vue3+ts+vite Vue Router(第二回)
1.创建router目录,创建index.ts
// 安装vue router
npm install vue-router --save
2.在views下新建2个文件,一个index.vue,一个about.vue,建好文件之后我们来编写router下的index.ts
import {
createRouter,
createWebHashHistory,
RouteRecordRaw
} from 'vue-router'
const routes:Array<RouteRecordRaw>=[
{
path:'/',
name:'Home',
component:()=>import('../views/index.vue')
},
{
path:'/about',
name:'About',
component:()=>import('../views/about.vue')
}
]
const router = createRouter({
history: createWebHashHistory(), // 路由跳转模式 ,hash模式会带#号 /#/xxx.
routes
})
export default router
知识点补充:
Vue router的三种模式 1.hash模式:使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。地址栏包含/#/ 2.history模式:依赖 HTML5 history API 和服务端配置。这个模式下当URL改变是,页面也不会重新加载 3.abstract模式:Abstract 模式下该模式下的路由管理完全交由 Vue Router 进行控制。URL 会被 Vue Router 处理,不会出现在浏览器的地址栏中。 三种模式的选择: 1. 如果需要支持 IE9 及以下版本浏览器,只能使用 hash 模式。 createWebHashHistory 2. 如果支持 HTML5 history API ,并且服务端配置正确,建议使用 history 模式。 3. abstract 模式一般用于怕客户端 JavaScript 被禁用的环境。 - 如果不需要支持老版本浏览器,可以选择 createWebHistory - 如果后端能正确处理各路由对应的请求,选择 createWebHistory - 如果后端不能处理各路由请求,选择 createWebHashHistory - 如果客户端存在禁用javascript的情况使用createMemoryHistory
3.修改main.ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
const app=createApp(App)
app.use(router).mount('#app')
将app.vue里的页面简化,

4.inde.vue 的内容
<template>
<div>
<el-button type="primary" >
<el-icon class="is-loading" >
<i-ep-Search />
</el-icon>
icon的使用
</el-button>
<el-button type="primary" @click="test">
<el-icon class="is-loading" >
<i-ep-Pear />
</el-icon>弹出提示框</el-button>
<el-button type="primary" @click="toAbout" >
<el-icon class="is-loading" >
<i-ep-link />
</el-icon>
路由跳转
</el-button>
</div>
</template>
<script setup lang="ts">
let test = () => {
ElMessage({
message: "还差亿步就好了",
type: "success",
});
}
const router = useRouter()
let toAbout = () => {
router.push({ path: '/about' })
}
</script>
<style scoped>
.read-the-docs {
color: #888;
}
</style>
注意图标的引用方式,i-ep-官网Icon名

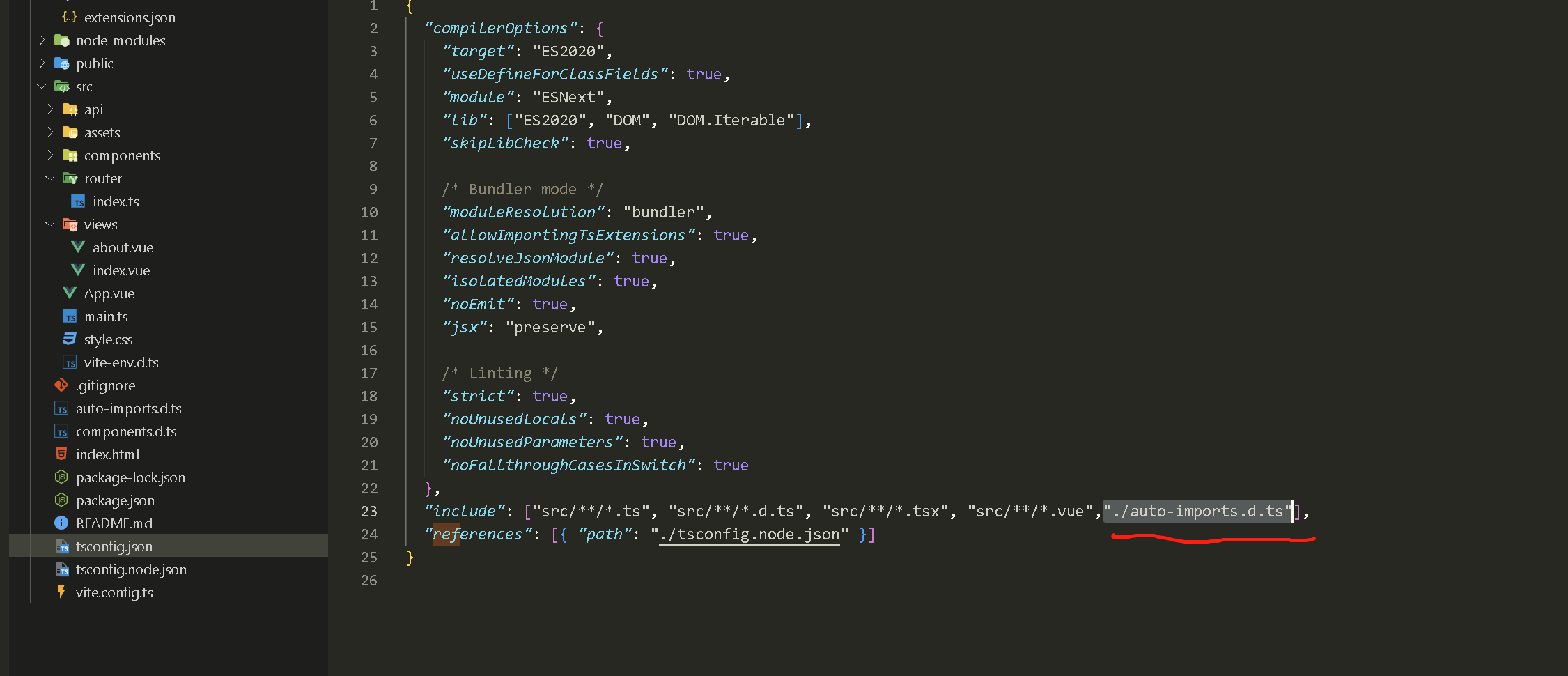
这一段很主要,会自动引入所需要的组件。
5.about.vue的内容
<template> <div>盛世的牛码,平凡的医生</div> </template> <script setup lang="ts"> </script>
至此,初浅的实现了路由跳转。
本文来自博客园,作者:大楚打码人,转载请注明原文链接:https://www.cnblogs.com/qh1688/p/17440985.html


