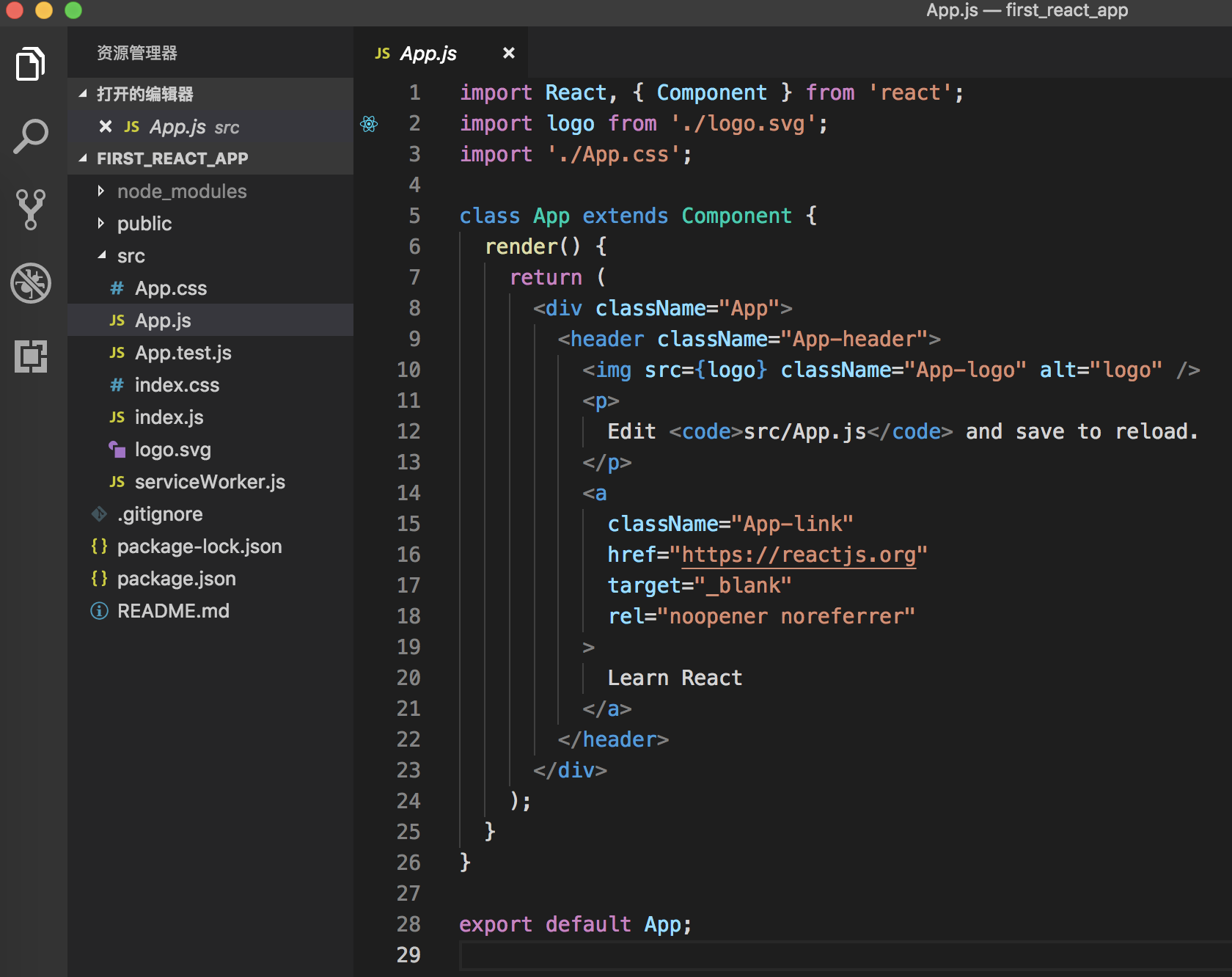
初始化目录

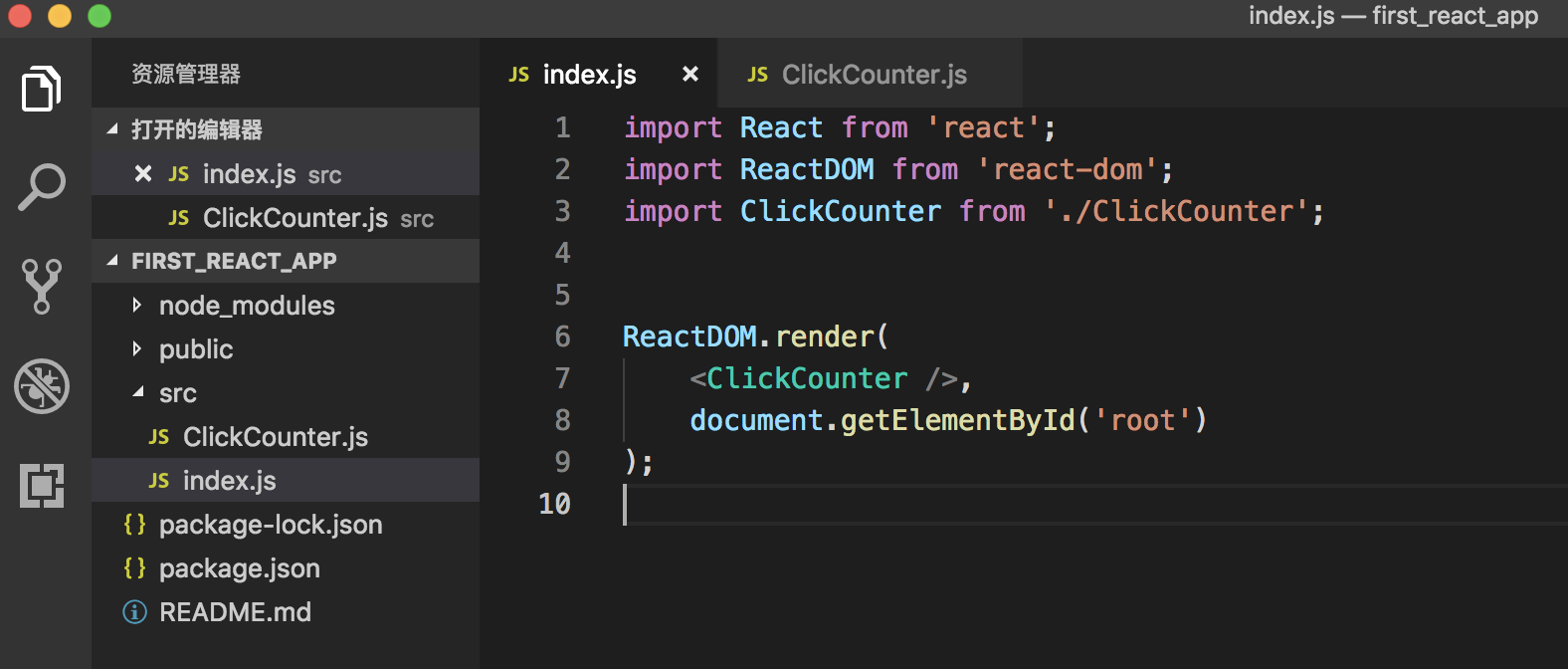
2、编写计算点击数组件



注意:
(1)在从"react"中引入React,是为了支持JSX语法
(2)在从"react"中引入Component,因为Component是所有组件的基类,提供很多组件共有的功能
(3)JSX中使用的元素不仅仅是HTML元素,还可以是React组件(React组件元素的首字母必须要大写)
(4)JSX的onClick事件处理方式相比HTML的onclick方式 ,优点如下:
i. onclick添加的事件处理函数是在全局环境下执行的,容易污染全局环境,
而JSX的onClick上挂载的函数都控制在组件内;
ii. 当很多个DOM元素添加onclick事件,会影响网页性能
而JSX的onClick,并没有产生直接使用onclick的HTML,使用了事件委托的方式处理点击事件,无论有多少个onClick出现,最后都只是在DOM树上添加了一个事件处理函
数,挂载最顶层的DOM节点上。所有点击事件都被这个事件处理函数捕获,然后根据具体组件分配具体函数(优化了性能)
iii.在删除事件对应的DOM元素而忘记删除对应的事件处理函数,则还会引发内存泄漏问题
而JSX处于生命周期unmount时,会自动清理事件处理函数(避免了内存泄漏问题)
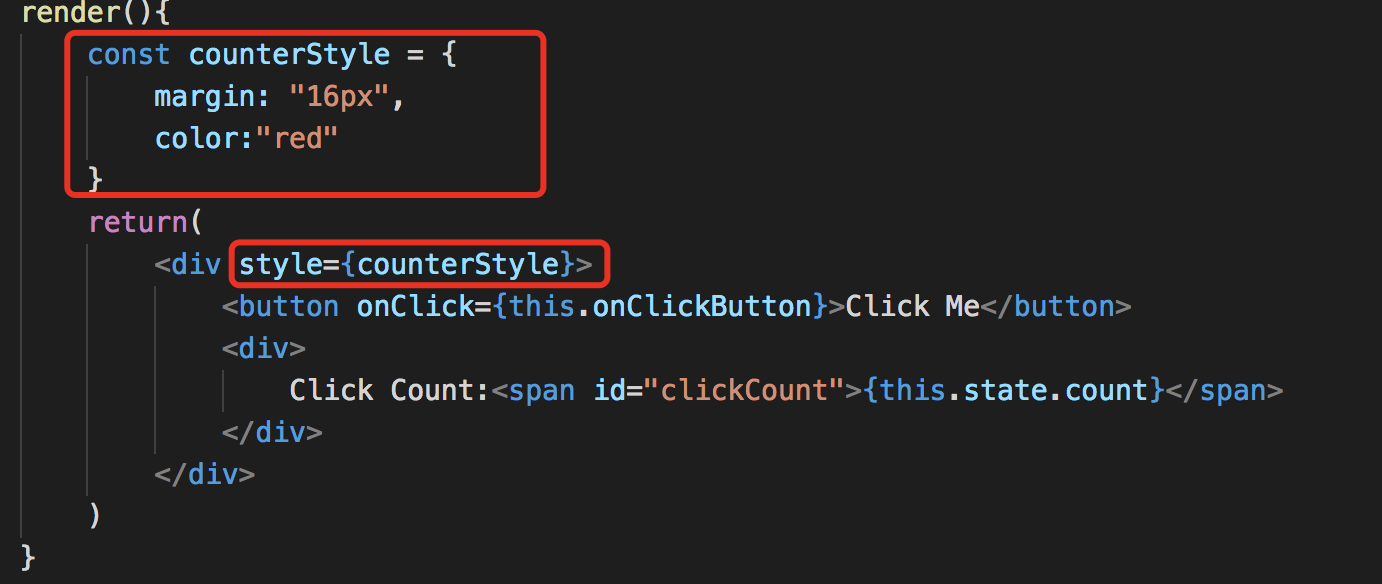
3、添加样式


4、React的“响应式编程”思想:
UI = render(data)
其中,
render() 是“纯函数(输出只由参数决定,不依赖外部变量,并不会修改传入的引用类型参数的值)”
UI的变化只取决与data的变化
5、Virtual DOM概念:
Virtual DOM是存在于JS空间的树状结构,每次渲染React组件时,都会和上一次的Virtual DOM进行对比,最后只改变有差异部分

