vue 中百度富文本初始化内容加载失败(编辑操作某列数据时,富文本中内容偶尔会为空)
1.首先说一下问题(页面是vue 编辑器是百度富文本)

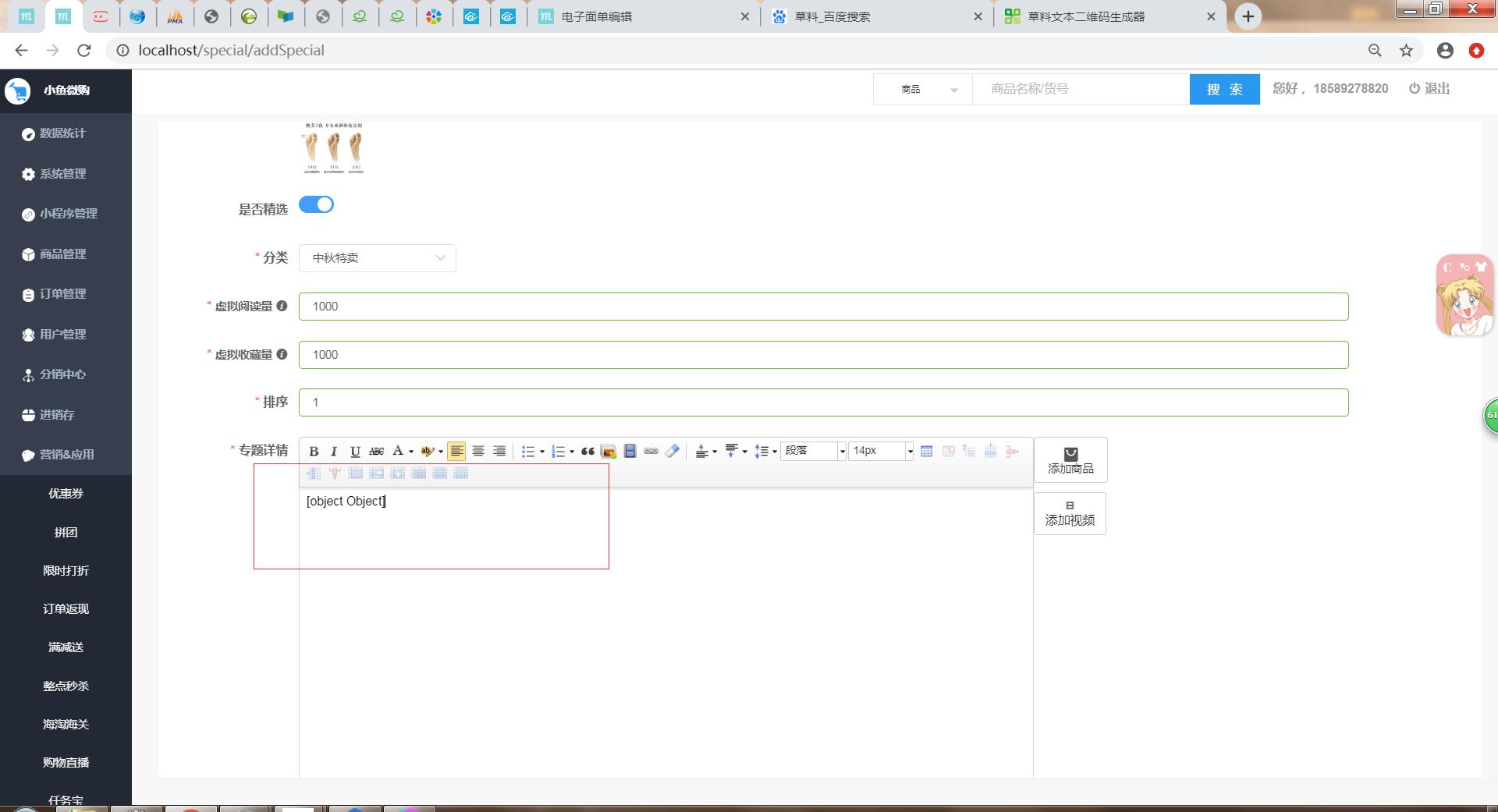
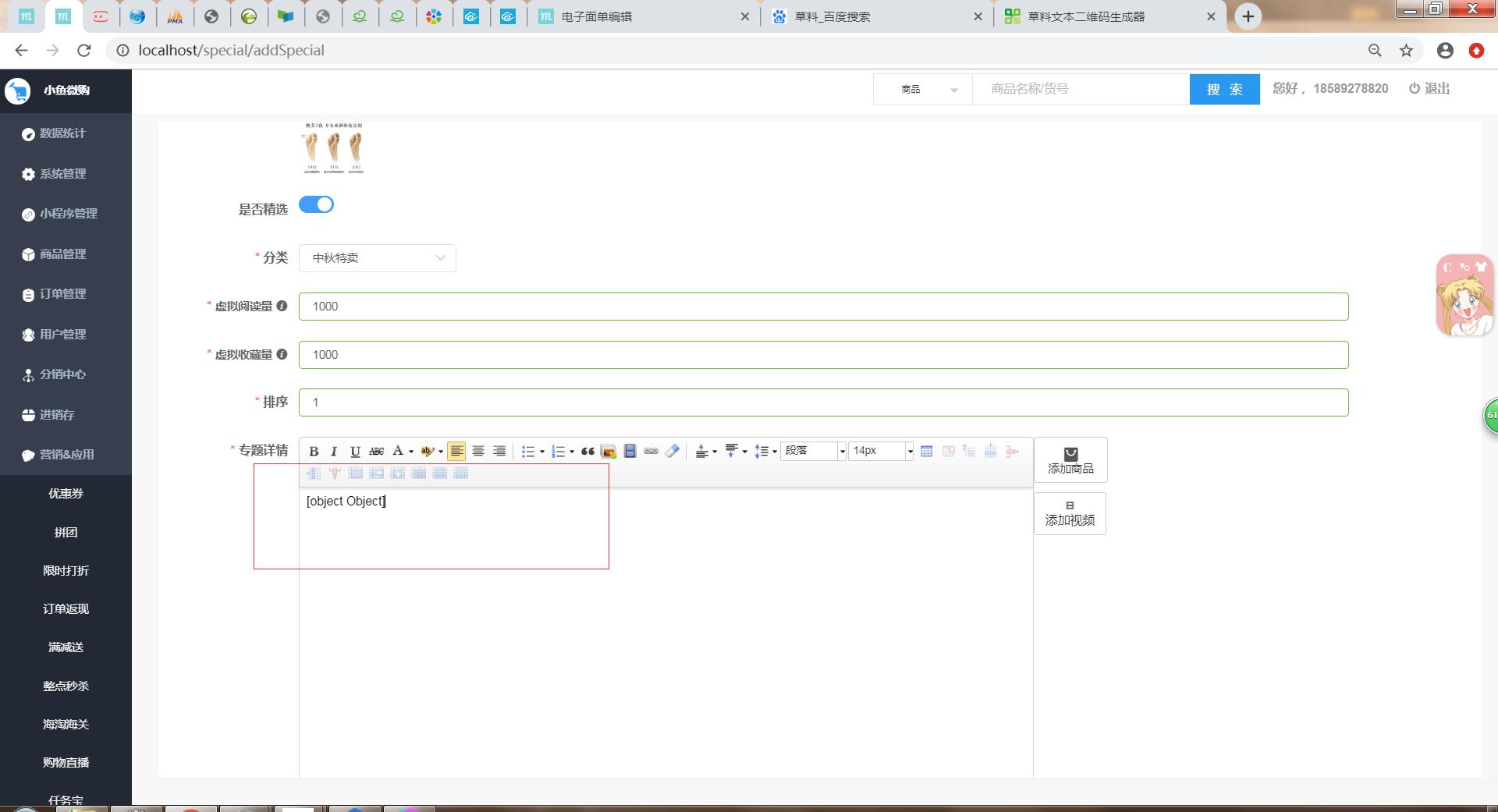
2.当点编辑时富文本中内容偶尔会为空

3.解决方法

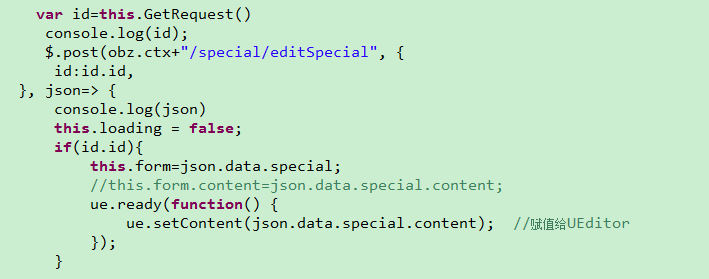
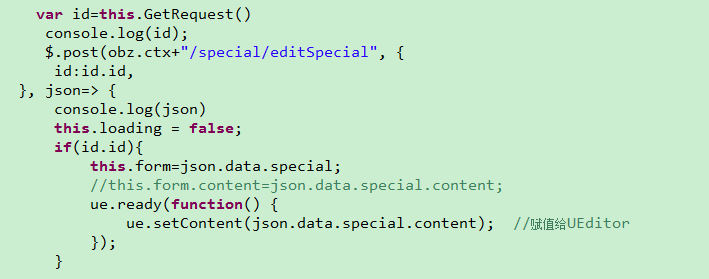
4.之前用的是vue的数据绑定(v-html ,v-modle),有时会有值,有时会没有,当请求到数据后调用编辑器的setContent方法手动进行赋值 问题就解决了!

5.导致不显示的原因还不清楚,如果有大神清楚请留言
1.首先说一下问题(页面是vue 编辑器是百度富文本)

2.当点编辑时富文本中内容偶尔会为空

3.解决方法

4.之前用的是vue的数据绑定(v-html ,v-modle),有时会有值,有时会没有,当请求到数据后调用编辑器的setContent方法手动进行赋值 问题就解决了!

5.导致不显示的原因还不清楚,如果有大神清楚请留言
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)