【总结】display属性inline,block,inline-block
display三个属性自我总结
1.首先要知道块级元素和行内元素
- 块级元素:可设置宽高,独占一行,后边的元素会在下一行中显示
- 行内元素:不可设置宽高,宽高即元素的内容宽度和长度;后边的元素会紧邻在同一行显示,除非一行显示不完,才会在下一行显示
2.布局代码如下:
<div class="box">
<div id="div1">
<p>块级元素:宽100px,高200px;</p>
</div>
<span id="span1">行内元素span1:宽100px,高200px;没有起作用</span>
<span id="span2">行内元素span2:宽100px,高200px;没有起作用</span>
<div id="div2">
<span id="span3">行内元素span3:宽100px,高200px;设置display: inline-block;起作用</span>
<span id="span4">行内元素span3:宽100px,高200px;设置display: inline-block;起作用</span>
<span id="span4">行内元素span3:宽100px,高200px;设置display: inline-block;起作用</span>
<span id="span5">此时设置了inline-block值的行内元素,拥有了块级元素的宽高属性,也保留着自身行内元素不会换行的属性</span>
</div>
</div>
样式代码如下:
.box { width: 800px; margin: auto; background-color: #dcdcdc; } #div1,#span1 { width: 100px; height: 200px; border: 1px solid black; background-color: skyblue; } #span2 { width: 100px; height: 200px; border: 1px solid black; background-color: pink; } #span3,#span4,#span5 { display: inline-block; width: 100px; height: 200px; background-color: darkgreen; border: 1px solid #c6c6c6; color: white; }
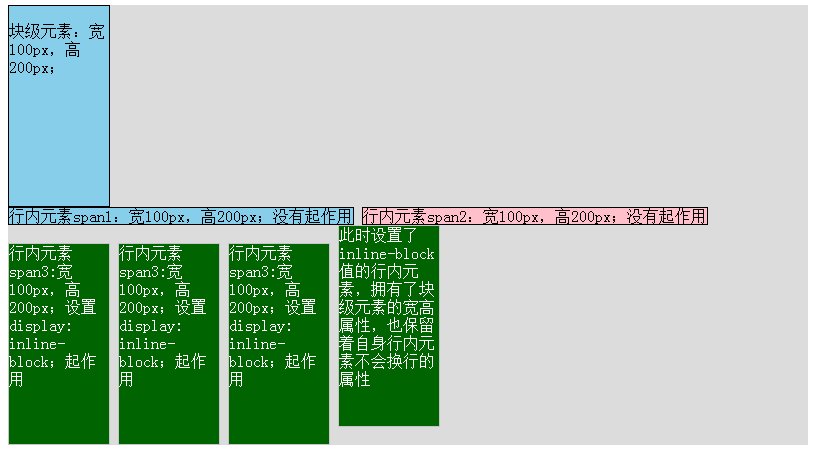
效果如下:

3.此时发现一个问题
- 四个绿色的元素宽度一样,高度一样,但是没有对齐,是否是内容多少的原因呢,还是布局不对导致布局乱了?
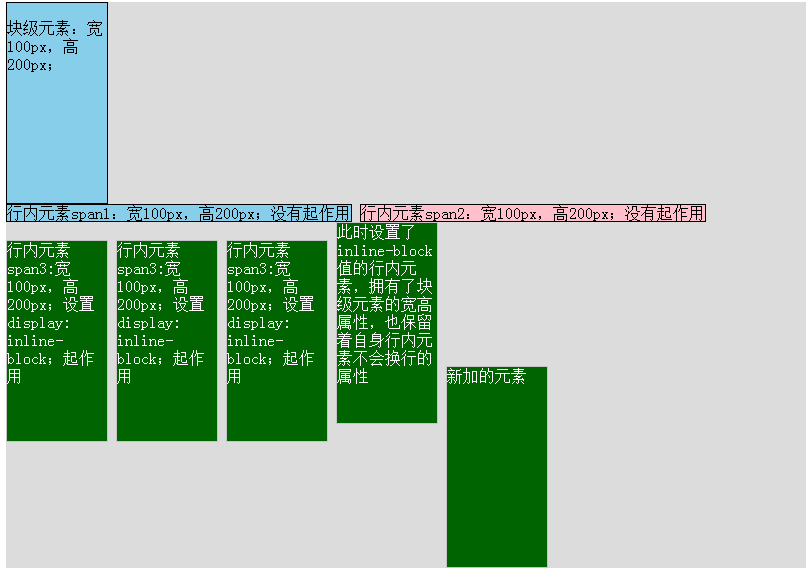
因此又加了一个绿色元素,如下:

4.此时可以发现一个规律
- 即五个元素的宽高都是相等的,布局也没有什么差错,后两个与前三个不同的地方唯独只有 “内容多少”’,而且内容的最后一行是对齐的;
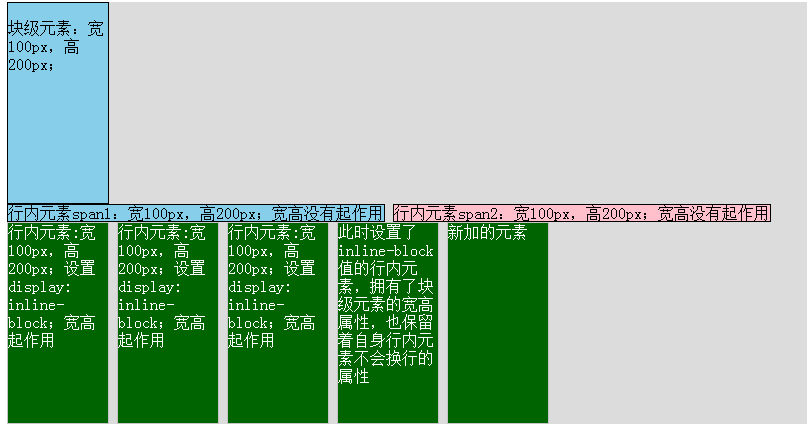
5.要想着五个元素都对齐,只需给这五个元素设置vertical-align属性 即可

如下图:

6.参考
- https://www.cnblogs.com/hy-sunny/p/5602236.html 【display:inline-block,block,inline的区别与用法】


