|
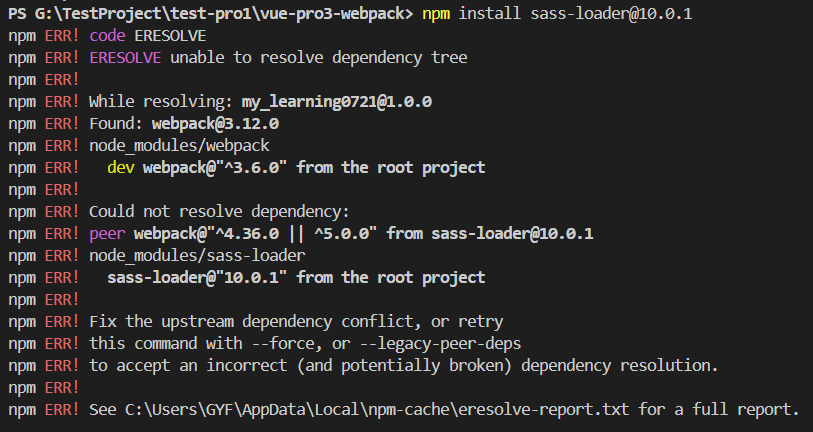
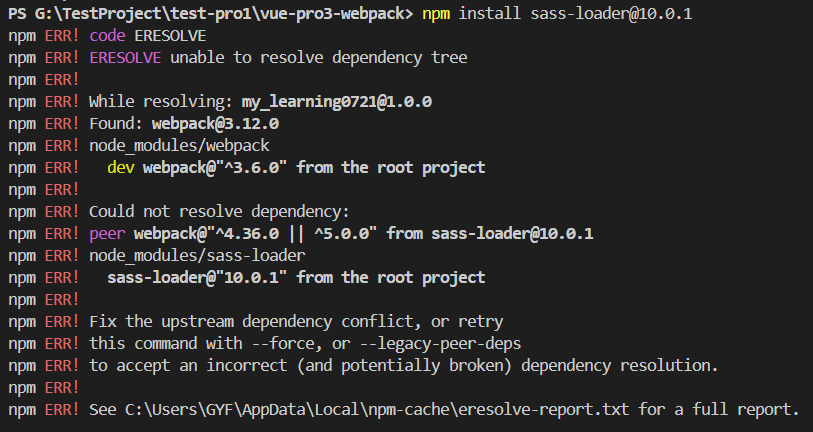
报错:
PS G:\TestProject\test-pro1\vue-pro3-webpack> npm install sass-loader@10.0.1
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: my_learning0721@1.0.0
npm ERR! Found: webpack@3.12.0
npm ERR! node_modules/webpack
npm ERR! dev webpack@"^3.6.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer webpack@"^4.36.0 || ^5.0.0" from sass-loader@10.0.1
npm ERR! node_modules/sass-loader
npm ERR! sass-loader@"10.0.1" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\GYF\AppData\Local\npm-cache\eresolve-report.txt for a full report.
|
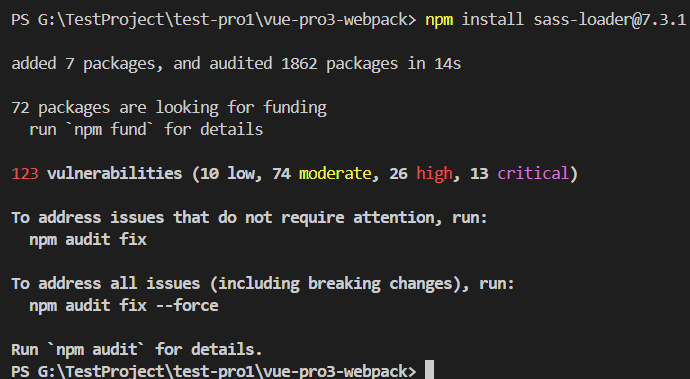
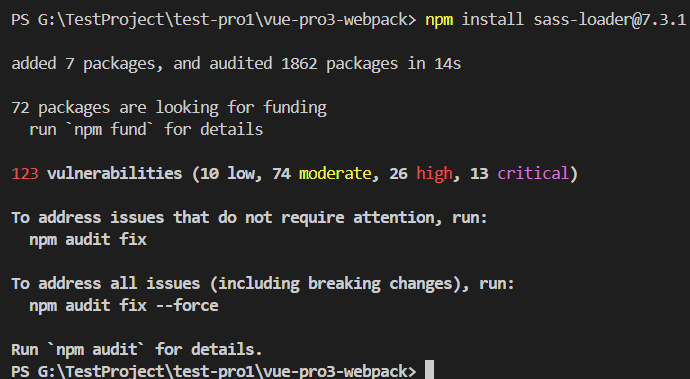
主要是因为node-sass和sass-loader这些个版本冲突,然后我就先安装了一个sass,然后sass-loader在网上搜索几个常用的版本,挨个试了试,最终试到了一个成功的v7.3.1。
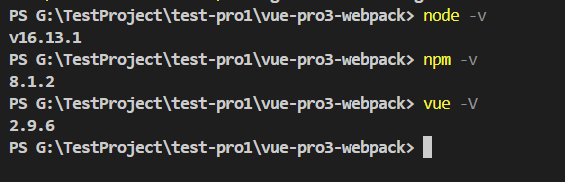
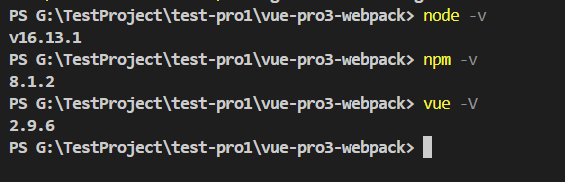
个人npm,vue,node配置:
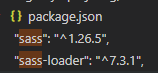
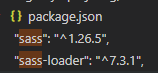
安装的sass,sass-loader:
使用命令:
npm install sass@1.26.5
npm install sass-loader@7.3.1








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现