首先根据菜鸟教程整理了一下。
一、background-position属性:用于设置背景图像的起始位置
•使用的方式为:
background-position:x y; 或 background-position:x;
可使用的常见的属性值为:
①left, right, top, bottom, center(可任选这5个中的任意2个搭配使用;如果仅指定一个关键字,另一个值将会是center)
②百分比(可在0%-100%中赋值;如果仅指定了一个值,另一个值将是50%)
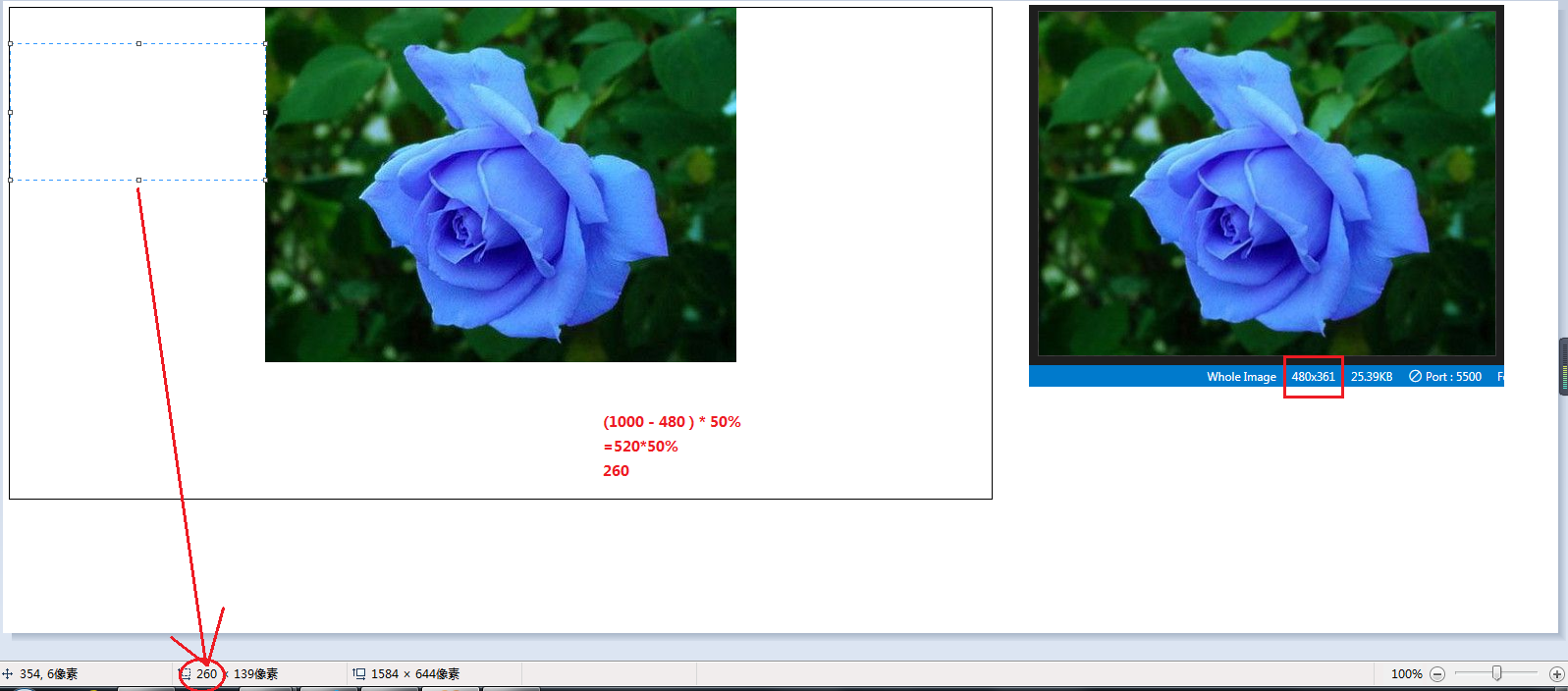
•具体的位置计算方式为:
x:(容器宽度-图片宽度)* x%,超出部分隐藏;
y:(容器高度-图片高度) *y%,超出部分隐藏。

二、background-size属性:用来指定背景图片大小。
•使用方式为:
background-size:x y;使图片自适应盒子宽度
可使用的常见的属性值为:
①auto(默认值),
②百分比:相对于北京定位区域的百分比,若仅给出一个值,第二个将是auto;
③length:设置背景图片高度和宽度;若仅给出一个值,第二个将是auto。
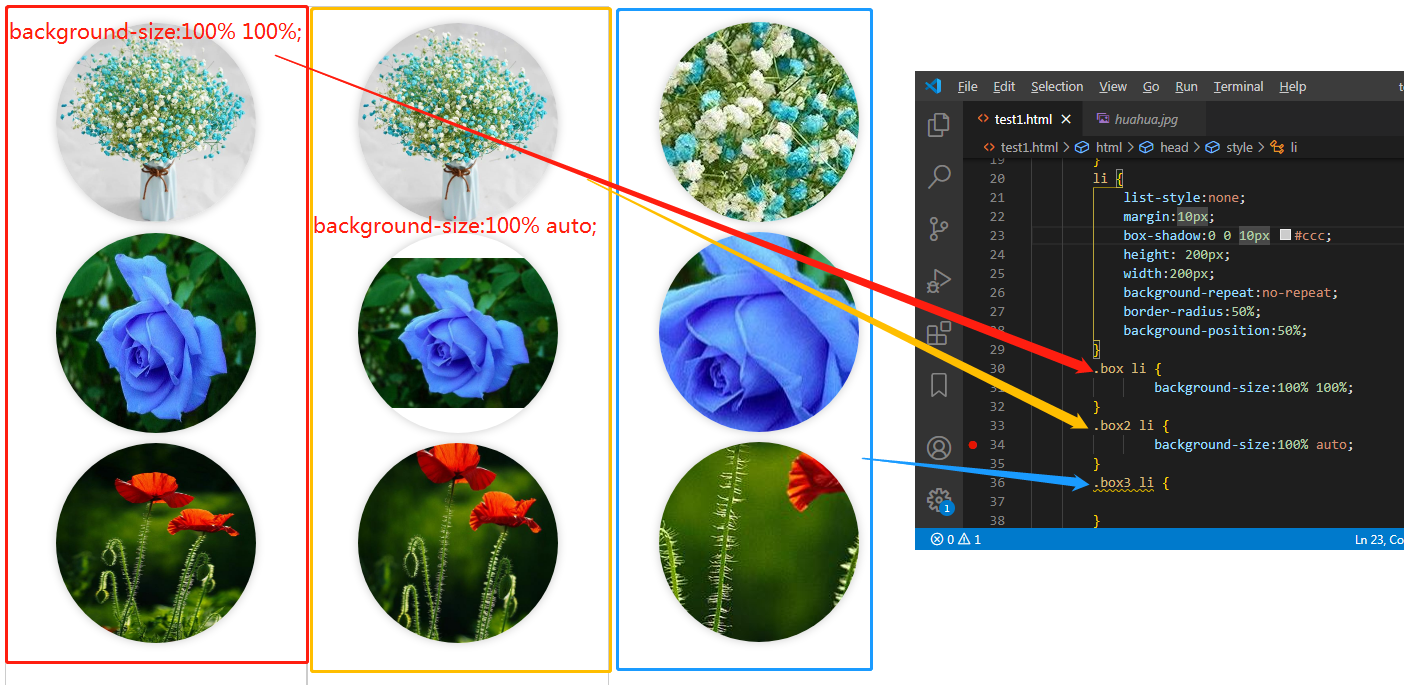
如果使用background-size:100% 100%;这样图片会占满整个盒子来显示,可以用在大小不同的图片统一大小放置在盒子中,不过会有一点压缩;(我个人比较喜欢这个,推荐使用,哈哈)
如果使用一个确定值+auto,那就不会有压缩,等比例缩放,但图片旁边可能会出现空白;
如果不设值,直接是默认值的话,图片局部被放得大太多了。
如果设置背景图片宽高的话,也ok,不过这种的图片会有被拉伸或压扁的效果(不推荐)。
当然如果你一开始使用的图片大小都是统一的话,就不用考虑这么多问题,省了不少事儿。

三、background-repeat属性:用来设置背景图像如何平铺(垂直,水平,不平铺)
•使用方式为:
background-repeat:x;
可使用的常见的属性值为:
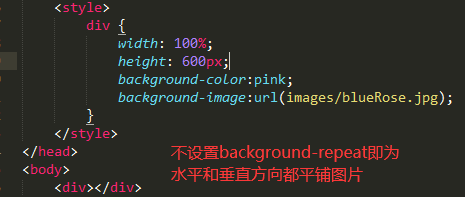
①repeat(默认值):水平和垂直方向上都平铺
②repeat-x或repeat-y:只在水平或垂直方向上平铺;
③no-repeat(最常使用):不平铺。
(温馨提示:如果有朋友也和我一样有密集恐惧症的,千万记得不要用小图片来玩这个属性,不然你会身上毛孔全开,冷汗直冒,吓死个人的哦~~~)


总结:一般background-image和background-repeat、background-position一起使用的,连写。





