自学 iOS - 三十天三十个 Swift 项目 第三天
做了这个小demo 之后 感觉OC 和swift 还是有很大的差别的 自己还是要去多看些swift的语法 用的不是很熟练
1.这个demo 的资源文件 我都是用原工程的
2.同样的自定义cell 的时候 用的是“SnapKit”这个库
3.其实这一个demo的主要就是自定义cell,思想和OC 是一样的 总感觉swift写的是那么的别扭,可能还是不熟悉语法吧,还是要多看多练
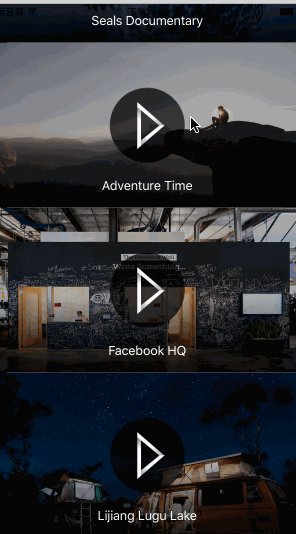
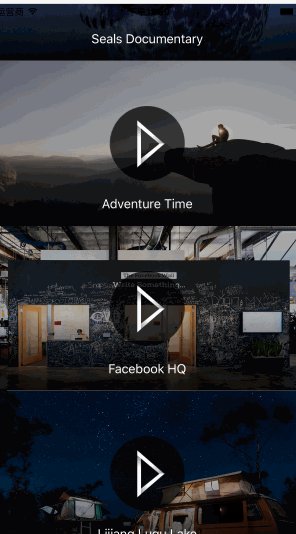
效果

代码 自定义cell 的代码
import UIKit import SnapKit struct video { let image: String let title: String let source: String } class VideoViewCell: UITableViewCell { public var titleLabel:UILabel? public var picImageView:UIImageView? public var startImageView:UIImageView? override func awakeFromNib() { super.awakeFromNib() } required init?(coder aDecoder: NSCoder) { super.init(coder: aDecoder) } override init(style: UITableViewCellStyle, reuseIdentifier: String?) { super.init(style: style, reuseIdentifier: reuseIdentifier); self.setUpUI() } func setUpUI() { self.picImageView = UIImageView.init() self.addSubview(self.picImageView!) self.startImageView = UIImageView.init() startImageView?.image = UIImage.init(named: "playBtn") self.addSubview(self.startImageView!) self.titleLabel = UILabel.init() self.titleLabel?.textColor = UIColor.white; self.titleLabel?.textAlignment = .center self.addSubview(self.titleLabel!) self.picImageView?.snp.makeConstraints { (make) in make.top.equalTo(self).offset(0) make.left.equalTo(self).offset(0) make.width.equalTo(SCREEN_WIDTH) make.height.equalTo(self) } self.startImageView?.snp.makeConstraints({ (make) in make.center.equalTo(self.snp.center) make.width.equalTo(100) make.height.equalTo(100) }) self.titleLabel?.snp.makeConstraints({ (make) in make.top.equalTo((self.startImageView?.snp.bottom)!).offset(20) make.width.equalTo(SCREEN_WIDTH) make.height.equalTo(20) }) } override func setSelected(_ selected: Bool, animated: Bool) { super.setSelected(selected, animated: animated) // Configure the view for the selected state } }
控制器的代码
import UIKit import AVKit import AVFoundation let SCREEN_WIDTH = UIScreen.main.bounds.size.width let SCREEN_HEIGHT = UIScreen.main.bounds.size.height class ViewController : UIViewController, UITableViewDataSource,UITableViewDelegate { lazy var tableView = UITableView() let array:Array<Any> = [] var data = [ video(image: "videoScreenshot01", title: "Introduce 3DS Mario", source: "Youtube - 06:32"), video(image: "videoScreenshot02", title: "Emoji Among Us", source: "Vimeo - 3:34"), video(image: "videoScreenshot03", title: "Seals Documentary", source: "Vine - 00:06"), video(image: "videoScreenshot04", title: "Adventure Time", source: "Youtube - 02:39"), video(image: "videoScreenshot05", title: "Facebook HQ", source: "Facebook - 10:20"), video(image: "videoScreenshot06", title: "Lijiang Lugu Lake", source: "Allen - 20:30") ] override func viewDidLoad() { super.viewDidLoad() self.tableView = UITableView(frame: CGRect(x: 0, y: 0, width: SCREEN_WIDTH, height: SCREEN_HEIGHT), style: .plain) self.tableView.dataSource = self self.tableView.delegate = self self.tableView.rowHeight = 220; self.view.addSubview(tableView) } func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return data.count } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let customeIdntifier = "videoCell" var cell = tableView.dequeueReusableCell(withIdentifier: customeIdntifier) as? VideoViewCell if cell == nil { cell = VideoViewCell.init(style: UITableViewCellStyle.default, reuseIdentifier: customeIdntifier) } let video = data[indexPath.row] cell?.titleLabel?.text = video.title cell?.picImageView?.image = UIImage.init(named: video.image) return cell! } func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { let playViewContoller = AVPlayerViewController() var playerView = AVPlayer() let path = Bundle.main.path(forResource: "emoji zone", ofType: "mp4") playerView = AVPlayer(url: URL(fileURLWithPath: path!)) playViewContoller.player = playerView self.present(playViewContoller, animated: true) { playViewContoller.player?.play() } } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } }




