|
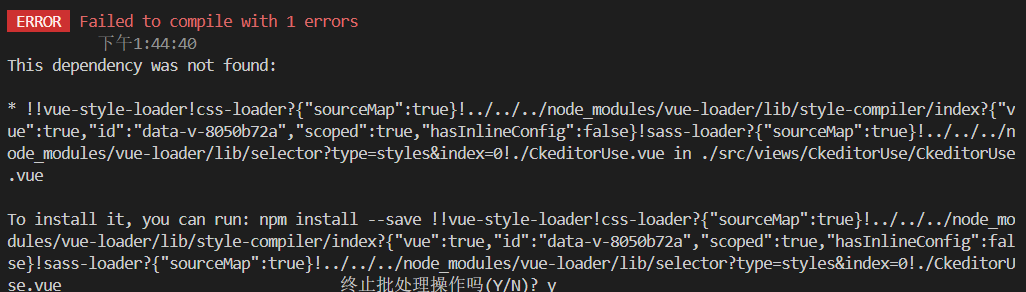
详细报错信息: This dependency was not found: * !!vue-style-loader!css-loader?{"sourceMap":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-8050b72a","scoped":true,"hasInlineConfig":false}!sass-loader?{"sourceMap":true}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./CkeditorUse.vue in ./src/views/CkeditorUse/CkeditorUse.vue To install it, you can run: npm install --save !!vue-style-loader!css-loader?{"sourceMap":true}!../../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-8050b72a","scoped":true,"hasInlineConfig":false}!sass-loader?{"sourceMap":true}!../../../node_modules/vue-loader/lib/selector?type=styles&index=0!./CkeditorUse.vue 截图:
|
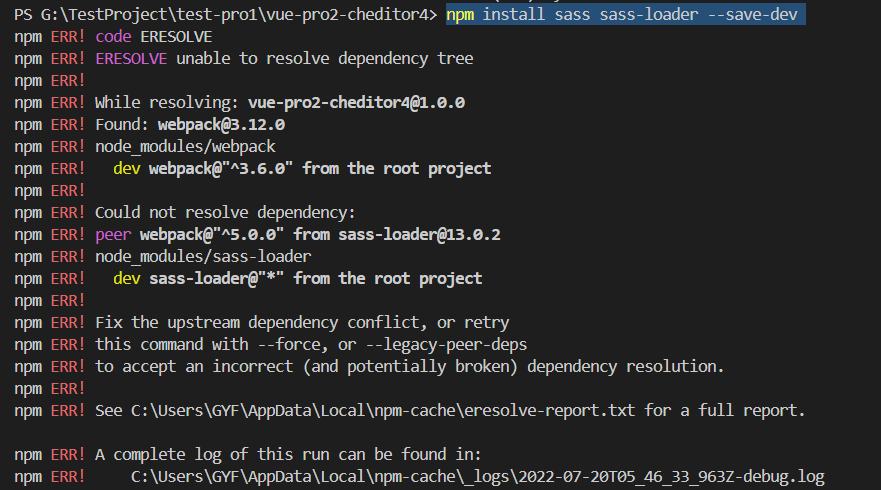
解决方式:尝试使用了百度的npm install sass sass-loader --save-dev但发现会报错:

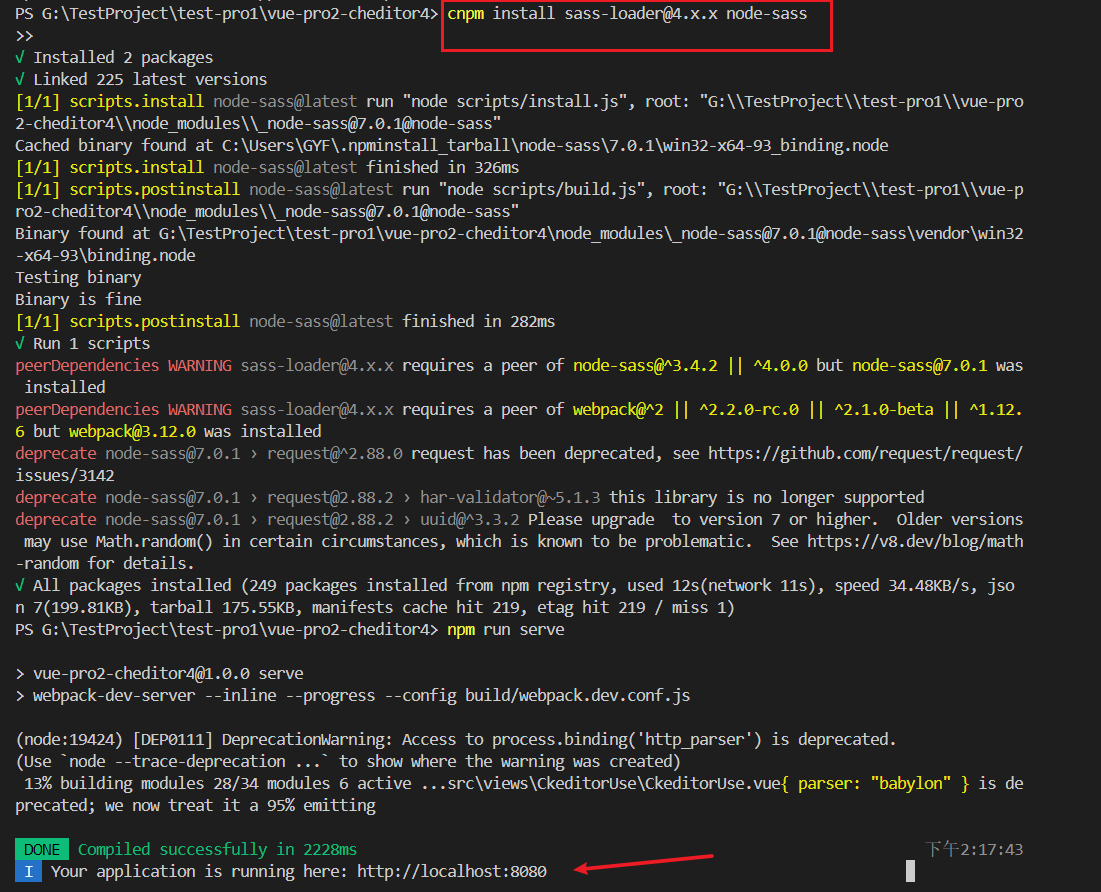
然后使用了这个博主里面的方法:cnpm install sass-loader@4.x.x node-sass,就解决了👍。
(原博文:https://blog.csdn.net/qq_18470967/article/details/119602990)

或者试试我的另一种方法:vue2安装sass-loader报错解决