CentOS下编写Dockerfile,基于coder-server,打造网页版的vscode
FROM codercom/code-server:latest WORKDIR /home/coder/code-server # 设 置 环 境 变 量 ,加 速 构 建 过 程 ENV TZ=Asia/Shanghai ENV PASSWORD=1234568X # 下载 Node.js 并设置npm 源 USER root RUN apt-get update &&\ curl -fsSL https://deb.nodesource.com/setup_20.x | bash - &&\ apt-get install -y nodejs &&\ npm config set registry https://registry.npm.taobao.org &&\ npm install -g cnpm &&\ cnpm install -g @vue/cli # 暴 露 8080 端 口 ,配置密码,也可起容器的时候指定 EXPOSE 8080 CMD ["code-server", "--port", "8080", "--auth", "password"]j
1.基于这个Dockerfile构建镜像
!!在包含Dockerfile的目录下执行 docker build -t code-node-server:v1 . --network=host
2.运行容器
docker run -itd --name code-node-server -p 8087:8080 -p5050:5555 -v "$HOME/.config/code-server:/root/.config/code-server" -v "/home/workspace:/home/coder/project" -u "$(id -u):$(id -g)" -e "DOCKER_USER=$USER" -e "PASSWORD=1234568X" code-node-server:v1
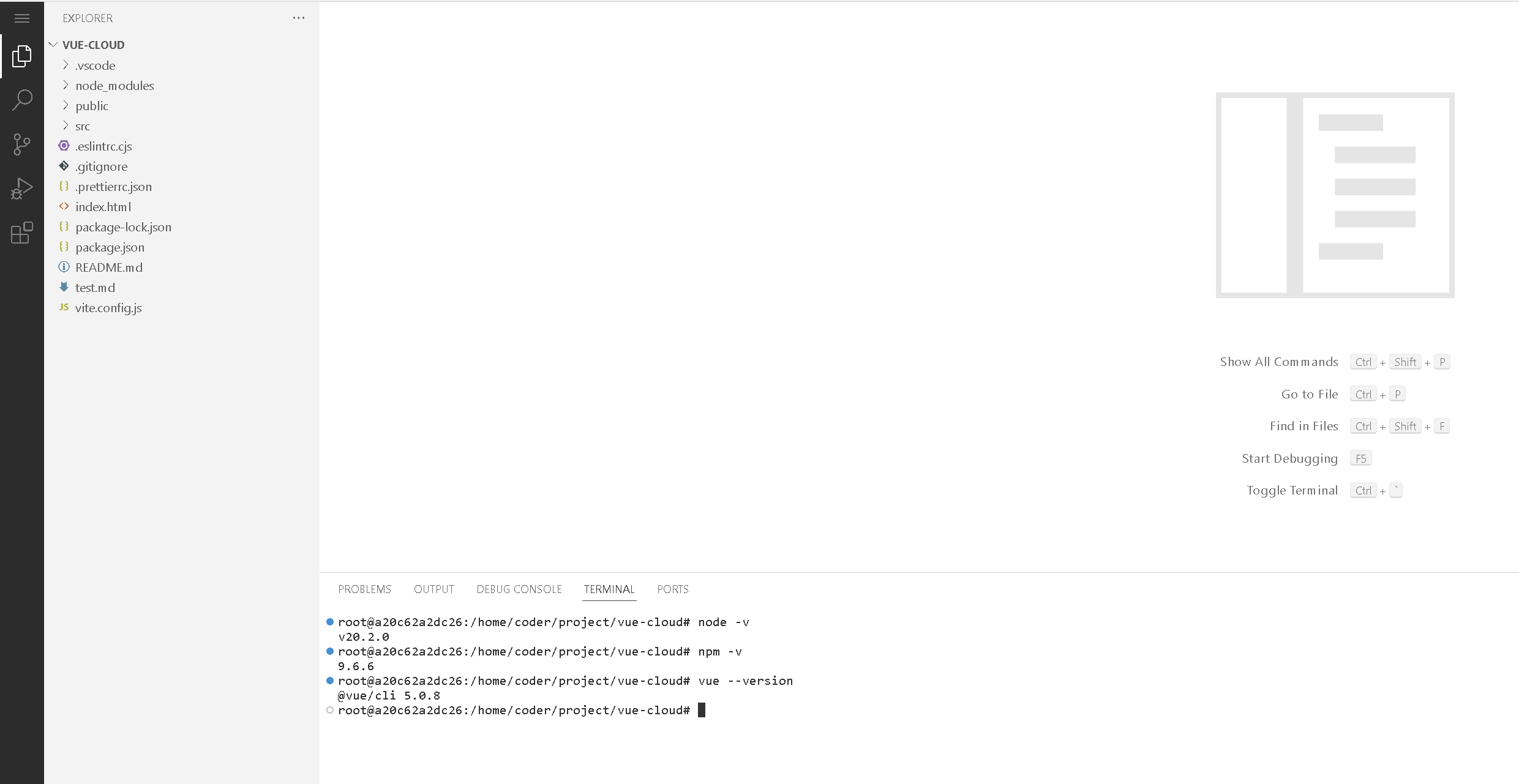
3.丹成

本文来自博客园,作者:大楚打码人,转载请注明原文链接:https://www.cnblogs.com/qh1688/p/17432500.html


