vue3+ts+vite 炼丹之路(第一回)
前言:
作为一个写了七年的C#,半年PHP,三年的vue+两年的Java程序员,多少有点不伦不类,无奈,性格如此,小孩子才做选择,我全都想要☺, 相信现如今的形势下,有着和我相同经历的道友不在少数,革命一块砖,哪里需要哪里搬,有人说贪多嚼不烂,也有人说艺多不压身,至于能达到何种高度,想必都在个人投入的时间与精力上,至于这个系列能更到第多少回。或者说是当作是自己的踩坑经历。知识就在那,学与不学,全凭个人,平凡的一生,盛世的牛码,乱世的炮灰。卷起来吧。开发环境
开发环境
node -v v16.15.1 vue --version vue/cli 5.0.8
1. 用vue-cli新建一个项目 npm create vite@latest vue3-ts-vite -- --template vue-ts 2.将项目运行起来 cd vue3-ts-vite && npm install && npm run dev
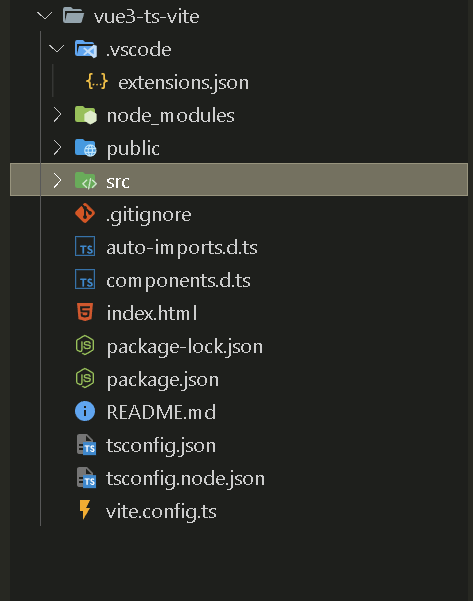
3.这里补发一下项目的目录结构

会出现红色波浪线的情况,虽然项目可以正常运行,但是作为一个程序员想必很难忍受
只需要禁用掉Vetur扩展,并且安装Volar扩展即可得到解决
4.接下来我们依次各种安装,以及一下小配置
// 安装node
npm i --save-dev @types/node
// 安装element-plus 依赖 npm i element-plus --save
// 安装官方按需引入 npm i unplugin-auto-import unplugin-vue-components unplugin-icons -D
5.最后贴出vite.config.js里的完整代码
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite' // 自动导入
import Components from 'unplugin-vue-components/vite' // 组件库
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' // 组件库
import Icons from 'unplugin-icons/vite'
import IconsResolver from 'unplugin-icons/resolver'
export default defineConfig(({mode})=>{
const {VITE_PUBLIC_PATH} =loadEnv(mode,process.cwd())
return {
base:VITE_PUBLIC_PATH, // 输出打包的目录
plugins:[
vue(),
AutoImport({
imports: ['vue', 'vue-router'], // 自动导入vue和vue-router
resolvers:[
ElementPlusResolver(), // 自动导入element-plus
IconsResolver({ // 自动导入图标
prefix:'icon'
})
]
}),
Components({
resolvers:[ElementPlusResolver(),IconsResolver({enabledCollections:['ep']})] // 自动导入和注册 Element Plus 组件库和 ep 图标集合的组件
}),
Icons({ // 自动导入和注册图标
autoInstall: true,
})
],
server:{
port:9999, // 端口
open:true, // 配置是否自动打开
cors:true, // 跨域配置,留用
host:'0.0.0.0' // 配置host
},
}
})
本文来自博客园,作者:大楚打码人,转载请注明原文链接:https://www.cnblogs.com/qh1688/p/17440870.html




