应用场景描述:某个列表是动态列表,从接口拿到表头数据通过每个表头元素的属性值isShow控制列的显示与隐藏,通过sortable拖动排序表头。
控制列的显示与隐藏通过过滤出isShow为true就可以实现,从props中拿到的headList.filter(item=>item.isShow)即可,表格数据改变且视图成功渲染;
表头拖动排序这个有个难点是el-table表头数据改变了,数据排列也都正确从小到大,可以成功打印出正确的排序结果,也成功赋值给表头数据用于循环渲染出列,但实际上视图并没有发生改变,手动刷新之后视图才变化。解决这个问题的方式如下:
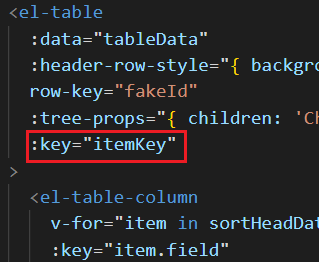
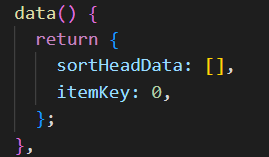
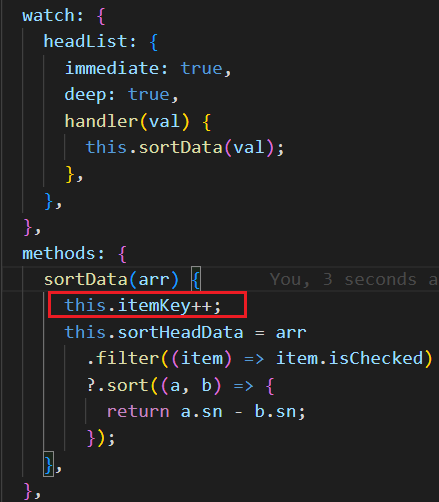
给列表增加一个属性key,然后每次增加一即可刷新视图:



为什么不直接用this.$set()、this.$forceUpdate()、this.$nextTick()这些呢。
例如使用this.$nextTick():
this.headList=[];
this.$nextTick(()=>{
this.headList=resArr;//resArr是表头数据
})
这样可以使得视图刷新,不过表格会有个闪动或跳动抖动的效果,没有直接用key来实现的那么顺滑哈哈哈(需求如此,不希望有抖动效果)。
花了大半天处理了一个bug,而且处理方法还是之前用过的但不记得了,特此记录下来。
持续的输入与输出。
分类:
报错及解决方式
, 项目实战遇到的问题及解决方法




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现