前端开发 4 JavaScript
今日内容详细
目录
JavaScript
JS简介
全称JavaScript但是与Java一毛钱关系都没有 之所以这么叫是为了蹭Java的热度
它是一门前端工程师的编程语言 但是它本身有很多逻辑错误(不是很严谨)
IT行业鄙视链:后端 > 前端、运维、测试、产品、老板
前端想一统天下:node.js
JS发展史>>>:JavaScript容易上手
JS基础
1.注释语法
// 单行注释
/*多行注释*/
2.引入js的多种方式
1.head内script标签内编写
2.head内script标签src属性引入外部js资源
3.body内最底部通过script标签src属性引入外部js资源(最常用)
ps:注意页面的加载是从上往下的 所以操作标签js代码一定要等待标签加载完毕再执行才可以正常运行
3.结束符号
分号(很多时候不写也没问题)
变量与常量
"""
1.pycharm创建js文件或者html文件(适合编写较为复杂的js代码)
2.浏览器提供编写js代码的环境
"""
在js中声明变量需要使用关键字
var
var name = 'jason';
let
let name = 'tony';
ps:let是ECMA6新语法 可以在局部定义变量不影响全局
在js中声明常量也需要使用关键字
const
const pi = 3.14
基本数据类型
"""
在JS中查看数据类型的方式 typeof
"""
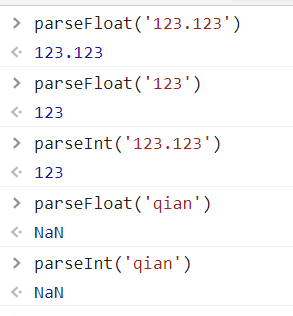
1.数值类型(Number)
在JS中整型与浮点型不分家 都叫Number
NaN也属于数值类型 意思是:不是一个数字(Not A Number)

2.字符类型(String)
三种形式:
单引号 'qian'
双引号 "qian"
模板字符串 `qian`
字符格式化输出:
let name1 = 'qian'
let age1 = 18
let desc = `my name is ${name1} my age is ${age1}`
1.字符串拼接推荐使用加号
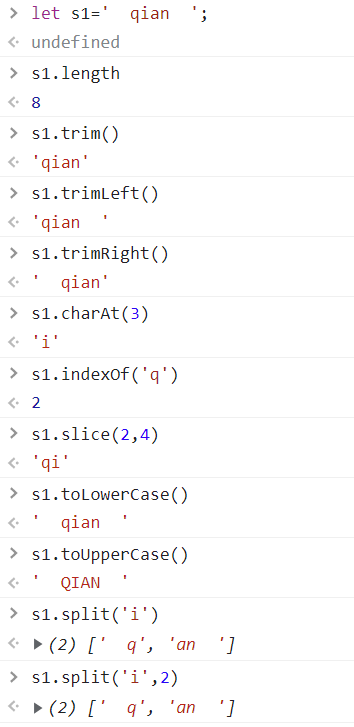
2.常见内置方法
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charArt(n) | 返回第n个字符 |
| .concat(value,...) | 拼接 |
| .indexOf(substring,start) | 子序列位置 |
| .substring(from,to) | 根据索引获取子序列 |
| .slice(start,end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter,limit) | 分割 |

3.布尔类型(Boolean)
JS里面的布尔值与Python不同
JS是纯小写的 而Python是首字母大写
true false
在JS中空字符、0、null、undefined、NaN默认布尔类型都是false
4.null与undefined
null表示值为空,一般在需要指定或清空一个变量时才会使用(曾经拥有过)
undefined表示只声明了变量,但还没有赋值,还有就是函数无明确的返回值时 返回的也是underfined(从来没有过)
5.对象(object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型
对象之数组(Array)>>>:类似于python中的列表
let l1 = []
对象之自定义对象(Object)>>>:类似于python的字典
两种创建方式:
let d1 = {'name':'qiam',}
let d2 = new Object();
对象之数组(Array)
使用单独的变量名来存储一系列的值>>>:类似于python中的列表
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
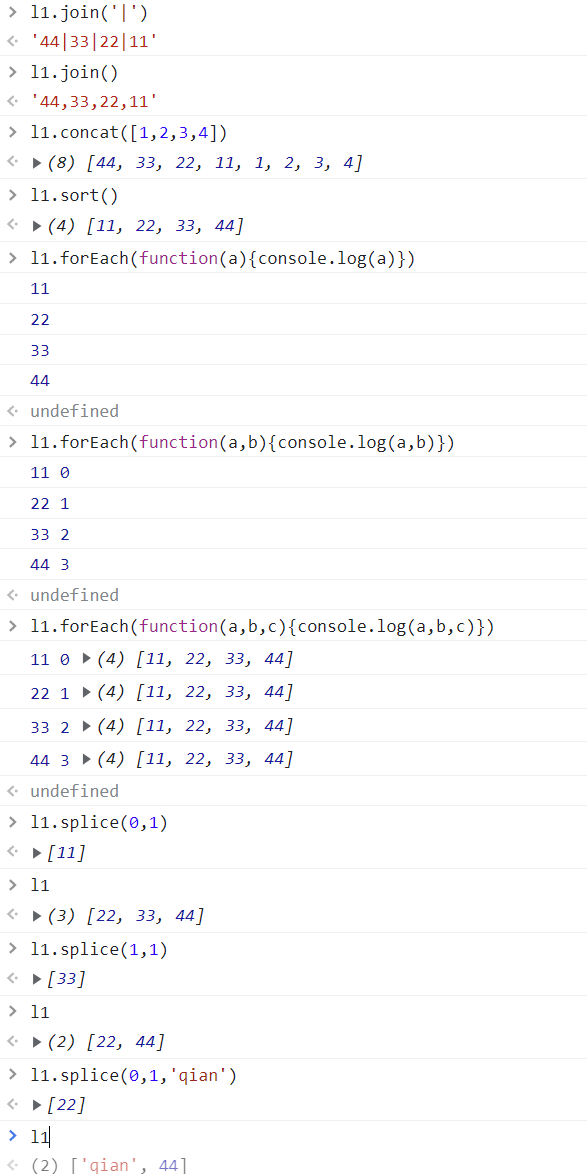
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start,end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val,...) | 连接数组 |
| .sort | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |

对象之自定义对象(Object)
本质上是键值对的集合(Hash结构),但是只能用字符串作为键>>>:类似于python的字典
有两种创建方式:
let d1 = {}
let d2 = new Object();
添加数据和取数据通过句点符的方式:
d1.name = 'jason'
d1.name # jason
运算符
1.算数运算符
+ - * / % ++(自增1) --(自减1)
var x=10;
var res1=x++; 加号在后面 先赋值后自增
var res2=++x; 加号在前面 先自增后赋值
2.比较运算符
!=(值不等 弱) ==(值相等 弱) ===(值相等 强) !==(值不等 强)
ps:会不会自动转换类型
3.逻辑运算符
&&(与) ||(或) !(非)
流程控制
1.单if分支
if(条件){
条件成立执行的代码
}
2.if...else分支
if(条件){
条件成立执行的代码
}else{
条件不成立执行的代码
}
3.if...else if...else分支
if(条件1){
条件1成立执行的代码
}else if(条件2){
条件1不成立条件2执行的代码
}
else{
条件1和2都不成立执行的代码
}
4.如果分支结构中else if很多还可以考虑使用switch语法
switch(条件){
case 条件1:
条件1成立执行的代码;
break; 如果没有break会基于某个case一直执行下去
case 条件2:
条件2成立执行的代码;
break;
case 条件3:
条件3成立执行的代码;
break;
case 条件4:
条件4成立执行的代码;
break;
default:
条件都不满足执行的代码
}
for循环
for(起始条件;循环条件;条件处理){
循环体代码
}
for(let i=0;i<10;i++){
console.log(i)
}
let dd = {'name':'jason','age':18}
for(let k in dd){
console.log(k)
}
while循环
while(循环条件){
循环体代码
}
"""
三元运算
python中: 值1 if 条件 else 值2
JS中: 条件?值1:值2
"""
函数
"""
python中函数的定义
def 函数名(形参):
'''函数注释'''
函数体代码
return 返回值
"""
function 函数名(形参){
// 函数注释
函数体代码
return 返回值
}
# 匿名函数
var s1 = function(a,b){
return a + b;
}
# 箭头函数
var f = v => v;
var f = function(v){
return v;
}
var f = () => 5;
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
var sum = function(num1, num2){
return num1 + num2;
}
1.JS中函数的形参与实参个数可以不对应
传少了就是undefined 传多了不用
2.函数体代码中有一个关键字arguments用来接收所有的实参
3.函数的返回值如果有多个需要自己处理成一个整体
内置函数
1.Date对象:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
2.Json对象:
var str1 = '{"name": "jason","age":18}';
var obj1 = {"name":"kevin","age":18};
//JSON字符串转换成对象
var obj = JSON.parse(str1); # 序列化 相当于python中的loads
//对象转换成JSON字符串
var str = JSON.stringify(obj1); # 反序列化 相当于python中的dumps
3.RegExp对象
定义正则的两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
//正则校验数据
reg1.test('jason666')
/*第一个注意事项,正则表达式中不能有空格*/
// 全局匹配
var s1 = 'tonydsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g; # 设为全局匹配
reg2.test('tonydsb'); # true
reg2.test('tonydsb'); # false
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();
// test匹配数据不传默认传undefined





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)