Vue入门(二)
8. 第一个vue-cli项目
8.1 需要的环境
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;
【确认nodejs安装成功】
cmd下输入node -v,查看是否能够正确打印出版本号即可!
cmd下输入npm -v,查看是否能够正确打印出版本号即可!
【安装Node.js淘宝镜像加速器(cnpm)】
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
【安装vue-cli】
#在命令台输入
cnpm install vue-cli -g
#查看是否安装成功
vue list
8.2 第一个vue-cli应用程序
-
创建一个Vue项目,我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录
D:\Project\vue-study -
创建一个基于webpack模板的vue应用程序
vue init webpack myvue,一路都选择no即可; -
初始化并运行
cd myvue
npm install
npm run dev
9. webpack
9.1 安装
WebPack 是一款模块加载器兼打包工具,它能把各种资源,如 JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
npm install webpack -g
npm install webpack-cli -g
测试安装成功: 输入以下命令有版本号输出即为安装成功
webpack -v
webpack-cli -v
【配置说明】
entry:入口文件, 指定Web Pack用哪个文件作为项目的入口
output:输出, 指定WebPack把处理完成的文件放置到指定路径
module:模块, 用于处理各种类型的文件
plugins:插件, 如:热更新、代码重用等
resolve:设置路径指向
watch:监听, 用于设置文件改动后直接打包
module.exports = {
entry:"",
output:{
path:"",
filename:""
},
module:{
loaders:[
{test:/\.js$/,;\loade:""}
]
},
plugins:{},
resolve:{},
watch:true
}
9.2 使用webpack
-
创建项目
-
创建一个名为modules的目录,用于放置JS模块等资源文件
-
在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法
exports.sayHi = function () {
document.write("<h1>webpack-study</h1>");
};
exports.sayHi2 = function () {
document.write("<h1>webpack-hello</h1>");
};
- 在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
var hello = require("./hello")
hello.sayHi();
hello.sayHi2();
- 在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
module.exports = {
entry:"./modules/main.js",
output:{
filename:"./js/bundle.js"
}
}
- 在IDEA控制台中直接执行webpack
10. vue-router路由
10.1 安装
vue-router是一个插件包, 所以我们还是需要用n pm/cn pm来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令
npm install vue-router --save-dev
如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
10.2 vue-router demo实例
-
先删除没有用的东西
-
components 目录下存放我们自己编写的组件
-
定义一个content.vue 的组件以及mian.vue组件
【content.vue】
<template>
<div>
<h1>内容页</h1>
</div>
</template>
<script>
export default {
name: "content"
}
</script>
<style scoped>
</style>
【main.vue】
<template>
<div>
<h1>首页</h1>
</div>
</template>
<script>
export default {
name: "main"
}
</script>
<style scoped>
</style>
- 安装路由,在src目录下,新建一个文件夹:router,专门存放路由,配置路由index.js
import Vue from "vue";
import VueRouter from "vue-router";
import content from "../components/content";
import main from "../components/main";
//安装路由
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes: [
{
//路由路径
path: '/content',
name: 'content',
//跳转的组件
component: content
},
{
//路由路径
path: '/main',
name: 'main',
//跳转的组件
component: main
}
]
});
- 在main.js中配置路由
import Vue from 'vue'
import App from './App'
import router from './router' //自动扫描里面的路由配置
Vue.config.productionTip = false
new Vue({
el: '#app',
router, //配置路由
components: { App },
template: '<App/>'
})
- 在App.vue中使用路由
<template>
<div id="app">
<h1>VueRouter</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
11. vue + ElementUI 实战快速上手
11.1 创建工程
- 创建一个名为hello-vue的工程
vue init webpack hello-vue - 安装依赖, 我们需要安装vue-router、element-ui、sass-loader和node-sass四个插件
#进入工程目录
cd hello-vue
#安装vue-routern
npm install vue-router --save-dev
#安装element-ui
npm i element-ui -S
#安装依赖
npm install
# 安装SASS加载器
cnpm install sass-loader node-sass --save-dev
#启功测试
npm run dev
11.2 创建登录页面
- 创建首页视图,在views目录下创建一个名为
Main.vue的视图组件
<template>
<div>首页</div>
</template>
<script>
export default {
name:"Main"
}
</script>
<style scoped>
</style>
- 在views目录下创建名为
Login.vue的视图组件
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
username: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
// 对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
// 使用 vue-routers 路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
- 创建路由,在router目录下创建一个名为
index.js的vue-router路由配置文件
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({
routes: [
{
//登录页
path: '/main',
component: Main
},
//首页
{
path: '/login',
component: Login
},
]
})
- APP.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
- main.js
import Vue from 'vue'
import App from './App'
import router from "./router"
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(router)
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
render:h=>h(App)
})
11.3 路由嵌套
- 创建用户信息组件,在 views/user 目录下创建一个名为 Profile.vue 的视图组件
<template>
<h1>个人信息</h1>
</template>
<script>
export default {
name: "UserProfile"
}
</script>
<style scoped>
</style>
- 在用户列表组件在 views/user 目录下创建一个名为 List.vue 的视图组件
<template>
<h1>用户列表</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
- 修改首页视图,我们修改 Main.vue 视图组件,此处使用了 ElementUI 布局容器组件,代码如下
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<!--name是组件的名字 params是传的参数 如果要传参数的话就需要用v:bind:来绑定-->
<router-link :to="{name:'UserProfile',params:{id:1}}">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
<el-menu-item index="1-3">
<router-link to="/goHome">回到首页</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
- 配置嵌套路由修改 router 目录下的 index.js 路由配置文件,使用children放入main中写入子模块
//导入vue
import Vue from 'vue';
import VueRouter from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//导入子模块
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";
//使用
Vue.use(VueRouter);
//导出
export default new VueRouter({
routes: [
{
//登录页
path: '/main',
component: Main,
// 写入子模块
children: [
{
path: '/user/profile',
component: UserProfile,
}, {
path: '/user/list',
component: UserList,
},
]
},
//首页
{
path: '/login',
component: Login
},
]
})
11.4 参数传递
- 在Main.vue中的route-link位置处 to 改为了 :to,是为了将这一属性当成对象使用
<!--name:传组件名 params:传递参数,需要绑定对象:v-bind-->
<router-link v-bind:to="{name: 'UserProfile', params: {id: 1}}">个人信息</router-link>
- 修改路由配置,增加props:true属性
{
path: '/user/profile/:id',
name: 'UserProfile',
component: UserProfile,
props:true
}
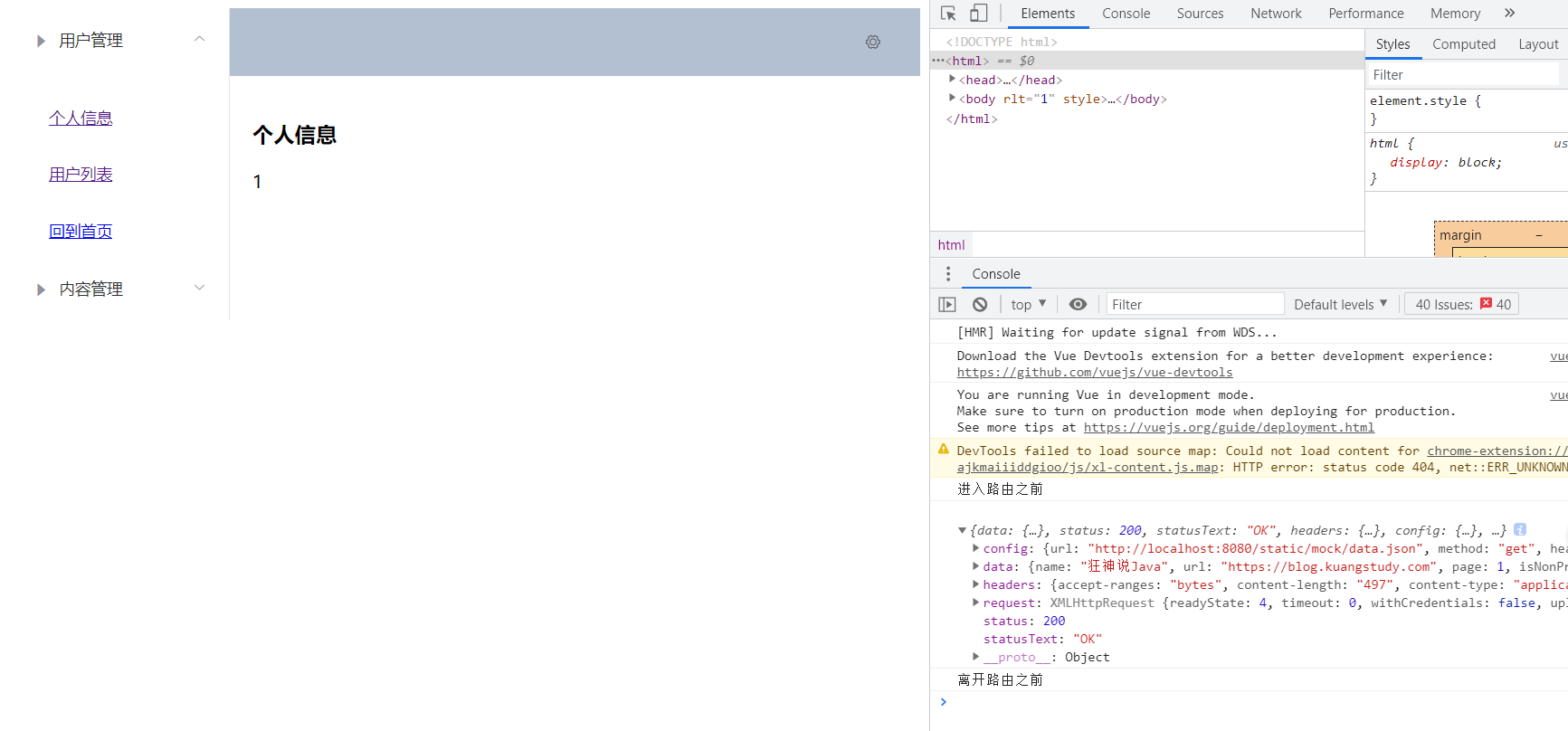
- 在要展示的组件Profile.vue中接收参数
template>
<div>
个人信息
{{ id }}
</div>
</template>
<script>
export default {
props: ['id'],
name: "UserProfile"
}
</script>
<style scoped>
</style>
11.5 组件重定向
- 在router下面index.js的配置
{
path: '/goHome',
redirect: '/main'
}
- 新加回到首页路由
<el-menu-item index="1-3">
<router-link to="/goHome">回到首页</router-link>
</el-menu-item>
11.6 路由模式与 404
路由模式有两种
-
hash:路径带 # 符号,如
http://localhost/#/login -
history:路径不带 # 符号,如
http://localhost/login
修改路由配置,代码如下:
export default new Router({
mode: 'history',
routes: [
]
});
【NotFound.vue】
<template>
<div>
<h1>404,你的页面走丢了</h1>
</div>
</template>
<script>
export default {
name: "NotFound"
}
</script>
<style scoped>
</style>
【修改路由配置index.js】
import NotFound from '../views/NotFound'
{
path: '*',
component: NotFound
}
12. 在钩子函数中使用异步请求
- 安装 Axios
npm install axios -s
cnpm install --save vue-axios
- main.js引用 Axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
-
准备数据
static/mock/data.json -
在 beforeRouteEnter 中进行异步请求
<template>
<h1>用户列表</h1>
</template>
<script>
export default {
name: "UserList",
//钩子函数 过滤器
beforeRouteEnter: (to, from, next) => {
//加载数据
console.log("进入路由之前")
next(vm => {
//进入路由之前执行getData方法
vm.getData()
});
},
beforeRouteLeave: (to, from, next) => {
console.log("离开路由之前")
next();
},
//axios
methods: {
getData: function () {
this.axios({
method: 'get',
url: 'http://localhost:8080/static/mock/data.json'
}).then(function (response) {
console.log(response)
})
}
}
}
</script>
<style scoped>
</style>
- 演示效果