开局就集成tailwindcss(一)
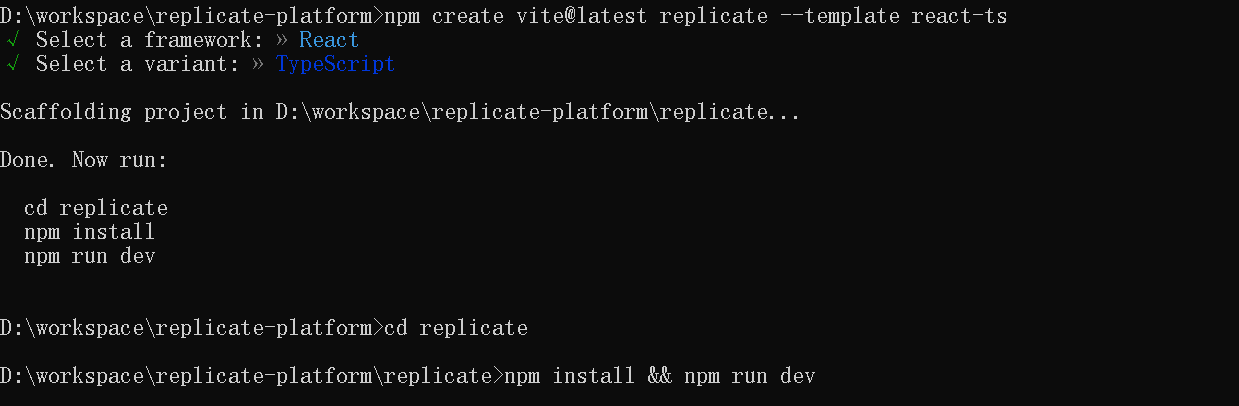
1.使用cli创建项目
1 | npm create vite@latest 项目名 --template react-ts |

2.因为css功底偏弱,所以必须也是完全有必要的,在这里必须集成一下tailwind css,
1 2 3 4 | npm install tailwindcss autoprefixer postcss-cli# 额外的安装2个配套的插件# autoprefixer 自动添加样式的前缀,很有必要,类似 --webkit这种,# postcss-cli 它可以加载不同的插件并对CSS进行各种转换、优化和处理。 |
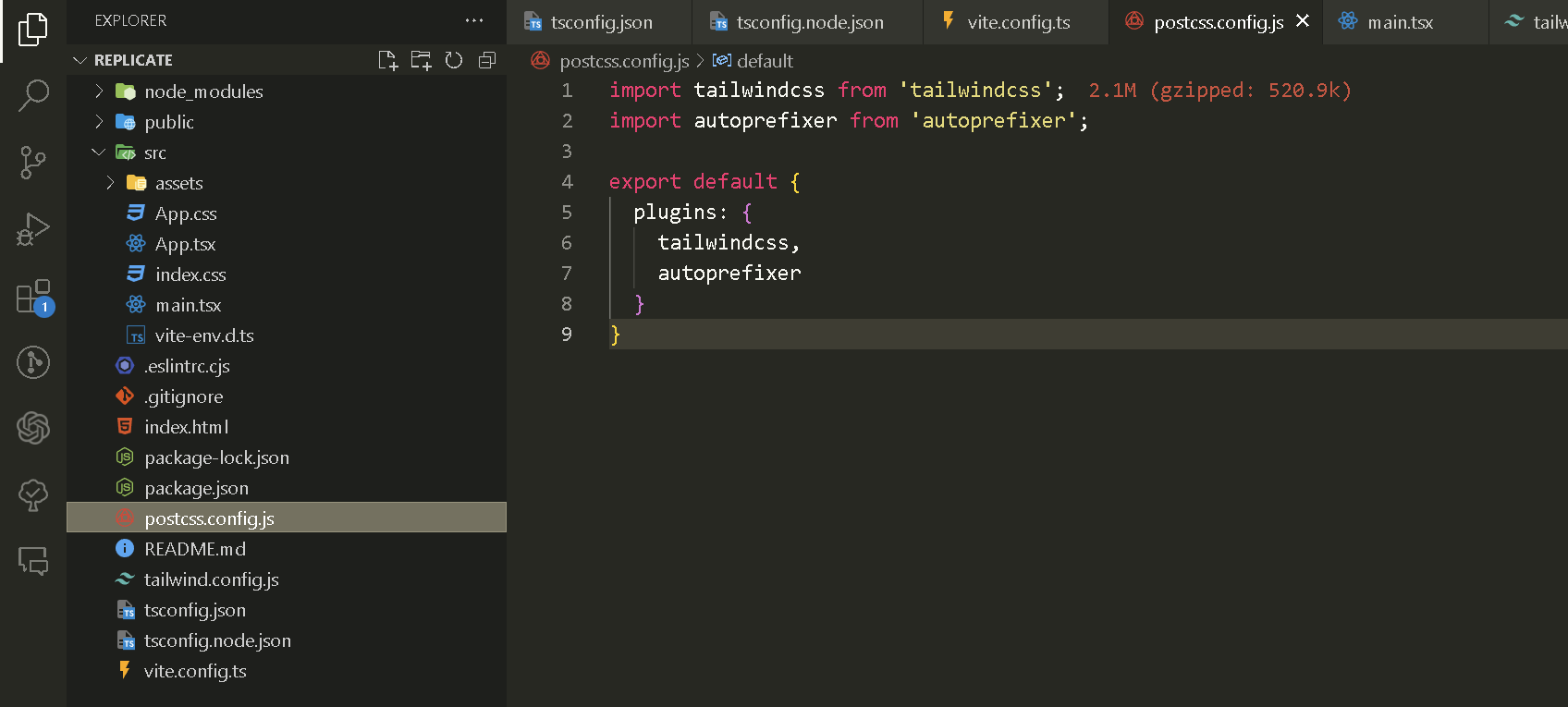
安装完之后,在根目录下新建一个postcss.config.js,内容如下

3.接下来根据tailwind的官网链接 的操作,初始化tailwind
1 | npx tailwindcss init |

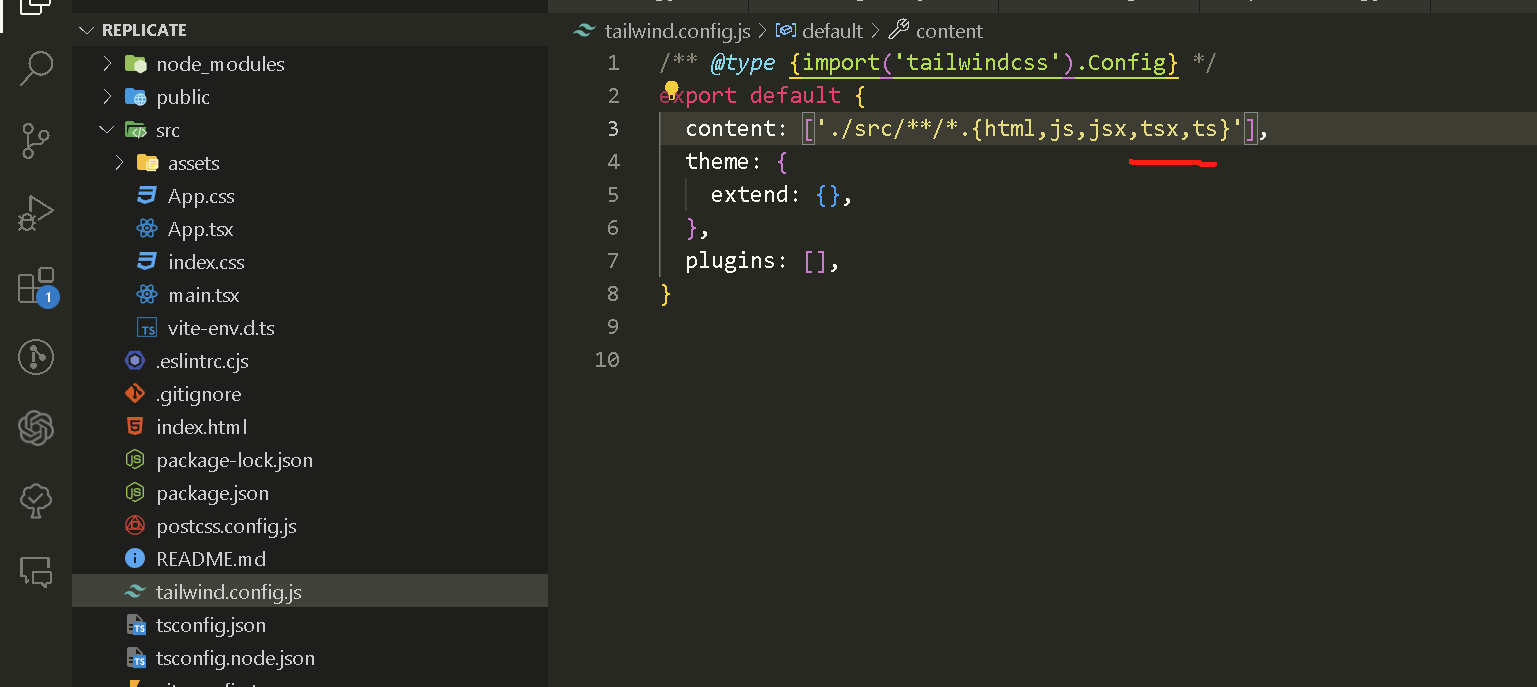
执行之后发现多了一个tailwind.config.js 文件,这还没结束,配置下规则,支持我们的tsx文件

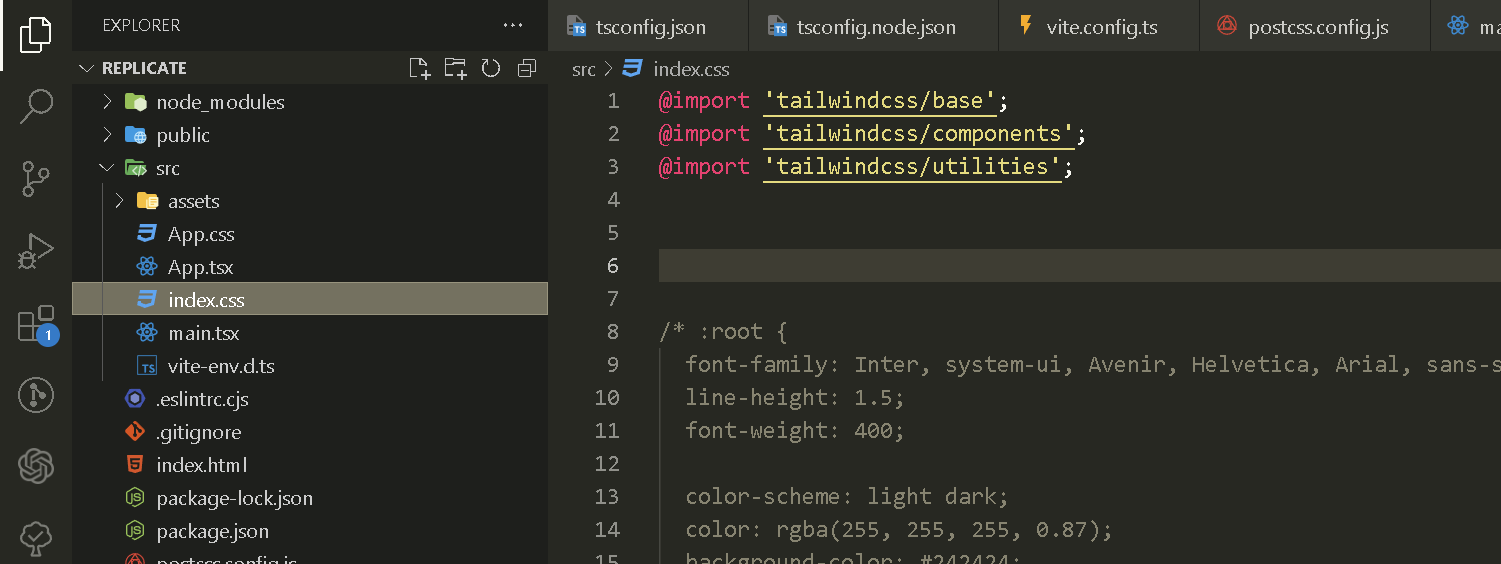
这里偷个懒,直接放到index.css里,规范点应该提出去,后续再优化,已经迫不及待的要尝鲜


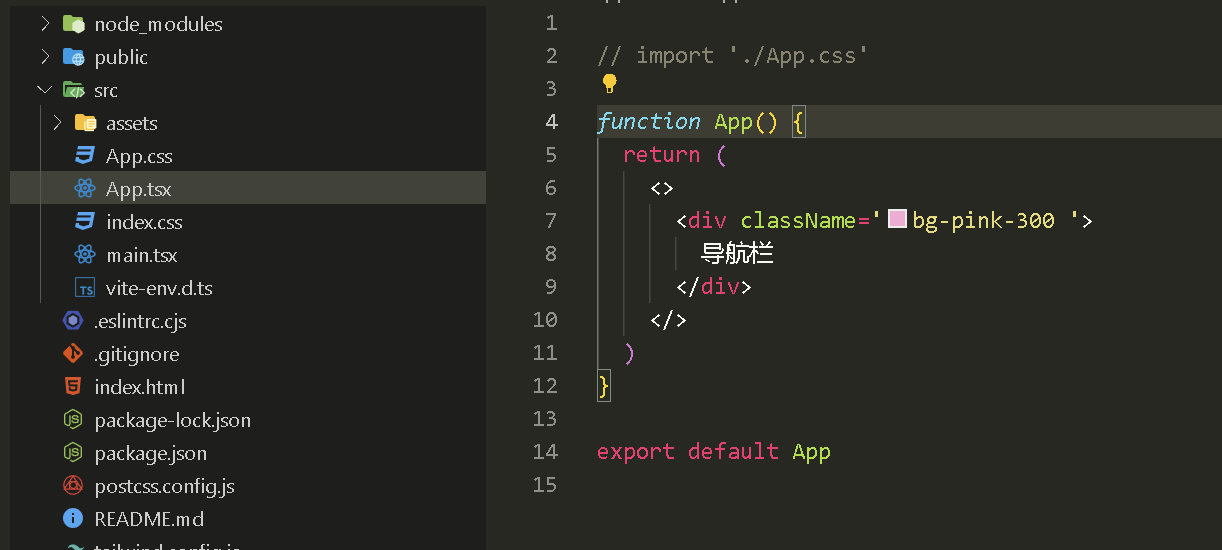
最后效果如下

本文来自博客园,作者:大楚打码人,转载请注明原文链接:https://www.cnblogs.com/qh1688/p/17757581.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了