今日内容详细
一、前端发展历史
1、HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
2、Ajax的出现 -> 后台发送异步请求,Render+Ajax混合
3、单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
4、Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
5、React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
6、移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
7、一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
8、在Vue框架的基础性上 uni-app:一套编码 编到10个平台
9、在不久的将来 ,前端框架可能会一统天下
详细的发展史:
https://zhuanlan.zhihu.com/p/337276087?utm_source=wechat_session&utm_medium=social&utm_oi=41967790587904
二、Vue的介绍与基本使用
1.Vue简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
渐进式框架
可以一点一点地使用它(局部使用),只用一部分,也可以整个工程都使用它
官方网站
官网:https://cn.vuejs.org/
文档:https://cn.vuejs.org/v2/guide/


2.Vue特点
易用
通过 HTML、CSS、JavaScript构建应用
灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
20kB min+gzip 运行大小
超快虚拟 DOM
最省心的优化
3.M-V-VM思想
MVVM的介绍
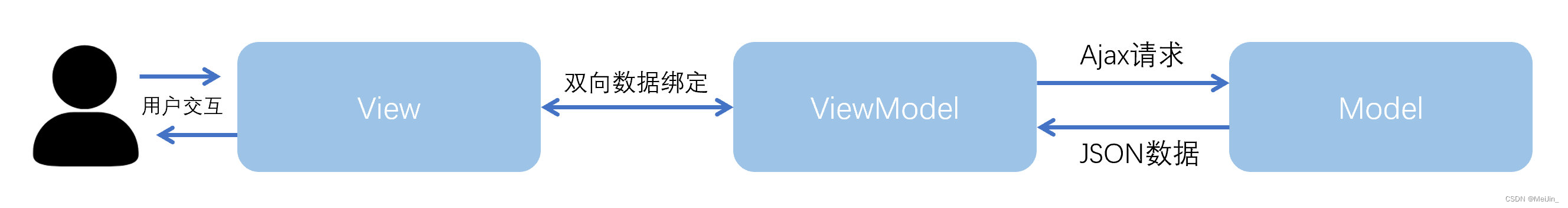
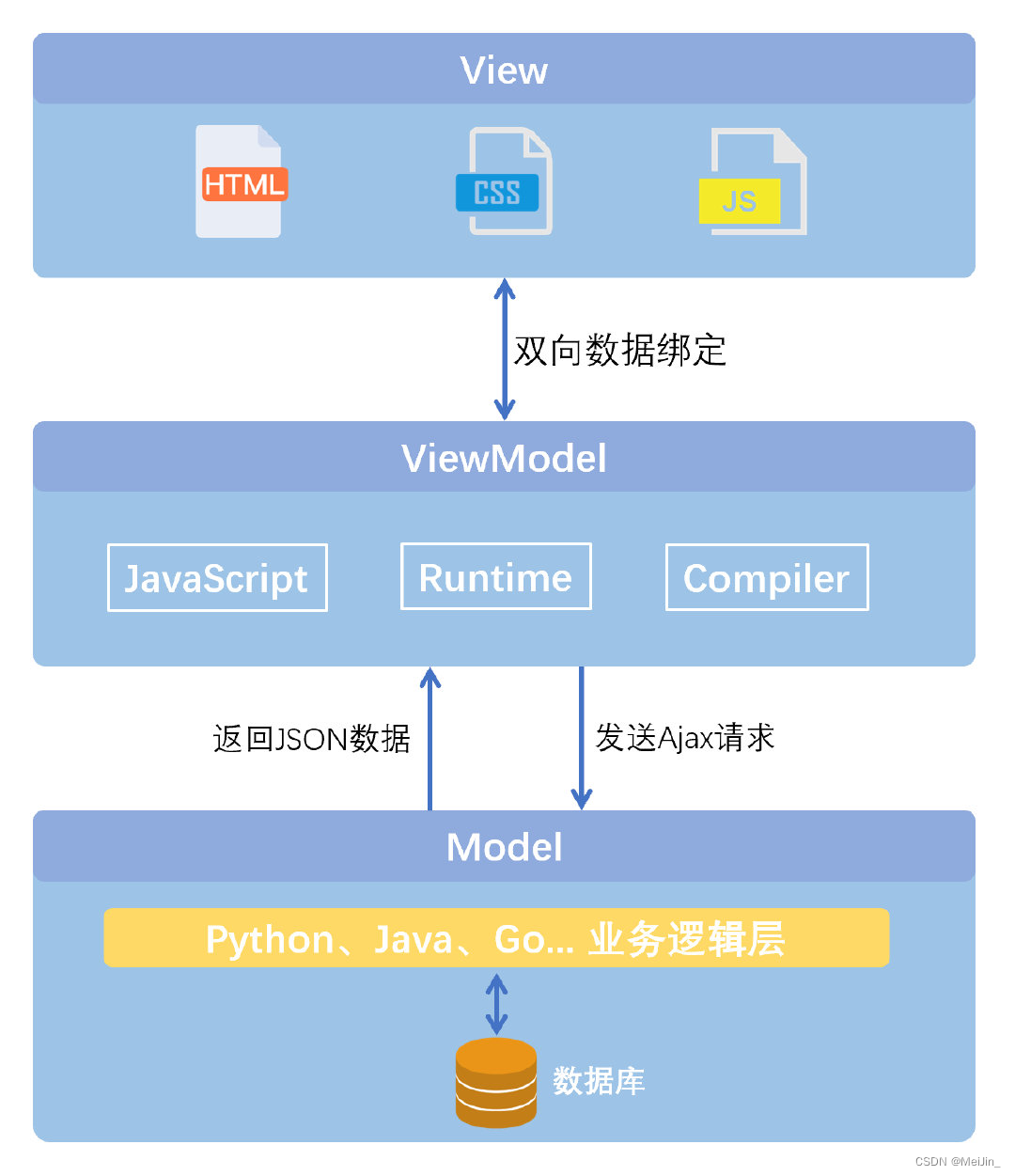
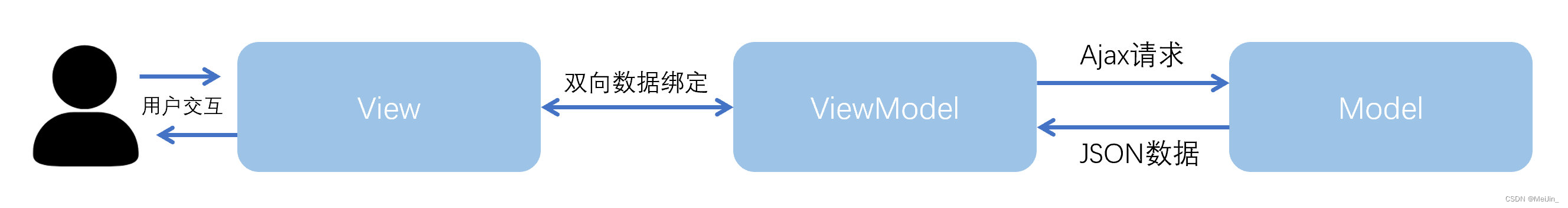
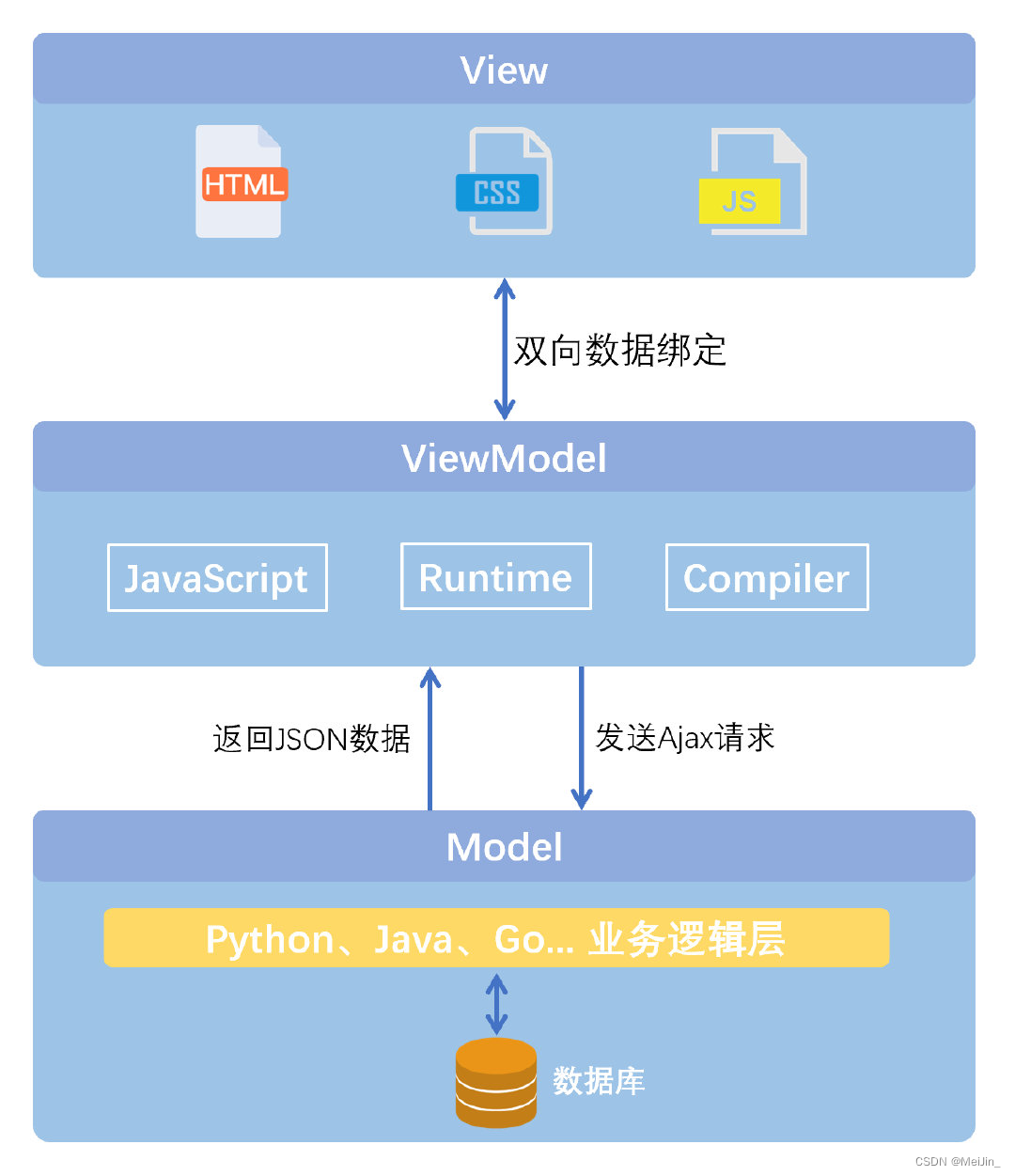
M-V-VM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
Model :vue对象的data属性里面的数据,这里的数据要显示到页面中
View :vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)
ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)

MVVM的特性
低耦合:视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变
可复用:可以把一些视图逻辑放在1个ViewModel中,让很多View重用这端视图的逻辑(以此减少代码冗余)
独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计
可测试:界面元素是比较难以测试的,而现在的测试可以针对ViewModel来编写
MVVM的逻辑

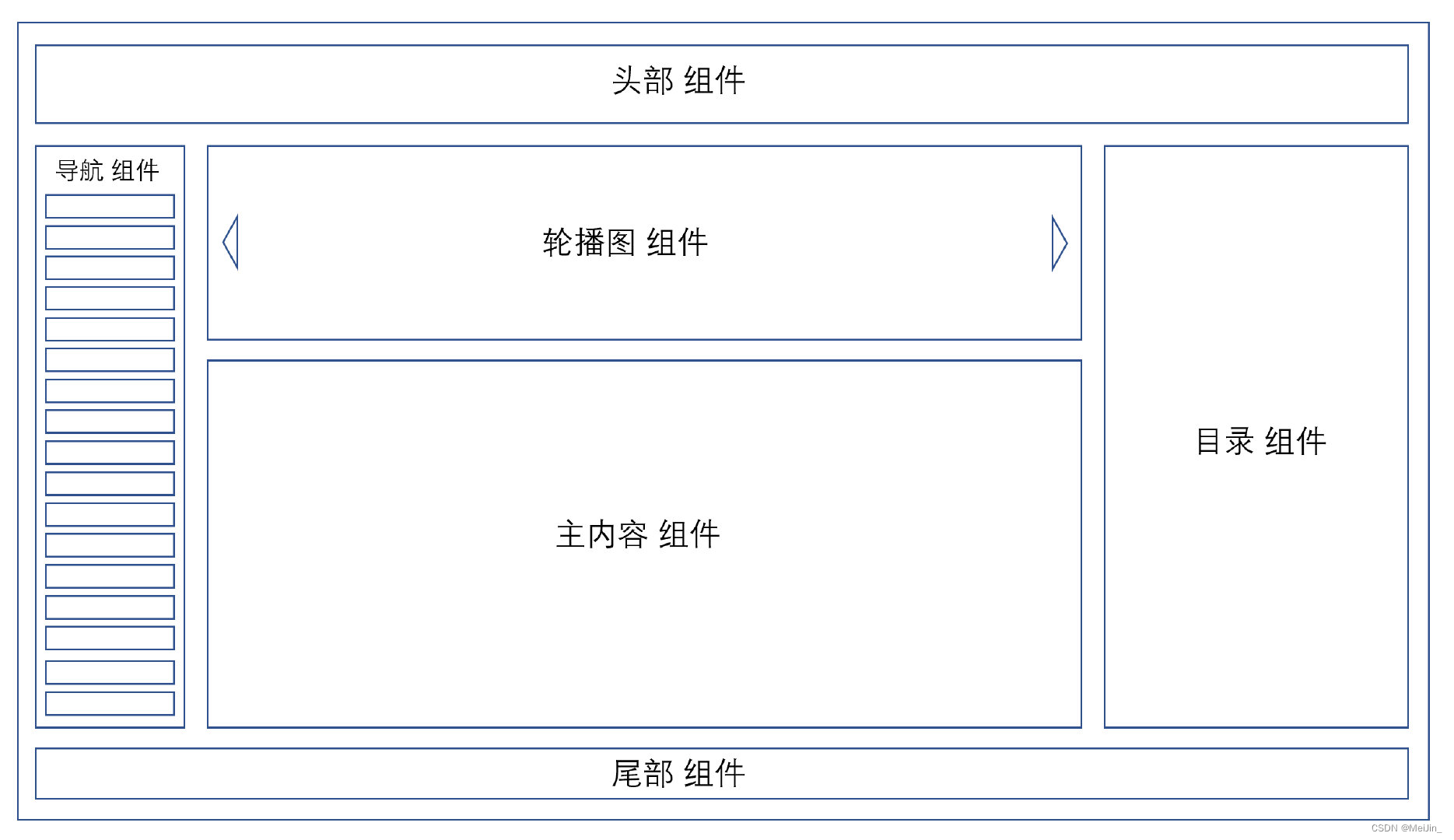
4.组件化开发、单页面开发
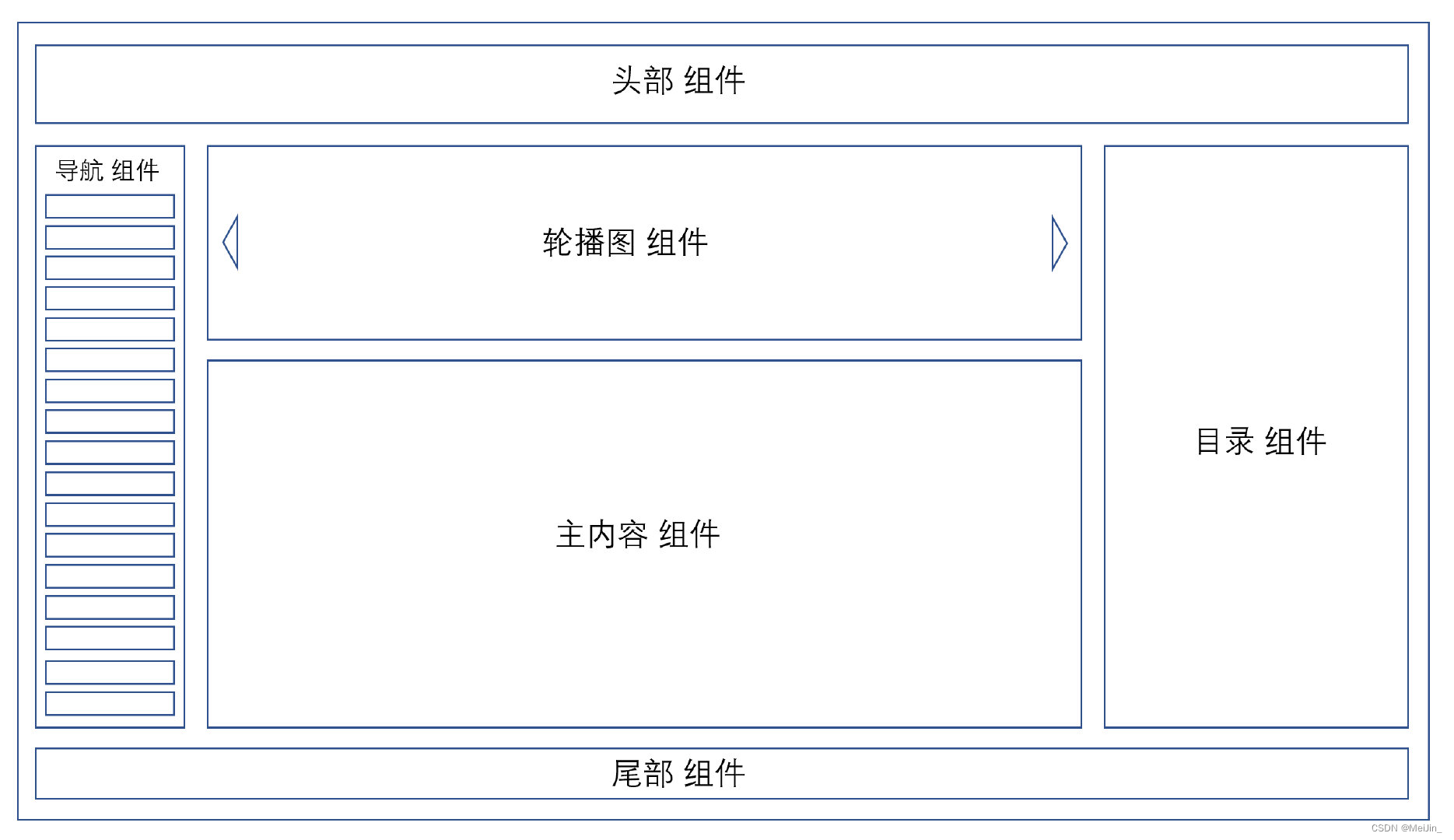
组件开发
类似于DTL中的include,每一个组件的内容都可以被替换和复用

单页面开发
只需要1个页面,结合组件化开发来替换页面中的内容
页面的切换只是组件的替换,页面还是只有1个index.html
5.版本选择
1.X:使用得较少
2.X:普遍使用
3.X:出了很久了,公司里新项目可能会选择使用,但是他跟vue2的语法有差距,但是在vue3中完全兼容vue2的语法。你可以在vue3上写vue2,但是官方不建议了,因为虽然兼容,但是运行效率会变低。
6.引入方式
1、CDN方式引入
python
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2、下载后导入
python
其实就是直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js
然后复制下来,创建一个js文件再粘贴进去
使用的时候导入文件<script src="js/vue.js"></script>
7.简单使用
index.html
vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue的简单使用</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div id="box">
{{name}}
</div>
</body>
<script>
// 先产生一个vue对象
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
name: 'Hello World'
}
})
</script>
</html>
双向数据绑定测试
vue
vm._data.name='darker' // 修改js中变量的值
$('#box').text('hahah') // 修改HTML的div中的值
8.补充
解释型的语言是需要解释器的
js就是一门解释型语言,只不过js解释器被集成到了浏览器中
所以,在浏览器的Console中输入命令,就和在cmd中输入python后,进入交互式环境一样
nodejs:一门后端语言
把chrome的v8引擎(解释器),安装到操作系统之上
使用的解释器
开发前端使用什么编辑器(IDE)?
jetbrains系列:捷克公司
python
-java——idea(最开始只有这个)
-python——pycharm
-go——goland
-php——phpstorm
-前端——webstorm
-AndroidStadio——谷歌买了jetbrains的授权后+adt,做出来的一款免费的编辑器
vscode:微软的软件,开源免费,轻量级,可以编写python、go、前端等
vim 开发(小众的前端开发方式)
sublime text(也是写前端的)
专业的前端工作者会使用vscode或是webstrom,但是因为pycharm跟webstorm都是一家公司的,他们可以说都是java进行开发的
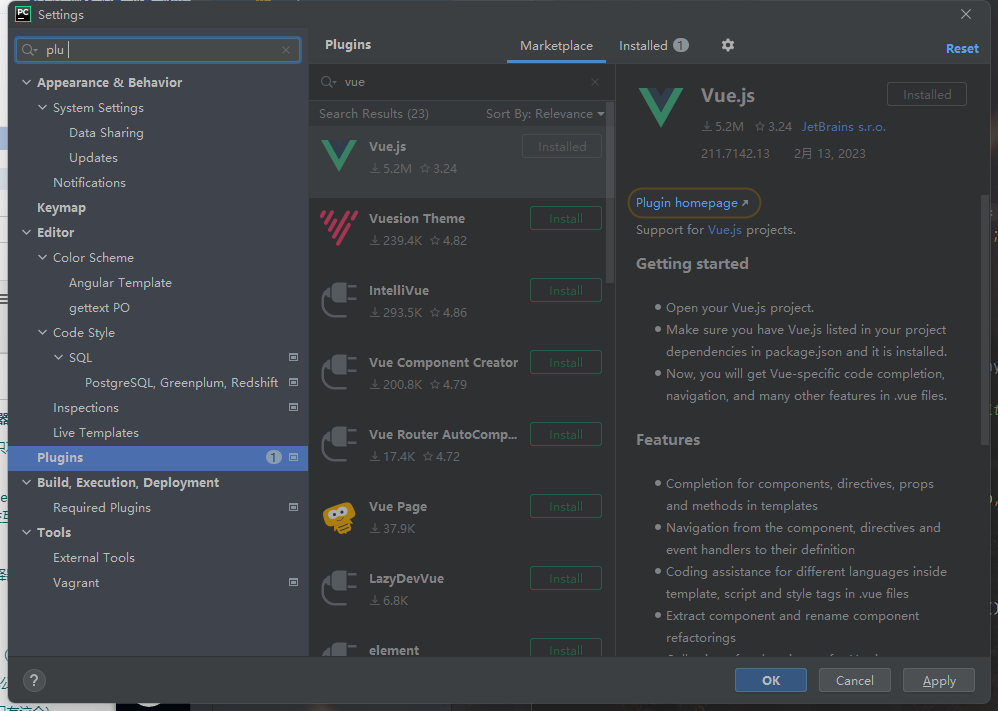
我们编写前端使用:pycharm+vue插件
pycharm+vue插件
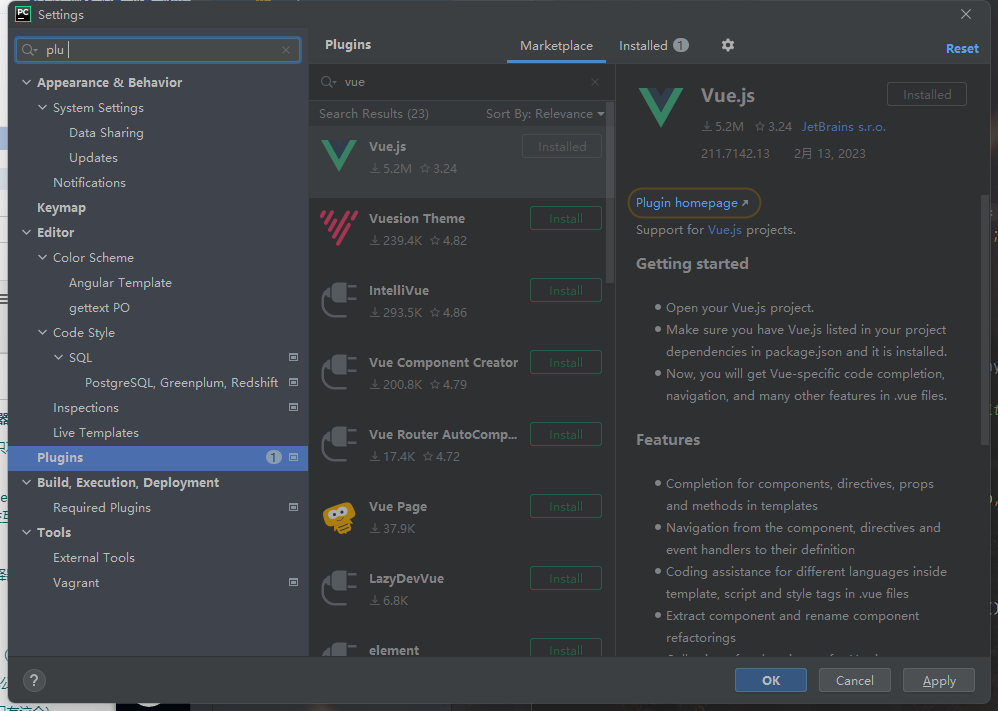
使用pycharm编写vue的时候需要下载一个vue插件
点击右上角的file按钮,然后点击settings
在左边的搜索框中搜索plugins,然后再在右边的框中查看installed窗口中是否安装了vue插件,如果没下就跟上图一样搜索然后下载











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性